Topic: Minimize Margin between MDB select option and Error message
rashesh patel
free
asked 5 years ago
Hi,
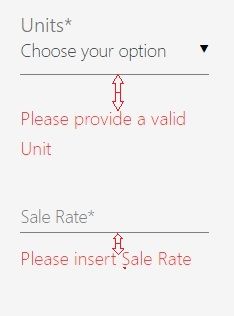
1) While showing Error message in MDB Select option in React the distance between that select option and error message is more than expected.
2) Using same method for Error message in normal form input the result comes as expected. please refer the image

Konrad Stępień
staff
answered 5 years ago
Hi @rashesh patel,
Do you can set my-0 for className property in MDBSelect?
Because of .md-form has margin-top and margin-bottom default styles. If you use my-0 the class sets margins to 0
Let me know if this solves your problem
Best, Konrad.
rashesh patel free commented 5 years ago
Hi Konrad,
I have tried my-0 but its not working... any other solution??
Konrad Stępień staff commented 5 years ago
Can you also update your MDBreact to version 4.18.1?
rashesh patel free commented 5 years ago
Hi Konrad,
I have updated MDBreact to version 4.18.1 but result is same.
Konrad Stępień staff commented 5 years ago
Hi @rashesh patel,
Can I see the project on GitHub or something else? I will check and try to find where is the problem because I can not open the problem to make it look just like yours.
Best regards, Konrad.
Konrad Stępień
staff
answered 5 years ago
Hi @rashesh patel,
Can you send me your code? I will check what is wrong and I will try to fix it as soon as possible.
Best, Konrad
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.17.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No