Topic: Pro Components Not Working When Deploying
reaxster
free
asked 4 years ago
Expected behavior Pro Components should work in both "npm start app.js" and also when running "npm run build" and serve inside the /build folder.
Actual behavior When developing the website, I used pro components and did everything correctly as usual. They all work when I run "npm start app.js". However, when I build my app for deployment using "npm run build" only the basic components work, but the pro components does not work.
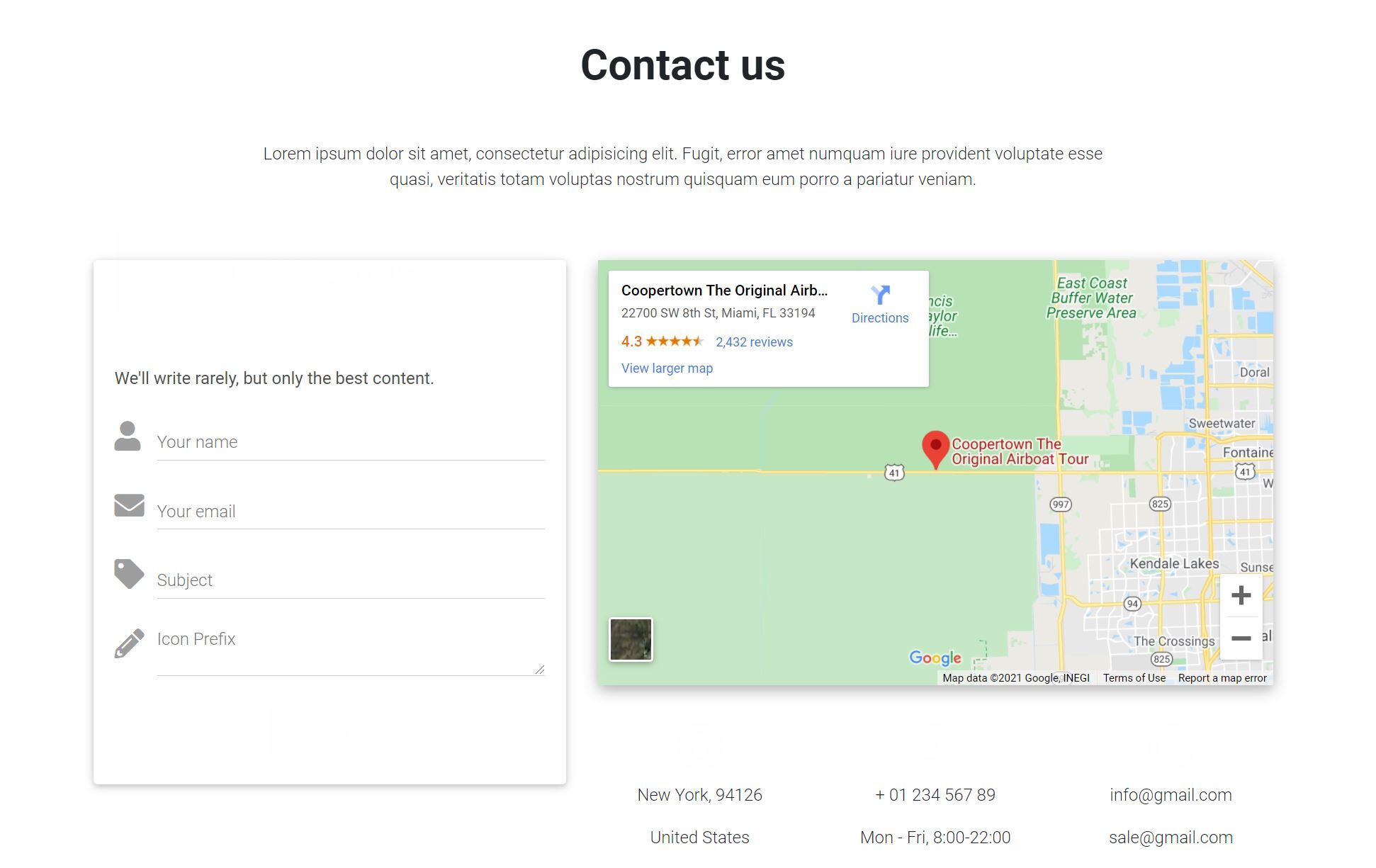
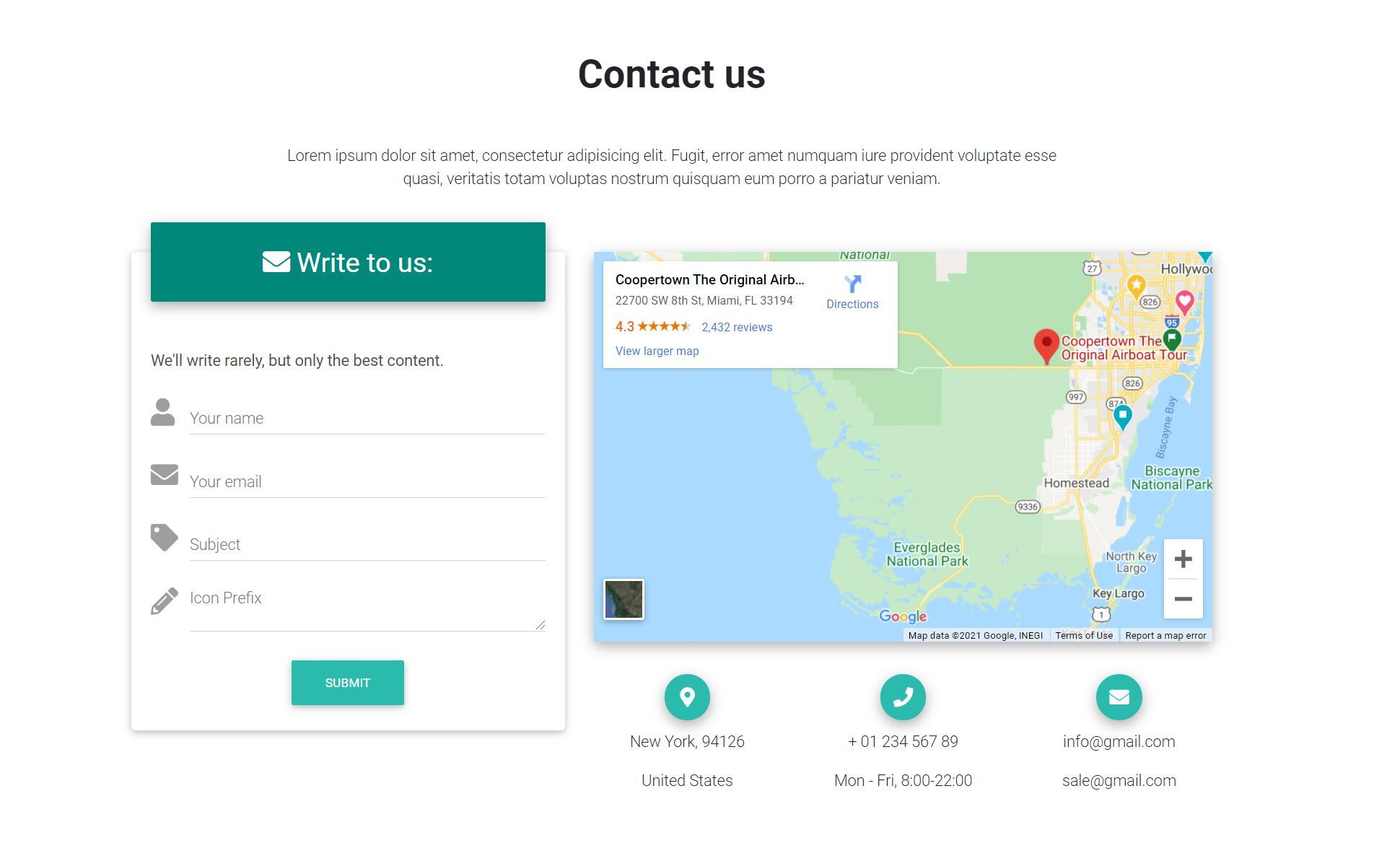
Resources (screenshots, code snippets etc.) enter image description here




reaxster
free
answered 4 years ago
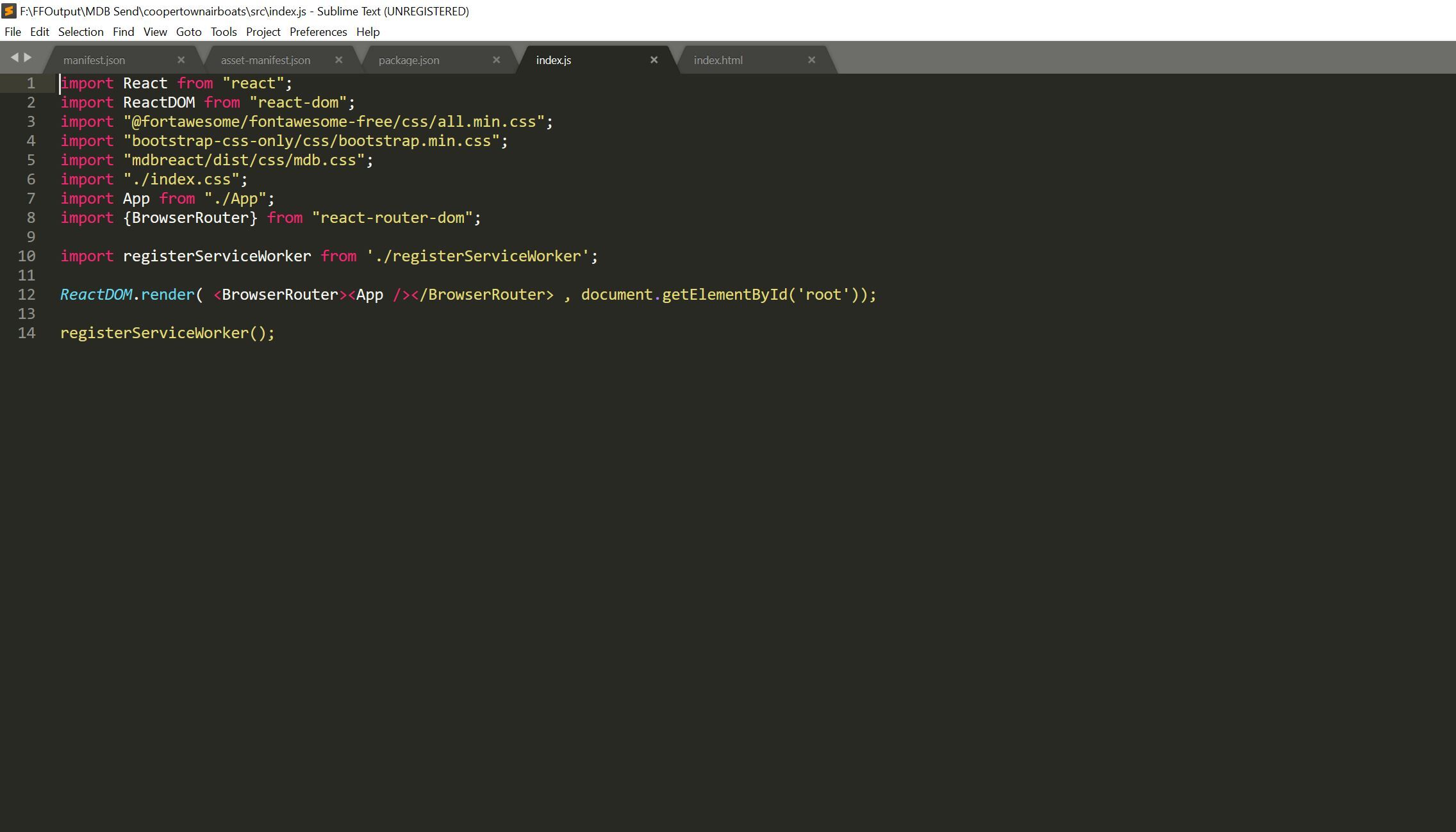
/****************INDEX JS**********/ import React from "react"; import ReactDOM from "react-dom"; import "@fortawesome/fontawesome-free/css/all.min.css"; import "bootstrap-css-only/css/bootstrap.min.css"; import "mdbreact/dist/css/mdb.css"; import "./index.css"; import App from "./App"; import {BrowserRouter} from "react-router-dom";
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render( , document.getElementById('root'));
registerServiceWorker();
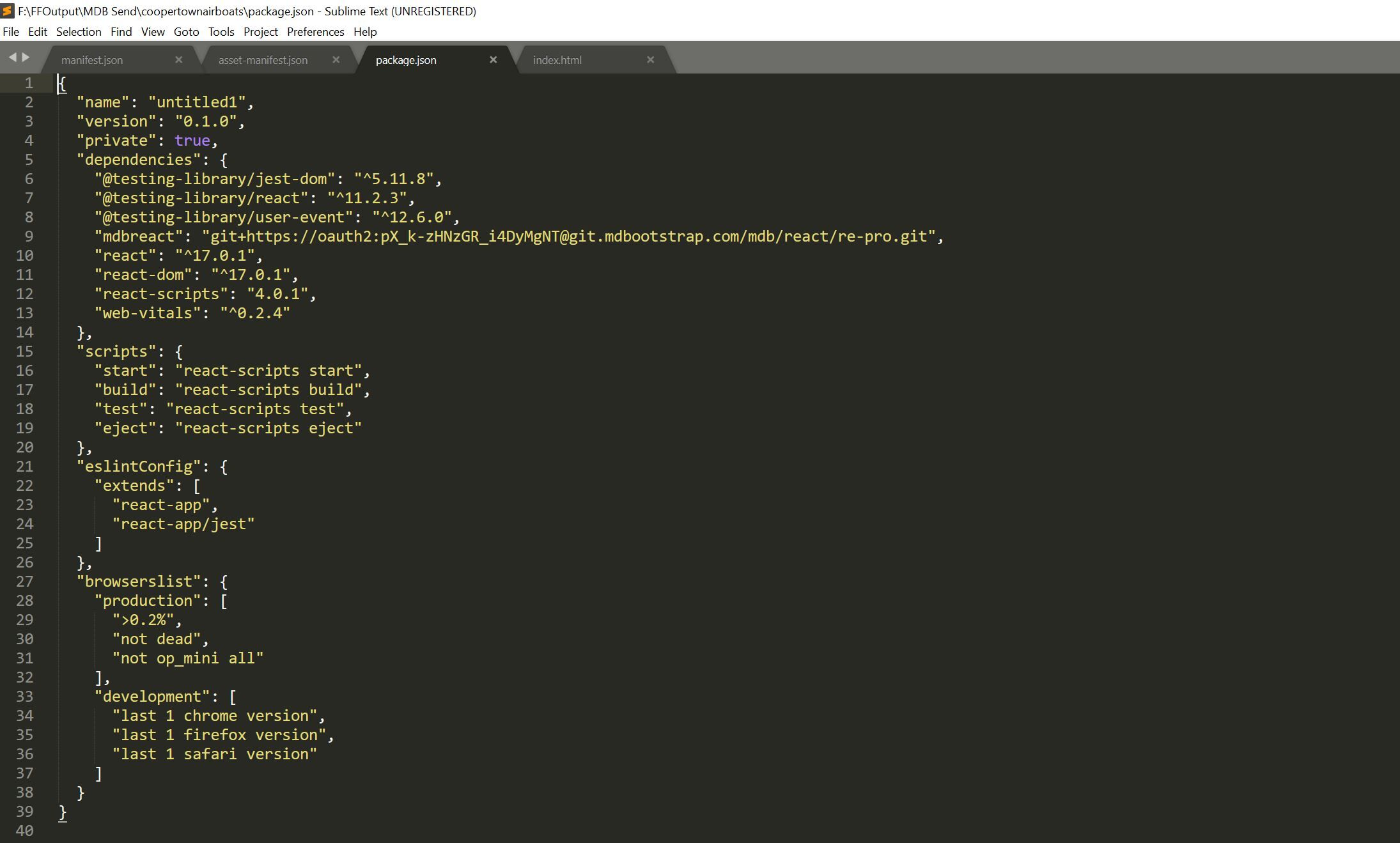
/**********PACKAGE.JSON************/ { "name": "untitled1", "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^5.11.8", "@testing-library/react": "^11.2.3", "@testing-library/user-event": "^12.6.0", "mdbreact": "git+https://oauth2:pX_k-zHNzGR_i4DyMgNT@git.mdbootstrap.com/mdb/react/re-pro.git", "react": "^17.0.1", "react-dom": "^17.0.1", "react-scripts": "4.0.1", "web-vitals": "^0.2.4" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": [ "react-app", "react-app/jest" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
reaxster
free
answered 4 years ago
What do you mean? I can see them perfectly in my computer. Please, this is taking too long already, I paid for a feature that I cannot even use. Give me your email or send me an email to richard96vivi@gmail.com so that I can send you everything you need. Other collogues of yours have done that in the past.
reaxster
free
answered 4 years ago
Please find below the information you requested. I do not think there is a problem with this since it works fine when I run it locally. The problem starts when I run it for deployment. If you send me your email I can send it to you so that you can test it yourself.


Piotr Glejzer staff commented 4 years ago
These images doesn't work.
reaxster free commented 4 years ago
What do you mean? I can see them perfectly in my computer. Please, this is taking too long already, I paid for a feature that I cannot even use. Give me your email or send me an email to richard96vivi@gmail.com so that I can send you everything you need. Other collogues of yours have done that in the past.
Piotr Glejzer staff commented 4 years ago
Ok, I see this now. Can you send me your project on p.glejzer@mdbootstrap.com?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 5.0.1
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 4 years ago
hmm, can you show me your package.json and index.js (this file where you render app) file?