Topic: Problem with MDBTooltip
movework
premium
asked 5 years ago
Hi,
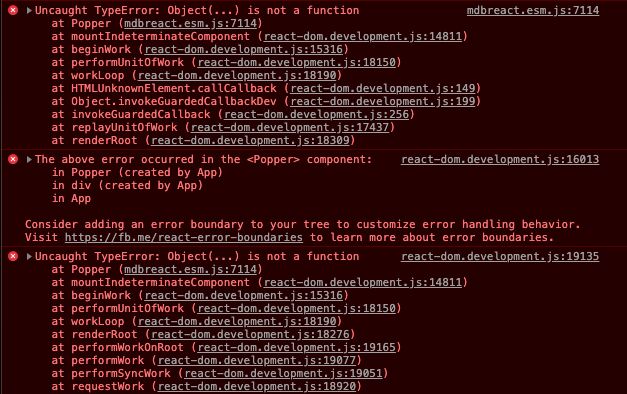
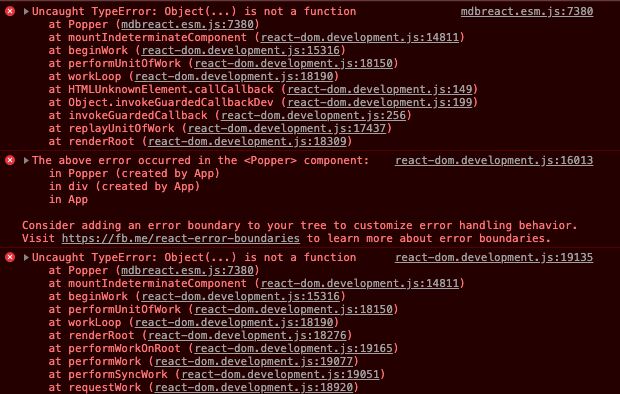
I have an error with MDBTooltip since I upgraded to version 4.15.
The error was not obvious to identify because it does not go back the right line that is problematic.
But I finally decided to do a test taking only the example put on your documentation and it plants direct.
import React, { Component } from 'react'
import { MDBTooltip, MDBBtn } from 'mdbreact';
class App extends Component {
render() {
return (<div>
<MDBTooltip
placement="top"
>
<MDBBtn>Tooltip on top</MDBBtn>
<div>
Tooltip on top
</div>
</MDBTooltip>
</div>
)
}
}
export default App

I tried the version with domElement but it's the same.
I also tried to delete the node_modules folder, and it still does not work.
Best regards,
Patrick
movework
premium
answered 5 years ago
Hi @Konrad Stępień,
Ok, that's good for update with git, I'm now in 4.17.
But even being in 4.17, I still have the same error as in my original message :(

Konrad Stępień staff commented 5 years ago
Hi,
Can you send me the contents of the package.json file? And also you can make new create react app and connect with MDBreact and try to use this same code. Check if the problem still exists.
import React, { Component } from 'react'
import { MDBTooltip, MDBBtn } from 'mdbreact';
class App extends Component {
render() {
return(
<div>
<MDBTooltip placement="top">
<MDBBtn>Tooltip on top</MDBBtn>
<div> Tooltip on top </div>
</MDBTooltip>
</div>
)
}
}
export default App
Thank you, Konrad.
movework premium commented 5 years ago
Ok, I found the problem, it was my version of react that had to be too old. I was in 16.7.0 instead of 16.8.6.
Sorry for the inconvenience ... But it will have allowed me to go through git for MDB updates.
Thank you for your help @Konrad Stępień
Patrick
Konrad Stępień staff commented 5 years ago
Oh, anyway thanks for the answer. I am very happy that the problem has been solved. if you have additional problems, I will help you.
Best regards, Konrad.
movework
premium
answered 5 years ago
Hi,
I followed the tutorial to generate my personal access token and when I do the npm install on the git, I have an error 128
movework-connect Jul 3, 2019 In almost 20 years api, read_user, read_repository
npm ERR! Error while executing:
npm ERR! /usr/bin/git ls-remote -h -t https://oauth2:MY_ACCESS_TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git
npm ERR! remote: The project you were looking for could not be found.
npm ERR! fatal: repository 'https://oauth2:MY_ACCESS_TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git/' not found
npm ERR! exited with error code: 128
Can you help me please ?
Patrick
Konrad Stępień staff commented 5 years ago
Hi @movework,
Can you try to write npm install again?
Probable we did fix the problem. You should have access now for MDB.
Best, Konrad.
Konrad Stępień
staff
answered 5 years ago
How do you have the MDB package attached to your project?
If you add MDB by dependency you can set like below to have the latest version:
"mdbreact": "git+https://oauth2:YOUR_TOKEN_GOES_HERE@git.mdbootstrap.com/mdb/react/re-pro.git"
Best, Konrad.
Konrad Stępień
staff
answered 5 years ago
Hi, @movework
Thank for contact with me, can you update MDB to version 4.17.0 and tell me if the error still exists?
Your regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.15.0
- Device: -
- Browser: Chrome 75.0.3770.90
- OS: -
- Provided sample code: No
- Provided link: No