Topic: Not setting default value in MDBInputGroup
alexanderkievit
premium
asked 3 years ago
I got a problem with MDBInputGroup and the defaultValue in the select.
What the case is, I have a value saved in a Database and that is called: rowFunction. There are two possible values that are being presented: 'Random aantal' or 'Bron percentage'.
When loading the page I want to show in the InputGroup the saved value, but it renders the first option that is defined. It can not find the saved values when I call this.state.rowFunction.
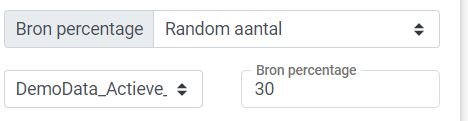
You see that I also call that value in prepend in and there it show the correct saved value. See Rendert code
How can I render the saved value in the and not always showing the first option?
 Visual
Visual
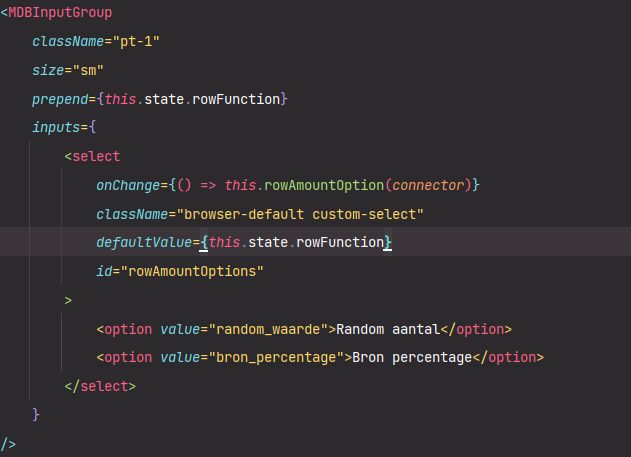
 Written code
Written code
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB4 4.27.0
- Device: Windows
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Wojciech Staniszewski staff commented 3 years ago
Does this error also appear when you use this
selectwithoutMDBInputGroup?alexanderkievit premium commented 3 years ago
Then the exact same thing happens.
Wojciech Staniszewski staff commented 3 years ago
It is not a problem with
MDBInputGroupor any MDB component then. Something must be wrong with your state management (probably state.rowFunction).alexanderkievit premium commented 3 years ago
Aight thnxx for responding.