Topic: MultiSelect component: unable to render selected values on the multiselect box
vivekr
free
asked 5 years ago
HI,
I have a problem i would appreciate your help with this:
In this.state.valueofCountry.temp i am maintaining the options:
<MDBSelect
selectAll
search
multiple
color="primary"
options={this.state.valueofCountry.temp}
getTextContent={this.getValueOfSelectCountry}
selected={this.state.valueofCountry.value}
label="Country"
/>
this.state.valueofCountry.temp=allCountries: [
{
text: "Germany",
value: "2",
checked: true,
},
{
text: "France",
value: "3",
checked: true,
},
{
text: "Poland",
value: "4",
checked: true,
},
{
text: "USA",
value: "1",
checked: true,
},
{
text: "Japan",
value: "5",
checked: true,
}
],
getValueOfSelectCountry = value => {
let countrySelectionOptions = this.state.valueofCountry.temp;
countrySelectionOptions.forEach(function (country) {
var r = /country.text/ if
(r.test(value)) { country.checked = true } });
let found_any = find(countrySelectionOptions, { checked: true });
if (!found_any) {
value = ''
}
this.setState({ ...this.state, valueofCountry: { value: value, temp: countrySelectionOptions } }, function () {
console.log(this.state);
});
};
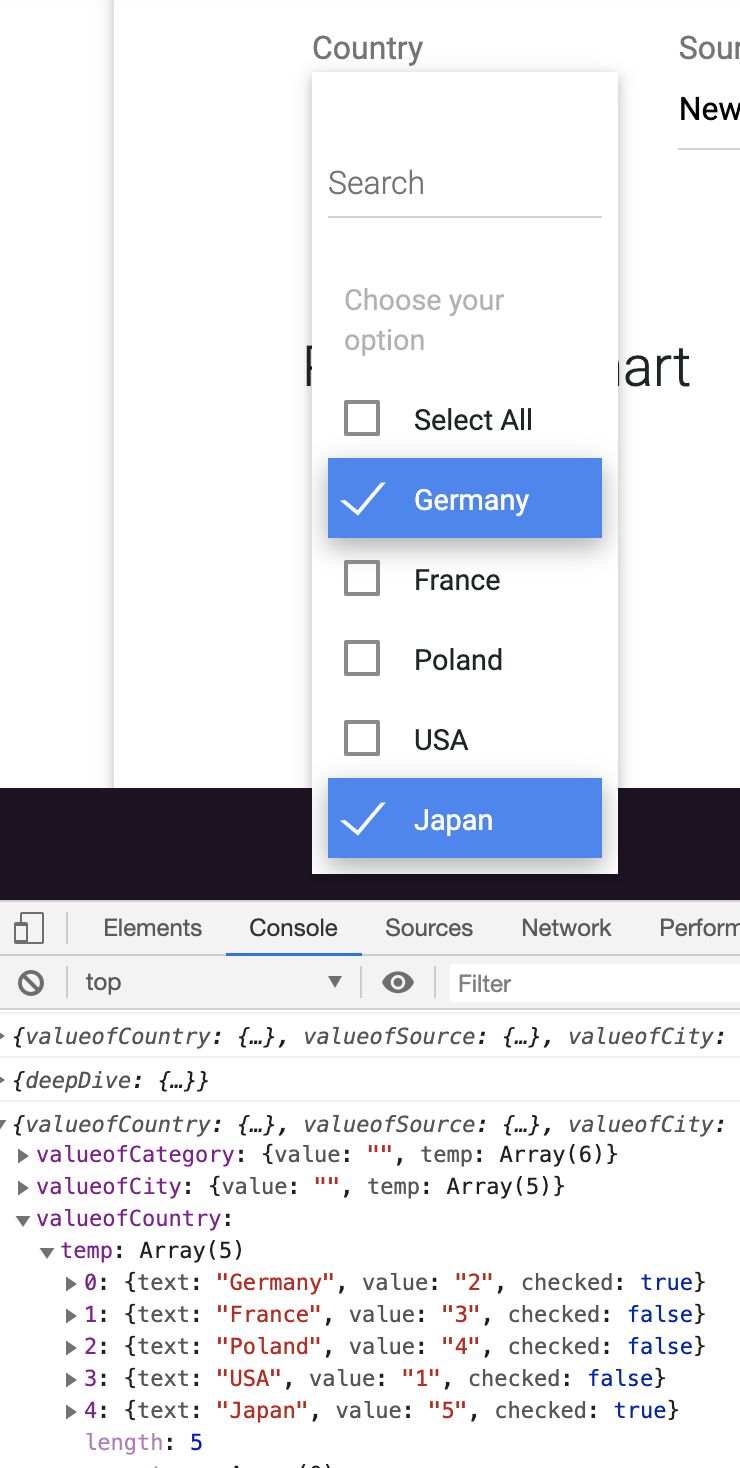
The problem is the selected value doesnt show properly in the select box, here is a screen grab please advice


vivekr
free
answered 5 years ago
i have figured it out it turns out the problem was because i was passing
"checked: true" in the options as default, in this case the input text rendering is not correct might still be a bug
Konrad Stępień staff commented 5 years ago
Hi,
Sorry for the problem and thank you for the bug found, we will try to fix it in the near future.
Your regards, Konrad.
vivekr
free
answered 5 years ago
Thanks for the reply, this is the object i am giving to options props is it correct ? I does render correctly the problem is when i make a new selection it does not show in the input box
[{text: "Germany", value: "2", checked: true},
{text: "France", value: "3", checked: true},
{text: "Poland", value: "4", checked: true},
{text: "USA", value: "1", checked: true},
{text: "Japan", value: "5", checked: true}]
This looks like a bug to me ?
Konrad Stępień
staff
answered 5 years ago
Hi @vivekr,
You have state this.state.valueofCountry.temp=allCountries: [...] but you refer to <MDBSelect options={this.state.valueofCountry.temp} />, not to this.state.valueofCountry.temp.allCountries.
You must refer to allCountries because in this state you have all the data.
Just try this
<MDBSelect
selectAll
search
multiple
color="primary"
options={this.state.valueofCountry.temp.allCountries}
getTextContent={this.getValueOfSelectCountry}
selected={this.state.valueofCountry.value}
label="Country"
/>
And check if the problem still exists.
Your regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.16.0
- Device: web
- Browser: chrome
- OS: macos
- Provided sample code: No
- Provided link: No