Topic: No outline on form Input
Jonathan S
free
asked 3 years ago
mdb-react-ui-kit is 2.0.0 not 1.4.0
*_Expected behavior_*Outline round form input
*_Actual behavior_*No outline round form input
Resources (screenshots, code snippets etc.)
Hello,I have followed the example, but it doesn't show an outline, even when focussing on the element. I'm using react, so inside the JSX return, I have this inside a form:
<Input
onChange={(event) => inputChangedHandler(event, 'username')}
placeholder={'Username'}
type={'text'}
/>
And then in the Input component I have:
return (
<div className={`${classes.InputWrapper} form-outline mb-4`}>
<input
autoComplete={autoComplete}
checked={checked}
className="form-control"
id="formInput"
onChange={onChange}
type={type}
/>
<label className="form-label" htmlFor="formInput">
{placeholder}
</label>
</div>
);
I have tried using the code found in the comments of this, but I get an error in the console that "mdb is not defined". To try and fix that I've added this to the head of index.html
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/3.10.0/mdb.min.js"
></script>
Which I found at the bottom of the page here, but this also seems to have had no effect, except now when I focus on an Input element I get this error:
input.js:215 Uncaught TypeError: Cannot read properties of null (reading 'style')
at Hs._applyNotch (input.js:215)
at Hs._getElements (input.js:254)
at input.js:229
at a (index.js:192)
at Hs._activate (input.js:228)
at HTMLInputElement.<anonymous> (input.js:268)
at HTMLDocument.n (event-handler.js:119)
I'm quite stuck with where to go from here so any help would be greatly appreciated.
Index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<link
href="https://use.fontawesome.com/releases/v5.15.1/css/all.css"
rel="stylesheet"
/>
<link
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"
rel="stylesheet"
/>
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/3.10.0/mdb.min.js"
id="mdb"
></script>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WIP</title>
</head>
<body>
<div id="app" />
</body>
</html>
<script>
document.addEventListener('DOMContentLoaded', () => {
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).init();
});
});
</script>
Krzysztof Wilk
staff
answered 3 years ago
Hi!
MDB5 React package is not a Standard one, so you are using it wrong. Examples from the Standard documentation also won't work. In other technologies (React, Vue, Angular) we wrote these components with the required syntax and you have to import them directly into your App (i.e. App.js). There is also dedicated documentation for each one. In this case (according to the link you provided above) you can find the proper one here: https://mdbootstrap.com/docs/b5/react/forms/input-fields/ :)
Keep coding!
Jonathan S free commented 3 years ago
Not too sure how I missed this... Thank you very much!
Krzysztof Wilk staff commented 3 years ago
Glad I could help. If you have more questions - feel free to ask :)
Andy Nguyen
free
answered 2 years ago
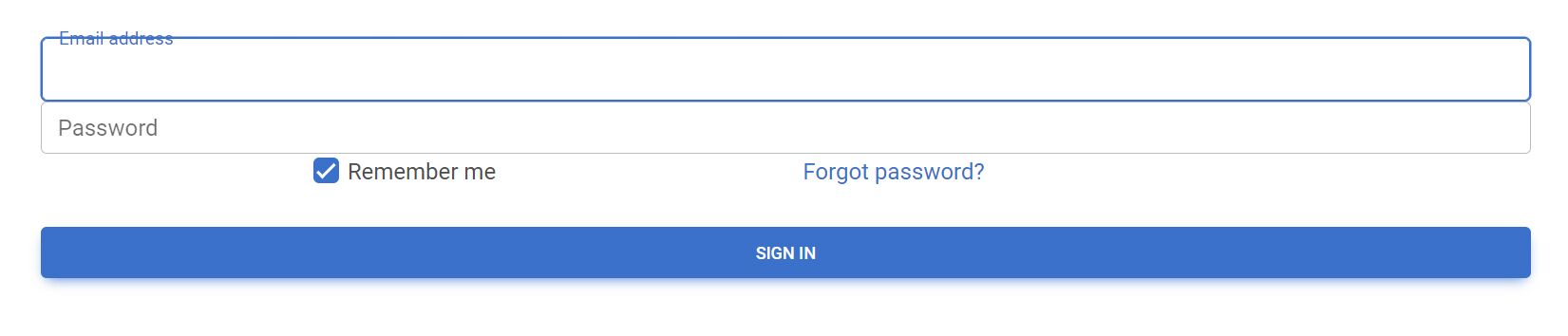
Hi,I use angular for my procject and I have the same problem using the Simple login form.But when using
<mdb-form-control>
<input mdbInput type="text" id="form1" class="form-control" />
<label class="form-label" for="form2Example1">Email address</label>
</mdb-form-control>
But the label <Email> <Password> doesn't show like it in the exmple. It has the outline crossed over the text label as showed in the image.
What am I missing here? Thanks... Andy

Grzegorz Bujański free commented 2 years ago
Did you import MdbFormsModule in app.module.ts
: https://mdbootstrap.com/docs/angular/forms/input-fields/#docsTabsAPI ?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 1.4.0
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes