Topic: no spacing on search box
thaylor0184
free
asked 5 years ago
Expected behavior
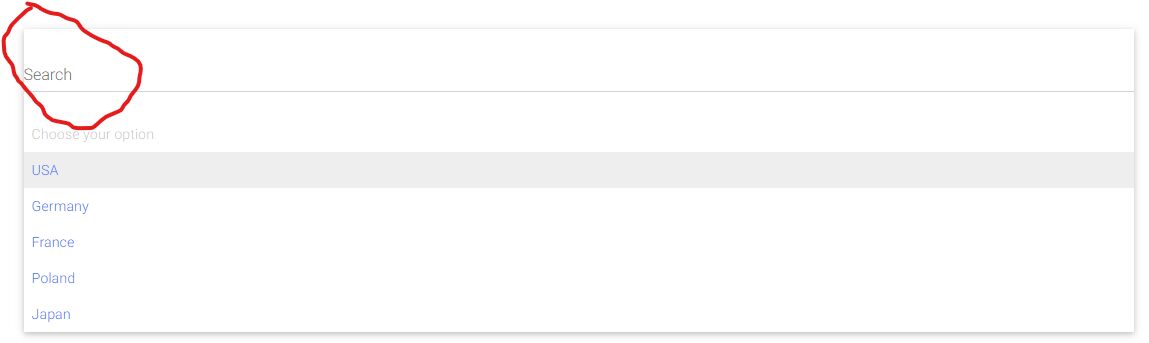
spacing from border 10px on search box of select
Actual behavior
not spaced from border on search box
Resources (screenshots, code snippets etc.)
<MDBContainer className="filters-container">
<MDBSelect
search
options={this.state.options}
selected="Choose your option"
label="Example label"
/>
</MDBContainer>

Jakub Chmura
staff
answered 5 years ago
Hi @thaylor0184
Ok, I see the bug. To add padding to the dropdown list you should add a color property to your select.
I added this issue to our bug list and we try to fix it as soon as possible, but for now, you need to use this workaround.
<MDBContainer className='filters-container'>
<MDBSelect
search
options={this.state.options}
selected='Choose your option'
label='Example label'
color='primary'
/>
</MDBContainer>
Best, Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.25.2
- Device: pc
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
Thanks for the report we will add this spacing. Have a nice day.