Topic: placeholder & label are not behaving as expected on mdbselect & mdbinput
sandor farkas
priority
asked 3 years ago
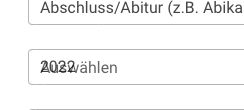
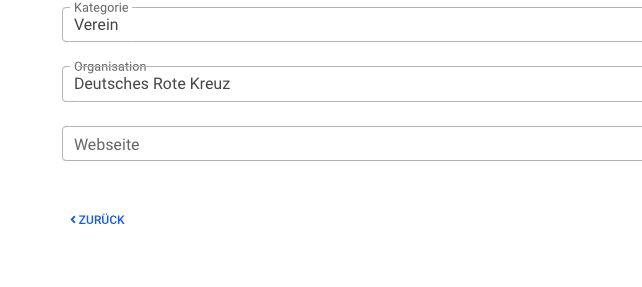
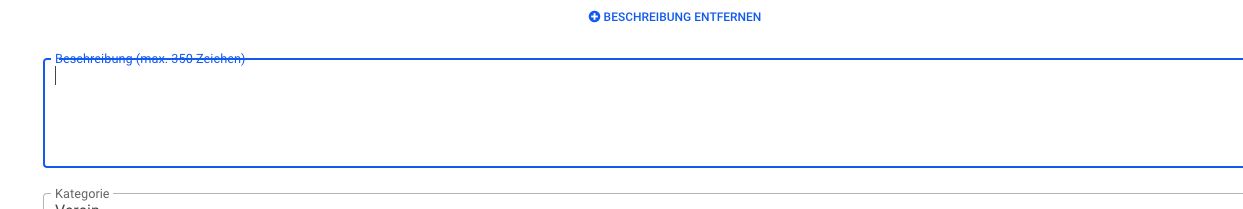
*Expected behavior*Label is not strikethrough and placeholder is gone for mdbselect and mdbinput.
*Actual behavior*Label is sometimes strikethrough and placeholder is still visible. see screenshots below.
This behaviour happens only on two of my mdbselect elements. I display them on conditions, but even if i remove that logic, the placeholder and label are not displayed properly.
I upgraded to the newest mdb react version.
Resources (screenshots, code snippets etc.)



<div className={!currentOrganization ? "form-outline pb-4 d-none" : "form-outline pb-4"} id="div-organization">
{organizations.length > 0 && (
<MDBSelect
search
label={t("createProjectLabelOrganization")}
validation={t("createProjectValidationOrganization")}
getValue={(value) =>
onChangeSelectValue(organizations, "organization", value)
}
disabled={currentOrganization}
name="organization"
id="organization"
data={organizations.map((organization, index) => {
return {
text: organization.title,
value: organization.id,
selected: formValue.organization === organization.id || parseInt(currentOrganization) === organization.id,
};
})}
/>
)}
</div>
<div className="form-outline pb-4 d-none" id="div-year">
<MDBSelect
required
invalid
validation={t("createProjectLabelYear")}
getValue={(value) => onChangeSelectValue(years, "year", value)}
name="year"
id="year"
label={t("createProjectValidationYear")}
data={years}
/>
</div>
<div className="mt-4">
<MDBInput
maxLength="350"
label={t("createProjectLabelDescription")}
onChange={onChange}
value={formValue.description}
id="description"
name="description"
textarea
rows={4}
/>
</div>
Krzysztof Wilk
staff
answered 3 years ago
Hi @dsnixon!
In fact - input with type="number" also returns its value as a string. The purpose of the number type is that mobile browsers use this for showing the right keyboards and some browsers use this for validation purposes.
So if your query.port value is a state or value returned from some callback (and its type is number) you can pass it like that: value={query.port.toString()}. Now your label should work as expected :)
Keep coding!
dsnixon
priority
answered 3 years ago
I've seem to have picked up the same/similar issue - in this case with the Input type set to "number", so I can't "cheat" and treat the input as text.
This becomes a problem, because the controlled value is pre-set to a specific number.
<MDBInput
label="Port"
required
onChange={handleFormChange}
id='port'
value={query.port}
validation="Please enter a valid port"
name='port'
minLength='2'
type='number'
invalid
/>
What I have found is if I set a "defaultValue" as well, then it behaves visually, but naturally I get error logs to the effect that I shouldn't be using defaultValue in conjunction with controlled value.
sandor farkas
priority
answered 3 years ago
And display=none logic does not work for mdbselect because adding a css class of the mdbselect element is adding the class to a div with the classname select-wrapper. As long as the element is not visible, the bug happens.
Krzysztof Wilk staff commented 3 years ago
Hi!
Numbers data also works for me. It's hard to say something without working example. I mean - you operate with data I don't have access to :( Is it possible to recreate this problem in a simple project you can deploy with our MDB Go service or put on Github with all of your environment configurations? :)
Keep coding!
sandor farkas priority commented 3 years ago
Sure, make sense. See here, but unfortunately, i can't make it work at all: https://mdbootstrap.com/snippets/react/sandorfarkas/3169677#js-tab-view
Krzysztof Wilk staff commented 3 years ago
Oh, now I see. As I said before - we'll try to fix that in the next release (12.07). My temporary solution, for now, is to put your text values in quotes (i.e. '1', '2') or modify the data text with el.toString() method :)
Keep coding!
sandor farkas priority commented 3 years ago
I solved it already like that. Thank you. But the general topic regarding the labels for not visible elements is more important to me right now! Thank you for your work
Krzysztof Wilk staff commented 3 years ago
I'm glad I could help and that you found this issue. As I said before - we will fix it in the next release. If you have more questions - feel free to ask :)
Keep coding!
sandor farkas
priority
answered 3 years ago
Unfortunately I deleted the last comment.
The reason why the placeholder of a mdbselect is still displayed, after selecting a value from the dropdown is, becasue my text is an int, not a string.
Works:
<MDBSelect
label='Example label'
data={[
{ text: 'One', value: 1 },
{ text: 'Two', value: 2 },
{ text: 'Three', value: 3, selected: true },
{ text: 'Four', value: 4 },
{ text: 'Five', value: 5 },
{ text: 'Six', value: 6 },
{ text: 'Seven', value: 7 },
{ text: 'Eight', value: 8 },
]}
/>
Does not work:
<MDBSelect
label='Example label'
data={[
{ text: 1, value: 1 },
{ text: 2, value: 2 },
{ text: 3, value: 3, selected: true },
{ text: 4, value: 4 }
]}
/>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta6
- Device: web
- Browser: chrome
- OS: win10, macOs
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 3 years ago
Hi!
It seems like that MDBInput component calculates the space for the active label once when it's mounted (so that's why it is strikethrough). We'll look closer at this issue. For now, you can try to handle the
displayproperty of these inputs.Could you also provide more information about your environment? Do you use
create-react-appor something other?Keep coding!