Topic: Multiple Html entry points
mark-steven-au
premium
asked 4 years ago
Expected behavior single entry point index.html -> index.js -> App.js Actual behavior as above Resources (screenshots, code snippets etc.) Is there a way to build the App so there is multiple entry points into React? Eg index.html, login.html, admin.html So they can be separate rather than having a route that gives you App/login App/admin as this still has to go in via index.html thanks Mark
mark-steven-au
premium
answered 4 years ago
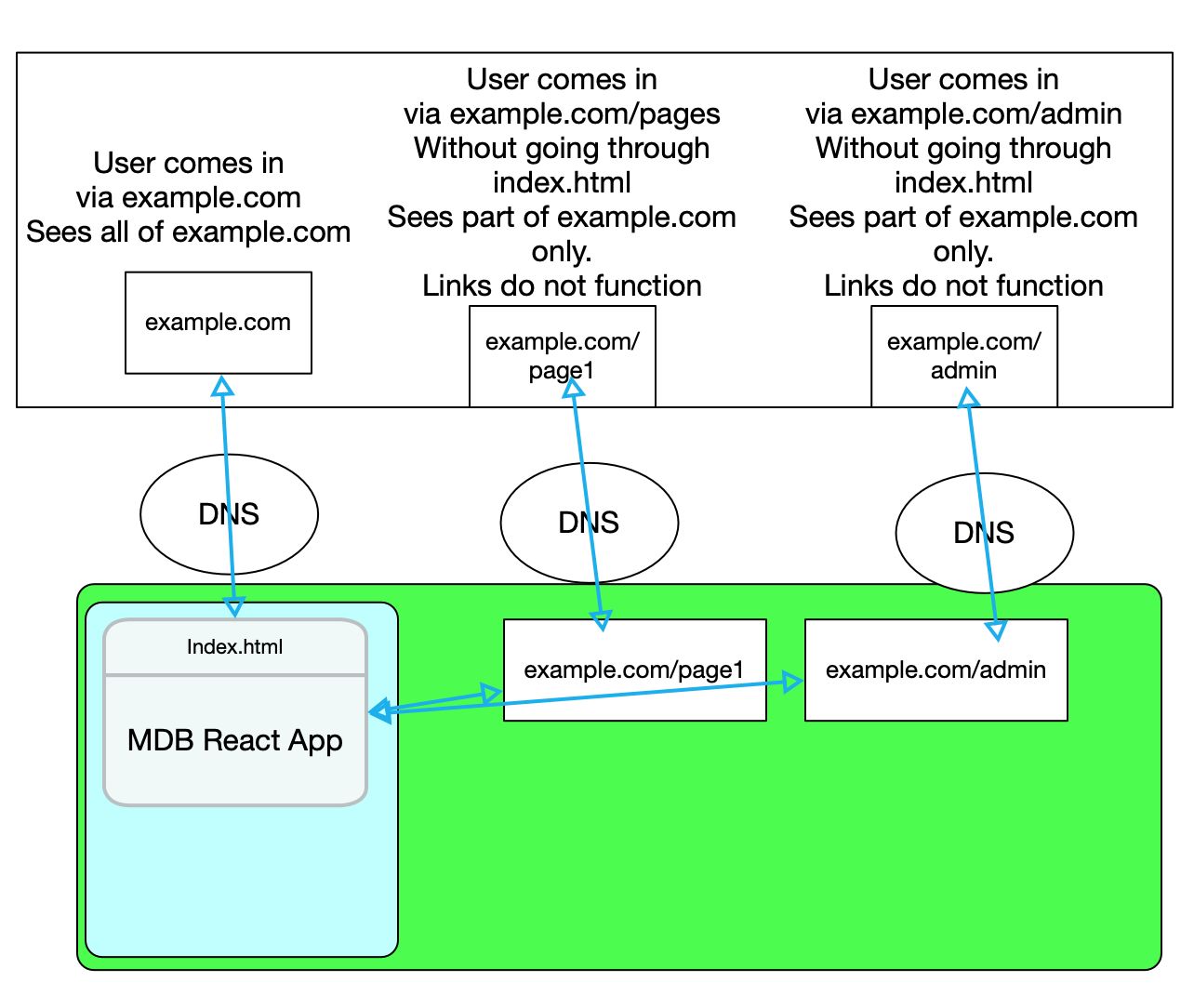
 what I am trying to achieve
what I am trying to achieve
mark-steven-au premium commented 4 years ago
might add this would be a feature I am sure lots of people would like. EG an admin login page
Piotr Glejzer staff commented 4 years ago
Our package is created for the most for create-react-app and features this is SPA, we are using a react-router-dom to create routing so if you would like to use something like that maybe try NextJS. We have a package compatible with nextjs https://github.com/JakubChm/nextjs-mdbreact.
mark-steven-au premium commented 4 years ago
HI Piotr, Thanks for that I will give it a go. Great news MDB has a package to go with it. So does that mean I will be able to port most of the React detail across to this project? Or some things will work and somethings will not?
Piotr Glejzer staff commented 4 years ago
NextJS is created for the react developers to use SSR with no pain :) you can also use static sites on this application. And everything should work like in the main packages with CRA. If not, report on the forum and we will try to fix this.
mark-steven-au
premium
answered 4 years ago
Hi Piotr To date nothing I have tried appears to work with MDB React. There are a number that use webpack but that would mean dumping MDB for most, or all of the project which I not keen on doing, but if I have to start again I guess I will have too. I have added a diagram so you can better understand why I need to do this as I need a minimum of 3 entry points where normal React gives you just index.html. So although I have a 10 page MDB React project working fine. If you do not enter via index the links all half work or don't work at all. Cannot go forward until this particular hurdle is overcome. Hoping you are able to help
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.27.0
- Device: iOS
- Browser: chrome, safari, firefox
- OS: iOS
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 4 years ago
I found a blog about your problem, did you see it?
https://blog.logrocket.com/multiple-entry-points-in-create-react-app-without-ejecting/
mark-steven-au premium commented 4 years ago
Hi Piotr NO have been looking extensively but did not find that one. Will give it a go thanks for that.