Topic: MDBTableEditor - Disble Add button and edit selected columns only
markapiado
priority
asked 2 years ago
Questions for React Table Editor Plugin
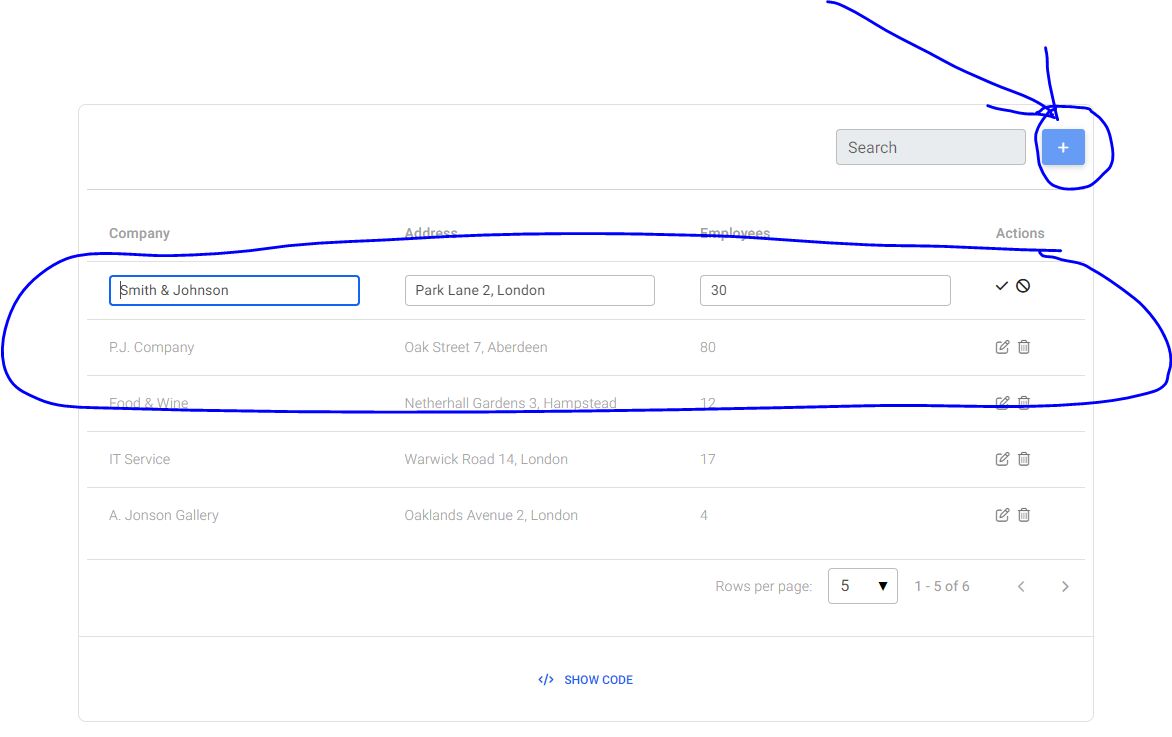
- Can I disable the add button(Upper Right)? I am thinking of doing it using CSS.
- Is there a way to selectively edit specific columns only?
Resources (screenshots, code snippets etc.)

markapiado
priority
answered 2 years ago
Hi, following up on this feature request.
" 2. There will be a way in the next release. We have already added this feature to the dev repository. You should have access to that, so you can create your own build with the changes. We are planning to release a new version in about 2 weeks."
How can I access the dev repository?
Wojciech Staniszewski staff commented 2 years ago
This feature has already been added :) Just update MDBTableEditor to the latest version and use search={false} to disable search
markapiado
priority
answered 2 years ago
Hi, is the feature already rolled out?
Wojciech Staniszewski
staff
answered 2 years ago
- You could do it with the CSS, as well as
useRefhook, and manually remove the button. Anyway, we will add the property to delete this button. - There will be a way in the next release. We have already added this feature to the dev repository. You should have access to that, so you can create your own build with the changes. We are planning to release a new version in about 2 weeks.
You will be able to select a specific row, column, and cell, by adding rowSelector or columnSelector to the data.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10 Pro
- Provided sample code: No
- Provided link: No
markapiado priority commented 2 years ago
Following up on this feature. Salamat! :)
markapiado priority commented 2 years ago
Woah.... Great! :D