Topic: MDBSideNav mobile transition
Roman Mzh
priority
asked 5 years ago
Expected behavior
SideNav is opened on triggerOpening={true}
transitionx is set to 0 to .side-nav
React examples for React mode
working example https://mdbootstrap.com/previews/docs/latest/html/skins/white-skin.html#
Actual behavior
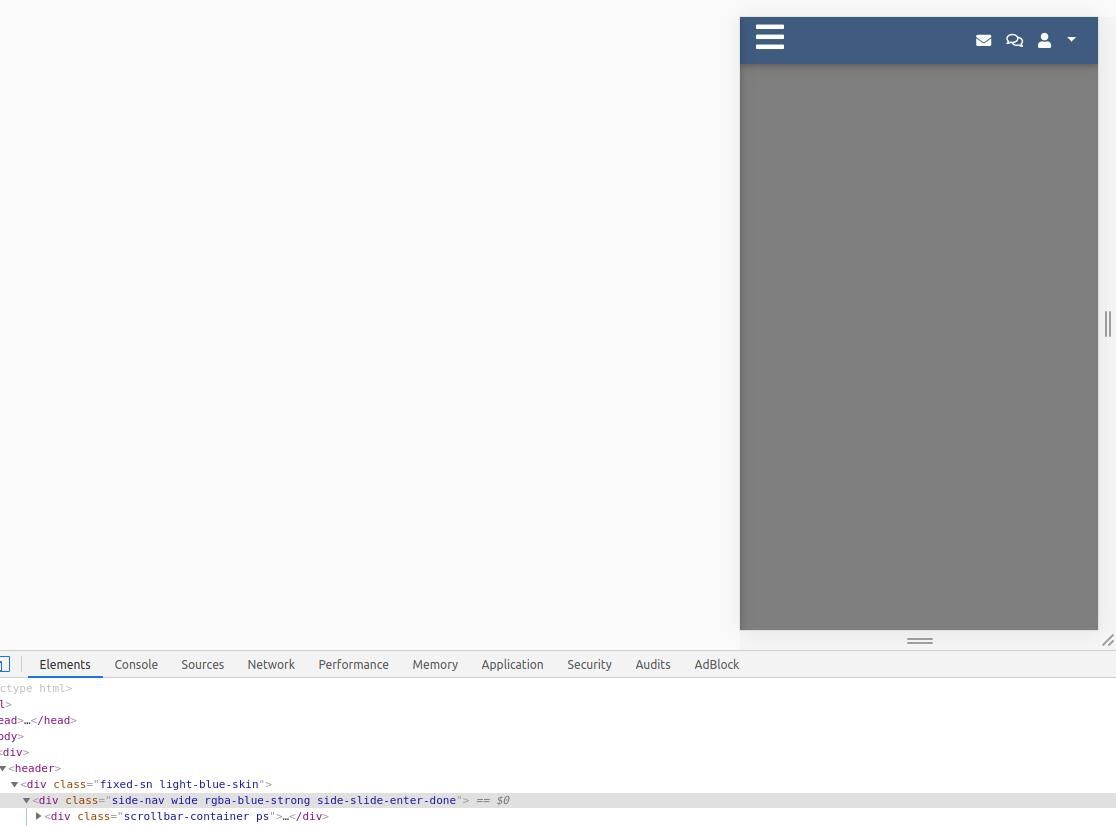
SideNav is hidden
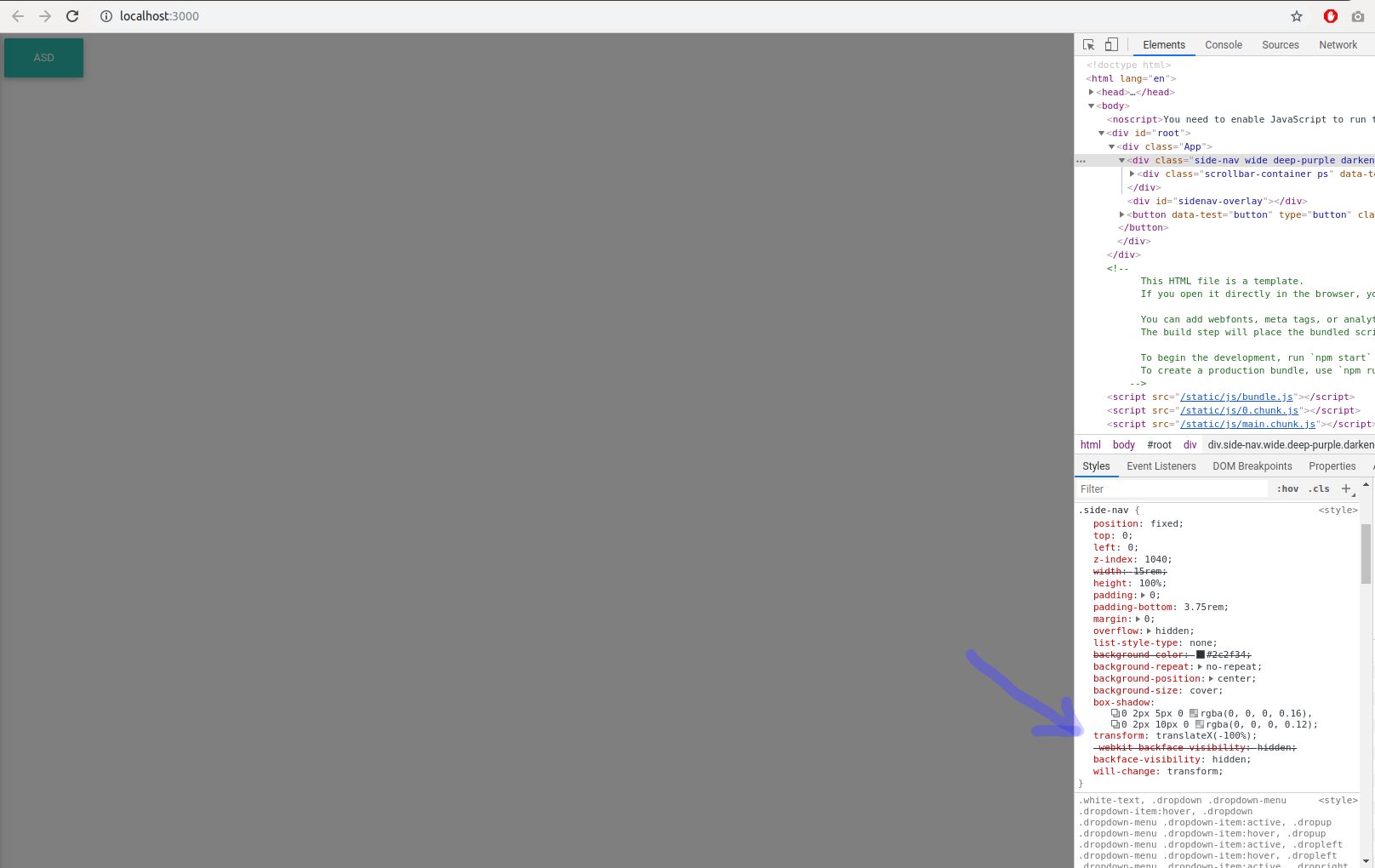
transitionx is not set
jQuery expamples in React mode
https://mdbootstrap.com/previews/docs/latest/html/skins/white-skin.html# after closing by overlay click, hamburger menu has to be clicked twice to work
Resources (screenshots, code snippets etc.)
a code from
https://mdbootstrap.com/docs/react/navigation/sidenav/
Konrad Stępień
staff
answered 5 years ago
Hi @Roman Mzh,
Can you change your index.js file for this:
import React from 'react';
import ReactDOM from 'react-dom';
import '@fortawesome/fontawesome-free/css/all.min.css'; //added
import 'bootstrap-css-only/css/bootstrap.min.css'; //added
import 'mdbreact/dist/css/mdb.css'; //added
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
and App.js for like this:
import React, { useState } from 'react';
import { MDBSideNav, MDBBtn } from 'mdbreact';
//removed styles from this
function App() {
const [show, setShow] = useState(false);
return (
<div className="App">
<MDBSideNav
logo="https://mdbootstrap.com/img/logo/mdb-transparent.png"
hidden
triggerOpening={show}
breakWidth={1300}
className="deep-purple darken-4"
>
hi
</MDBSideNav>
<MDBBtn onClick={function() { setShow(!show) }} >asd</MDBBtn>
</div>
);
}
export default App;
And then your code works as well.
Unless you still have style issues. I can forward it for our team who creates styles.
Roman Mzh priority commented 5 years ago
Thx for solution, it works fine.
I think it should be documented somehow. For example, I use Rails with Webpack, and by default I include JS files and then stylesheets like documentation says:
<%= javascript_pack_tag 'application' %>
<%= stylesheet_pack_tag 'application' %>
Changing the order of imports solves the problem.
Roman Mzh priority commented 5 years ago
Is there any well-know rule of ordering? Never heard about it.
and how does SideNav depend on order? Isn't it wrong?
Roman Mzh priority commented 5 years ago
I have tried an example from official documentation of react-transition-group and imported styles file like it was in my example and it works.
https://codesandbox.io/s/csstransition-component-f5fy8?fontsize=14&hidenavigation=1&theme=dark
original:
https://codesandbox.io/s/m77l2vp00x?from-embed
Konrad Stępień staff commented 5 years ago
Hi @Roman Mzh,
We have not yet considered this situation and we need to check it. We also think about allowing the user to freely change and use our scss, so this is valuable information for us.
In my free time, I will try to check it out and try to import styles directly into the component.
Is there anything else I should consider?
Roman Mzh
priority
answered 5 years ago
check this app please:
https://github.com/Roman-Mzh/mdbtest
replace mdbreact to pro in a package.json :>
yarn start
click asd button

Roman Mzh
priority
answered 5 years ago
still not fixed in 4.22.1
Konrad Stępień staff commented 5 years ago
Hi @Roman Mzh,
Regarding this problem.
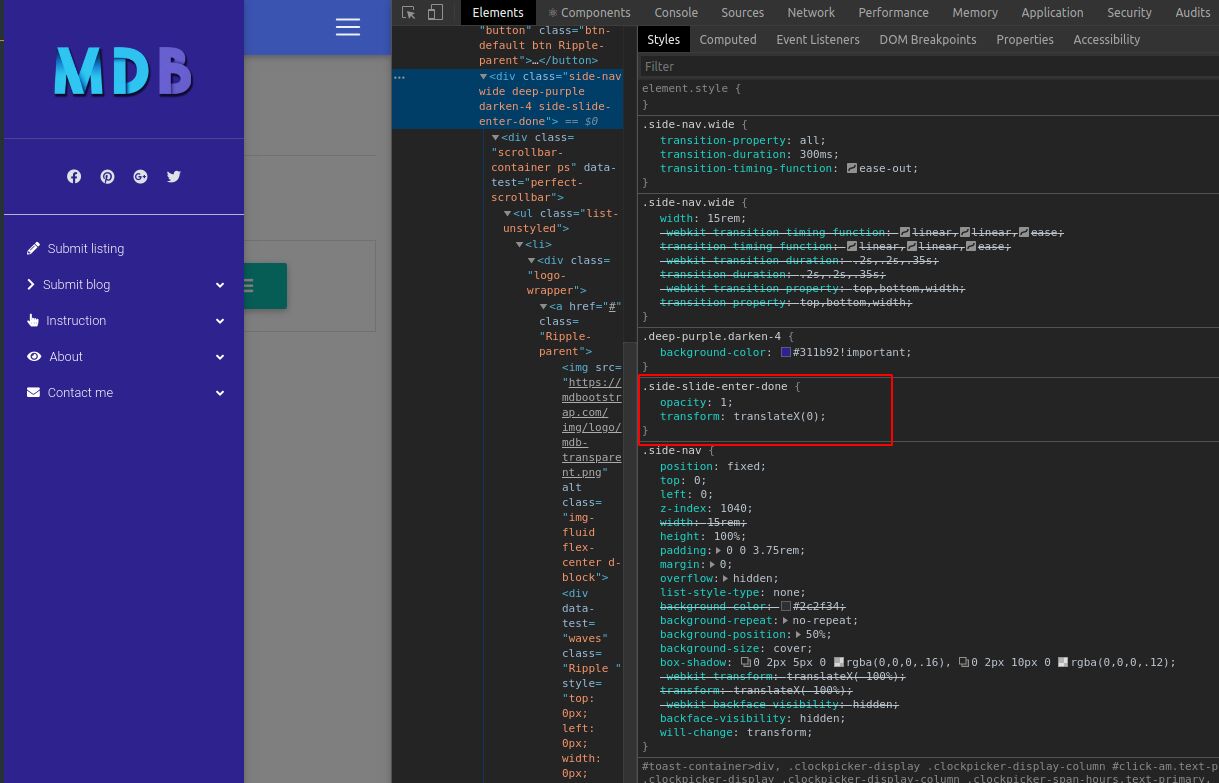
transform: translateX(0px) property should be set for opened menu, but it doesn`t.
This property is set for the opened menu.
You can check it on this page.
Do you mean another problem?
Best regards, Konrad.
David J
free
answered 5 years ago
This s the similar problem that I have reported with this REACT example https://mdbootstrap.com/previews/docs/latest/html/navigation/side-nav-fixed-navbar-fixed.html
If it is full screen and then the screen is reduced in size to cause the sidenav to slide off canvas, the hamburger button requires 2 clicks to bring the sidenav back out. I have reported this behaviour in this ticket . https://mdbootstrap.com/support/react/example-navigation-with-sidebar-requires-the-hamburger-icon-to-be-clicked-twice/
Also, when closing the sidenav menu by clicking in the gray overlay, handleToggleClick is not appearing to be called so the ToggleStateA is not out of sync with the actual sidenav state. I have not been able to determine where the overlay is being controlled..
Konrad Stępień staff commented 5 years ago
Hi @davidkjackson,
I see you report some problems with this template. It is very likely that the source code will change more or less.
Your Regards, Konrad.
Konrad Stępień
staff
answered 5 years ago
Hi @Roman Mzh,
Thank you for reporting the error. He will forward it to the appropriate department. As for the example, it will be repaired.
But if you use the code from here and want the element to be displayed from the very beginning, change its state from true to false. In this code, the item's status is called toggleStateA.
Examples in the above links are live preview with jQuery technology.
Roman Mzh priority commented 5 years ago
would be great to read English version of this answer :)
Konrad Stępień staff commented 5 years ago
Hi @Roman Mzh,
I'm sorry for that. Could you now look at my answer now? :)
Roman Mzh priority commented 5 years ago
thx, Konrad. My question was not about state, but about behavior on state change. Sorry for wrong description, the correct one is: transform: translateX(0px) property should be set for opened menu, but it doesn`t.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.18.0
- Device: pc
- Browser: chrome
- OS: ubuntu 18.04
- Provided sample code: No
- Provided link: Yes