Topic: Migrating Modal component from MDBReact 4.25 to 6.1
bodoplatform
free
asked 1 year ago
Expected behavior While using MDBReact 4.25 we were using Modal with full height which comes in from right direction and displays the form to the user.
Actual behavior After upgrading to 6.1 the modal is not taking up the full height nor opening up. Checkout the screenshots of the expected behaviour. The shared code snippet seems to be working for 4.25 what changes to be made to work for 6.1
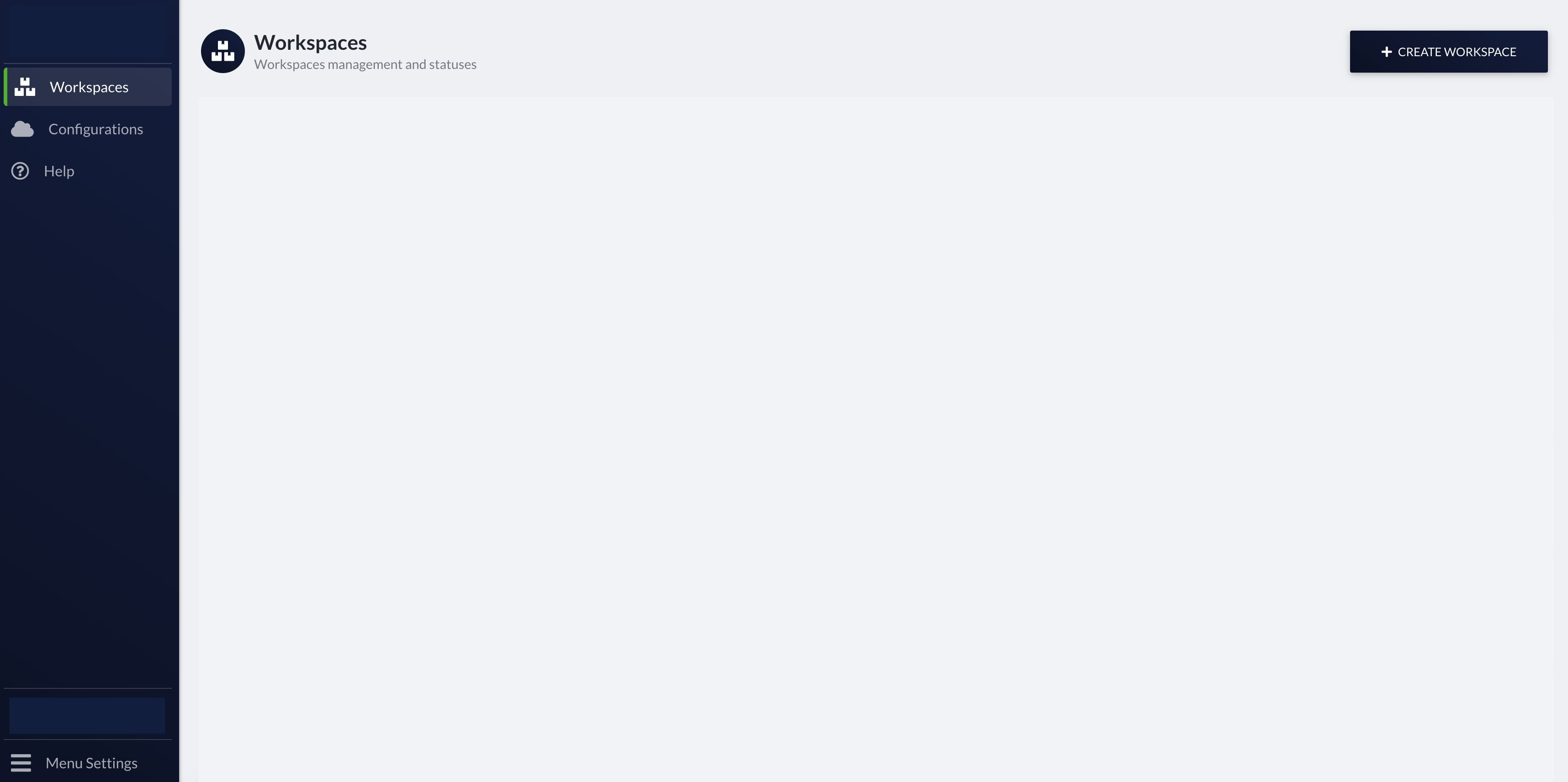
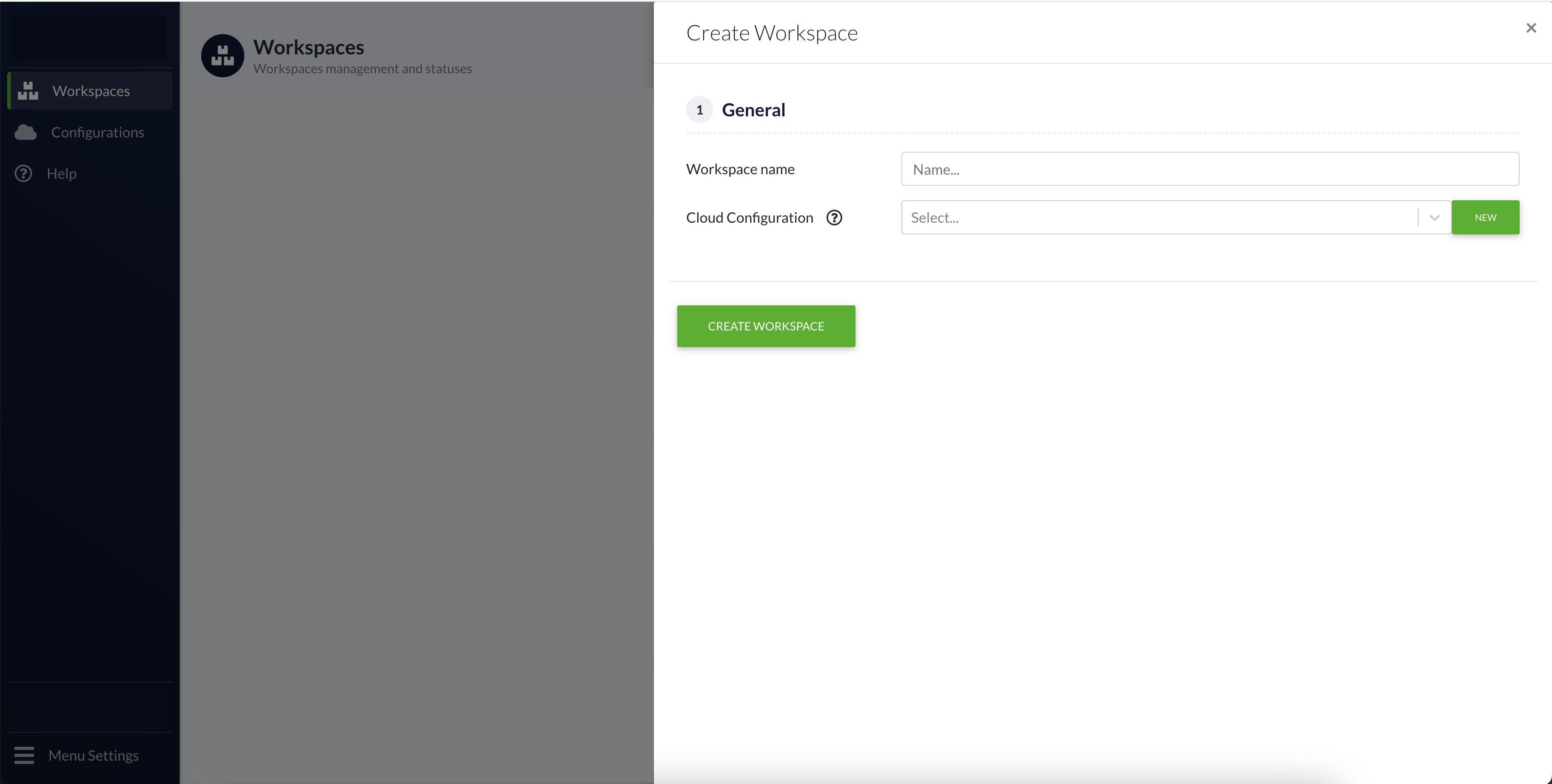
Resources (screenshots, code snippets etc.)

 Code Snippet used in
Code Snippet used in
MDBModal overflowScroll={false} isOpen={modal} toggle={() => toggleForm()} fullHeight position="right" size="lg">
Grzegorz Bujański
free
answered 1 year ago
Try setting the classes w-50 and float-end for MDBModalDialog
<MDBModalDialog size='fullscreen' className="w-50 float-end">
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 6.1.0
- Device: MacBook Pro
- Browser: Chrome
- OS: Ventura 13.3.1 (a)
- Provided sample code: No
- Provided link: No