Topic: MDBStepper doesn't automatically resize with content changes
Jean-Philippe Steinmetz
free
asked 3 years ago
Expected behavior
When the content contained in MDBStepperContent exceeds the original size of the container due to dynamic additions, it should automatically resize to fit the new contents.
Actual behavior
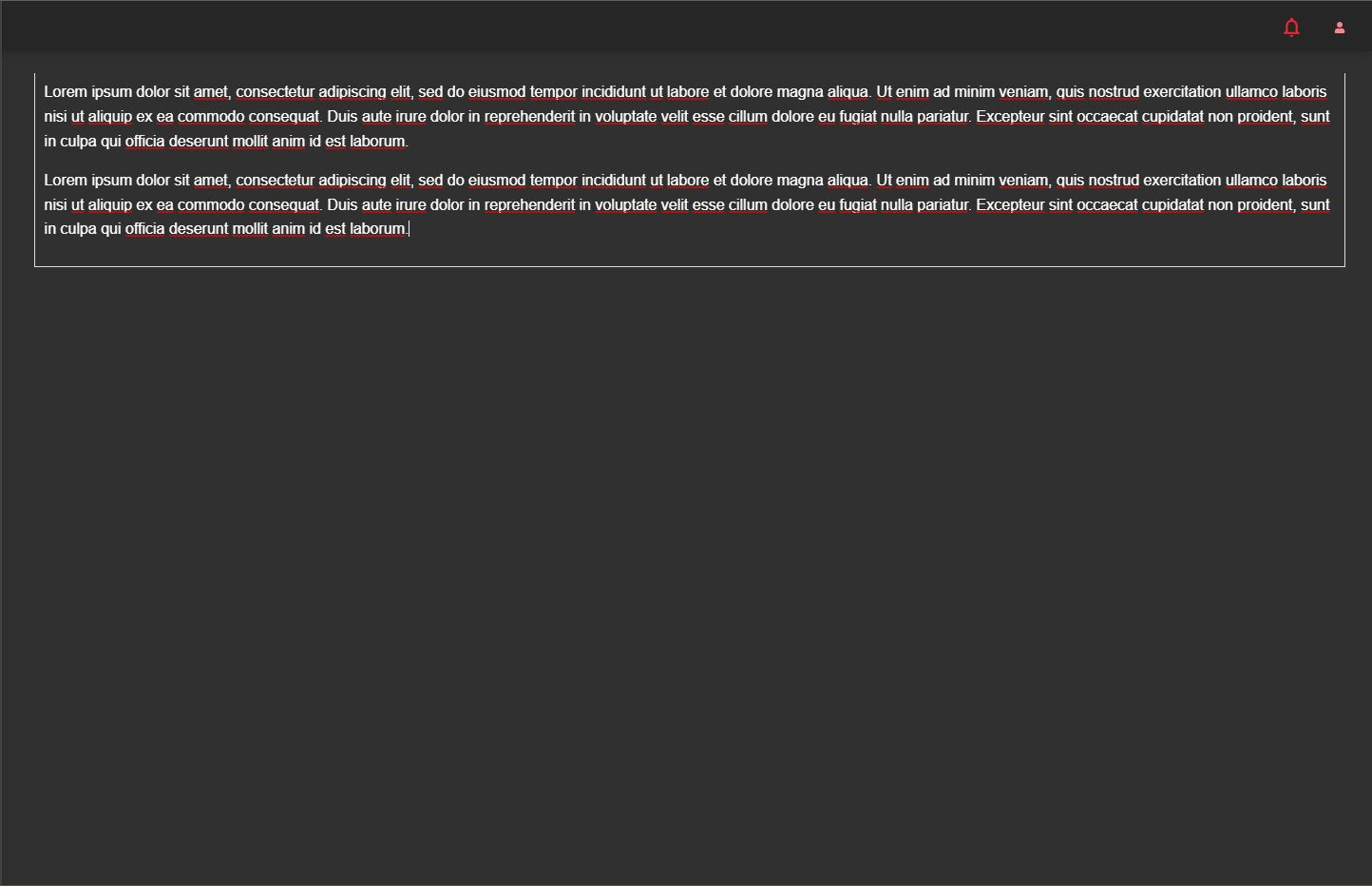
The component doesn't resize and crops off the content.
Resources (screenshots, code snippets etc.)
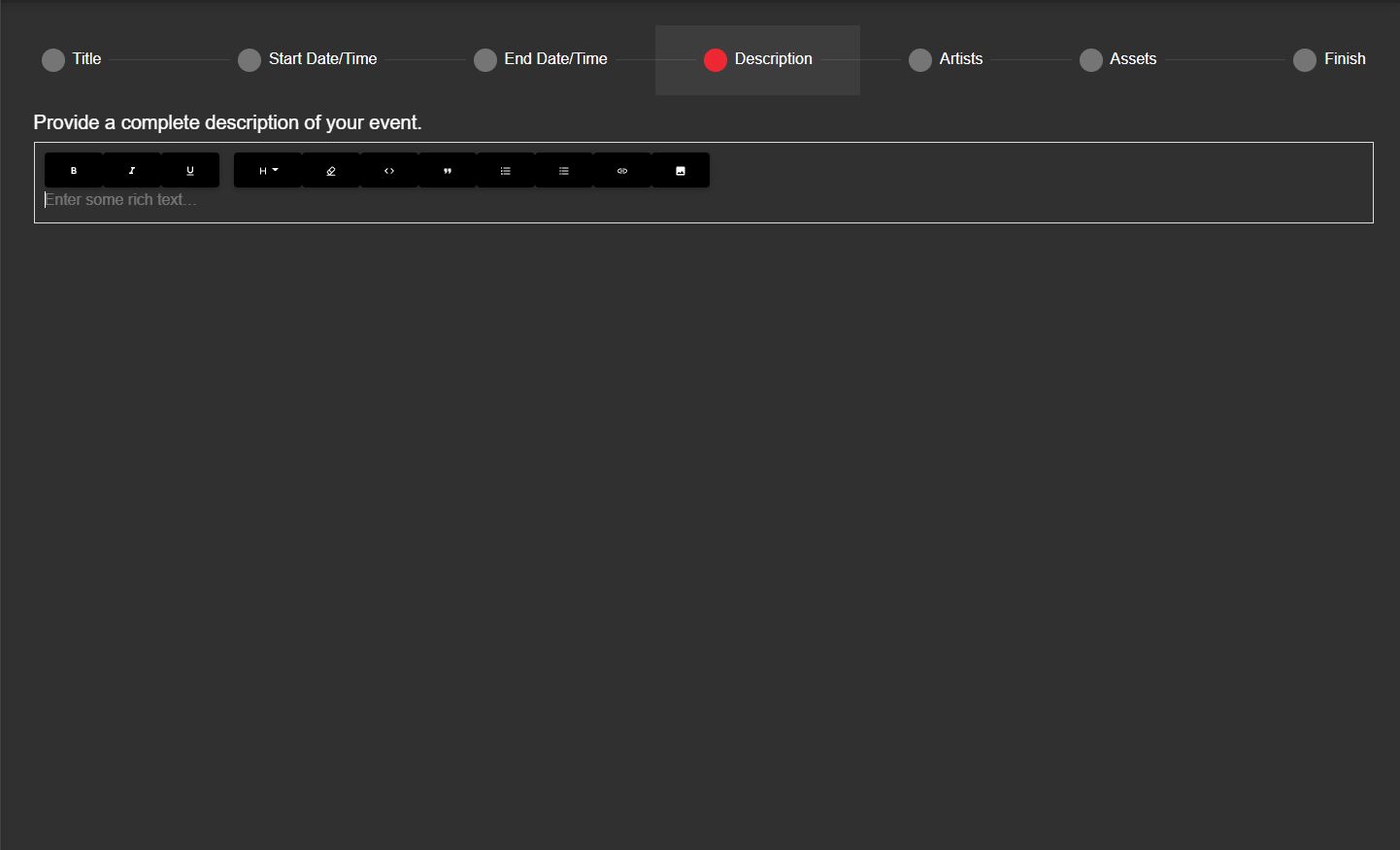
Stepper before addition of dynamic content additions.

Stepper after addition of content additions.

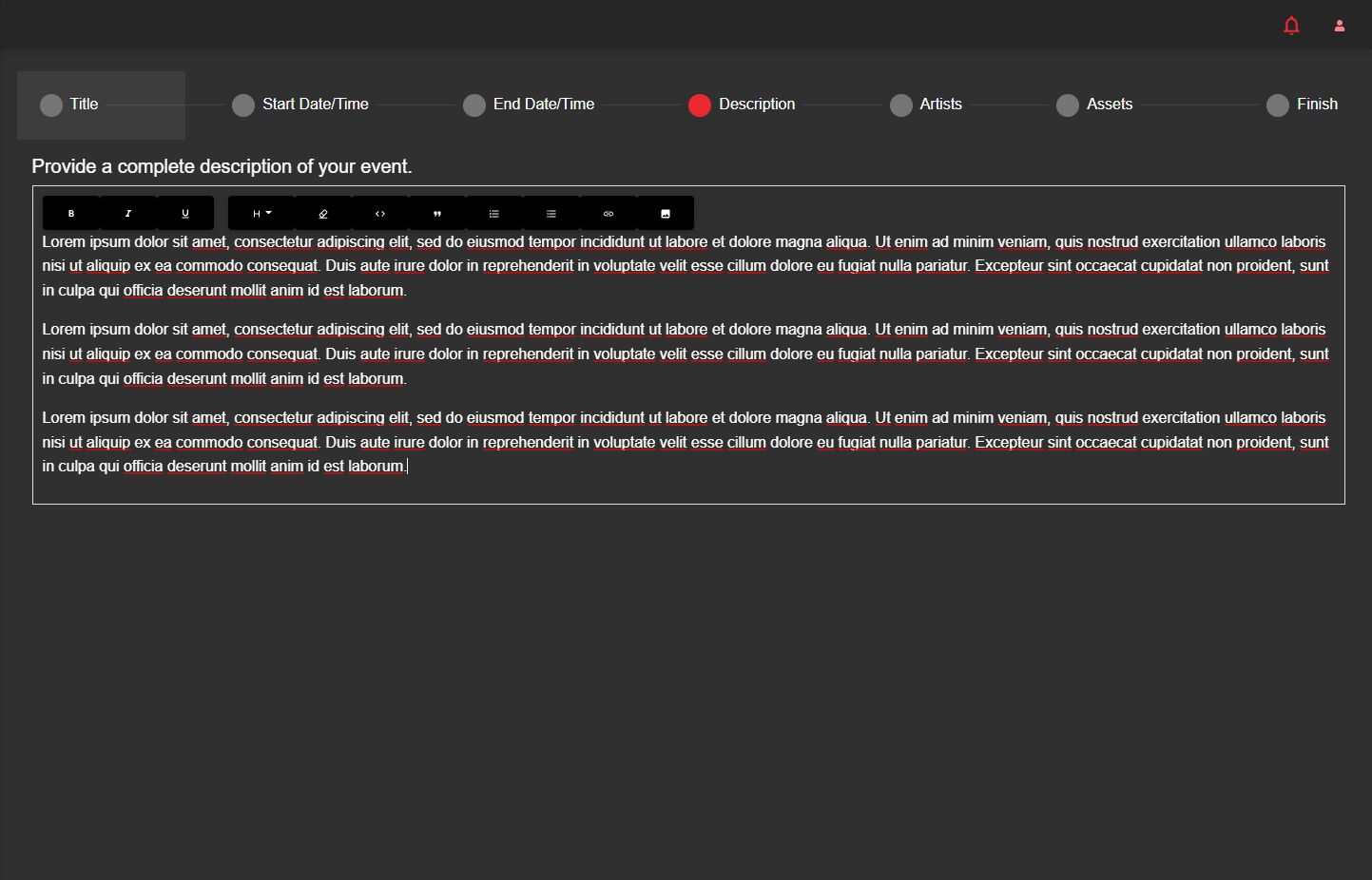
Resizing the window forces a redraw of MDBStepper that fixes the issue.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 1.3.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 3 years ago
Thanks for reporting that. Could you share your code with me? It'll be helpful to solve the issue :)
Jean-Philippe Steinmetz free commented 3 years ago
Wojciech Staniszewski staff commented 3 years ago
We will fix this bug in this or the next release. Sorry for the inconvenience.
jammerxd2 priority commented 1 year ago
A year later and this still isn't fixed. Which release was this fixed in?