Topic: ModuleNotFoundError: Module not found: Error: Can't resolve './font/roboto/Roboto-Thin.eot'
Shahab Matapour
free
asked 4 years ago
Hi guys,
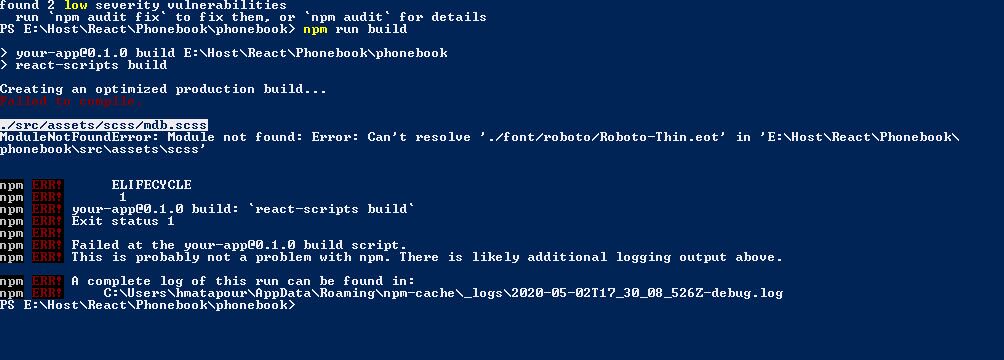
Everything works fine in development time but when I tried to run "npm run build" I encountered with below error
ModuleNotFoundError: Module not found: Error: Can't resolve './font/roboto/Roboto-Thin.eot' in 'E:\Host\React\Phonebook\phonebook\src\assets\scss'
I don't know a npm package which is contain this ./font/roboto/Roboto-Thin.eot font source. Please help me how to resolve it.

Jakub Chmura
staff
answered 4 years ago
Hi @Shahab Matapour,
Thank you for the bug found. It occurs because we have changed the method of importing fonts and I see that we need to double-check what is wrong.
It seems to me that it's enough to remove font lines in SCSS. Check this solution and tell if it works.
Best, Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.26.0
- Device: Web
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No