Topic: MDBSideNav - example doesn't go off canvas when item selected
David J
free
asked 5 years ago
I notice that your demo navbar with side nav - this one. https://mdbootstrap.com/previews/docs/latest/html/navigation/side-nav-fixed-navbar-fixed.html
When an item in the sidenav is selected on the mobile screen, the sidenav remains exposed. How do I get the sidenav to go off canvas?
I have tried creating a MDBSideNavLink to '/test but again the sidebar on the narrow screen is not sliding off canvas.
Also, when using MDBSideNavLink, the line in the sidenav remains highlighted even if I click on another item.
David J
free
answered 5 years ago
I added the onclick and that works fine - thanks.
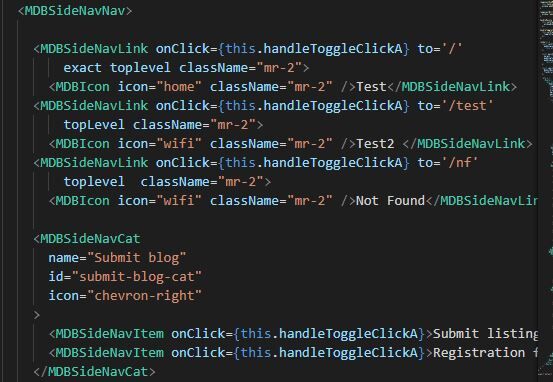
Here is the sample code showing the strange behaviour of the sidebar when I hover over or click an item.

And the sidebar looks like this:

If I hover over Test or Test 2 or Not Found - only Test 2 actually shows the hover effect - like this:

Neither Test or Not Found show any hover effect at all.
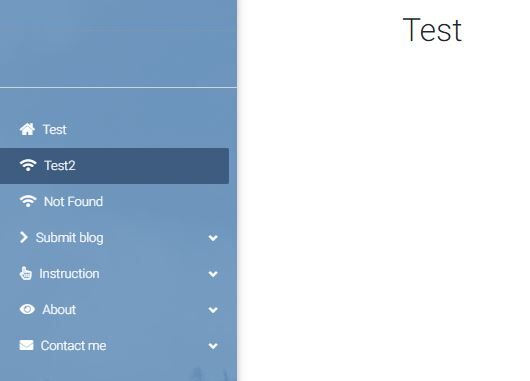
If I click on Test2 - it displays the test screen but the TEST2 menu item remains highlighted
like this:

Konrad Stępień staff commented 5 years ago
Hi @davidkjackson,
I see your problem! Try to replace toplevel for topLevel in MDBSideNavLink. A small typo, but it can cause a lot of trouble :)
Now everything should work correctly.
If you click for Test, Test2 or Not Found you change the address of the link to what is given in the buttons. And the button will be active.
Also, you can remove "mr-2" from here:
<MDBSideNavLink
onClick={this.handleToggleClickA}
to="/"
exact
topLevel
className="mr-2"
>
then you remove this space 
if you have any problems, tell me about it. I will try to help you.
Best regards, Konrad.
David J
free
answered 5 years ago
Thanks for the above example. It helps.
However, I have another question open with Support on the use of MDBSideNavItem as it doesn't appear to be documented anywhere.
I will send you the sample code of the menu line remaining highlighted for you to take a look at.
Konrad Stępień
staff
answered 5 years ago
Hi @davidkjackson,
If you use this code in your project, you can use window.addEventListener("click", this.yourFunction) or onClick event to close MDBSideNav
For example, in this code, we have toggleStateA state. And we have this function.
close = () => {
this.setState({
toggleStateA: !this.state.toggleStateA
});
};
Now, we can add this function for onClick event in <MDBSideNavItem>Submit listing</MDBSideNavItem>
Like this.
...
<MDBSideNavCat
name="Submit blog"
id="submit-blog-cat"
icon="chevron-right"
>
<MDBSideNavItem onClick={this.handleToggleClickA}>Submit listing</MDBSideNavItem>
<MDBSideNavItem onClick={this.handleToggleClickA}>Registration form</MDBSideNavItem>
</MDBSideNavCat>
...
Now, when we click for this item this is automatically close.
Also, when using MDBSideNavLink, the line in the sidenav remains highlighted even if I click on another item.
Can you send me your code? I will try to help you.
Best, Konrad.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes