Topic: misfiring onChange event on timePicker
doweb
priority
asked 2 years ago
Hello Friends - I have an issue! I hope you can help !
Expected behavior The timepicker GUI should trigger an onChange event when you close the gui by clicking ok, as it updates the field; to make things even more confusing, it does trigger an unchange event if you update the value on the field by writing in it with the keyboard.
Actual behavior Nothing happens when the gui is used.
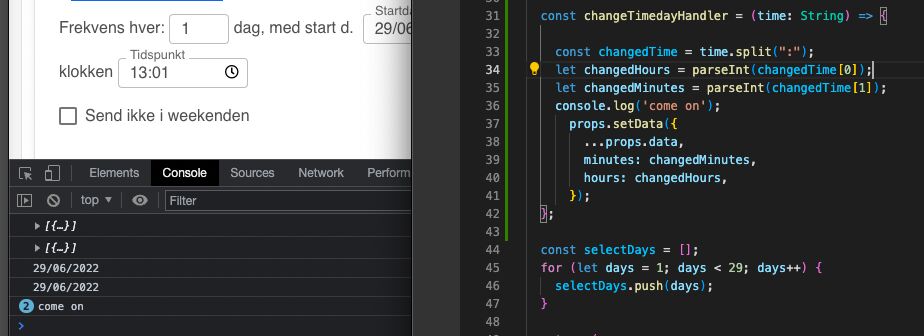
Resources (screenshot) I manually entered 13:01 in the textbox, and I got the expected 'come on' from my handler.
I did not get it when I used the GUI.
I manually entered 13:01 in the textbox, and I got the expected 'come on' from my handler.
I did not get it when I used the GUI.
klokken <span className="time-input"> <MDBTimepicker defaultValue={`${props.data.hours .toString() .padStart(2, "0")}:${props.data.minutes .toString() .padStart(2, "0")}`} inputLabel="Tidspunkt" onChange={changeTimedayHandler} inline format="24h" /> </span>
Here's the element where the issue occurs.
I have attempted various workarounds - none were well behaved.
One thing that is particularly strange is that I can't seem to use refs with the more complex bootstrap elements - why is this ? Is there some alternative to standard refs ? It seems to be hit-and-miss where they work.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.0.0
- Device: Macbook Pro
- Browser: Chrome
- OS: Mac OS
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 2 years ago
We will take a look at this problem. Possible changes will appear in the next release.
doweb priority commented 2 years ago
Alright - is there a possible work around in the mean time ? Perhaps a different component I can use that will do the job ? I just need a time picker with a GUI and some way for my code to pick up the changes when the GUI is used.
Krzysztof Wilk staff commented 2 years ago
Hi!
I think for now you can use the
onClosemethod (it fires when the picker is closed), set theinputIDproperty, get the input with querySelector, and make an useEffect hook which will update your state when the value change.