Topic: MDBSelect does not show options loaded from state.
Sezai Yilmaz
premium
asked 3 years ago
I'm developing mostly with React class components. The complete source code of my component is below:
class ProvinceComponent extends Component {
constructor(props) {
super(props);
this.state = {
provinces: []
};
this.fetchProvinces = this.fetchProvinces.bind(this);
}
componentDidMount() {
this.fetchProvinces();
}
async fetchProvinces() {
try {
let response = await Province.fetchAll();
let provinces = []; // new array is prepared here
response.data.forEach(item => {
let strId = item.id + '';
let option = {
value: strId,
text: item.province_name
};
provinces.push(option);
});
this.setState( { provinces: provinces } ); // state is updated here
} catch(error) {
// some error handling stuff goes here
//...
}
}
render() {
return (
<>
<MDBSelect
id='province_id'
label='İl'
data={this.state.provinces}
/>
<p>Option texts fetched from state are below (for debugging purposes):</p>
{this.state.provinces.map((option, index) => {
return (<div key={index}>{option.text}</div>);
})}
</>
);
}
}
I fetch the data from API asynchronously and update the state to provide updated data for MDBSelect. The above component source code successfully fetches the data from API server, prepares each MDBSelect option in the way exactly the same as documented one {text: 'display label', value: 'value'} and pushes each option into an array local variable named provinces. When the iteration and population is finished, it updates the state of the component with this.setState({ provinces: provinces });
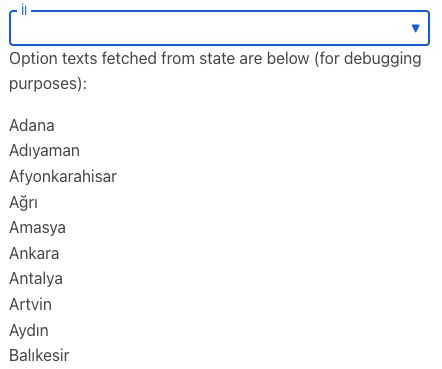
It is clear in the above source code that provided data attribute of MDBSelect component is this.state.provinces. This causes my class component to be re-rendered when state is changed. I also put down an inline array map function which proves that the data in this.state.provinces is an array, and it is re-rendered by my class component upon state updates. Unfortunately, MDBSelect component does not refresh its options upon state update. Please have a look at the screenshot below. My debugging loop of option.text worked and shown the data comming from API server, but MDBSelect didn't show.

Also, an error message is fired in the console while trying to open the select box complaining that the data is empty.
mdb-react-ui-kit.esm.js:1 Uncaught TypeError: Reduce of empty array with no initial value
at Array.reduce (<anonymous>)
at mdb-react-ui-kit.esm.js:1:1
Actually, I'm trying to refactor my source code to migrate from MDB4-REACT-UI-KIT-PRO-ESSENTIAL-5.2.0 to MDB5-REACT-UI-KIT-PRO-ESSENTIAL-2.3.0. My class component's MDBSelect was working without any error while using MDB4, but now it is not working. I completely believe that this is a bug of MDBSelect component.
Note: If I provide the data initially in state, then it is shown by MDBSelect and never changes with state updates. So, I think that MDBSelect component has a bug and does not update with state updates, it shows only initially hard coded values.
Would you please help me with a solution for that weird situation?
jsioutopoulos
pro
answered 3 years ago
Bump for a fix here. Loading dynamic content from state for a select is a basic functional need for the MDBSelect component. Any ETA now?
Krzysztof Wilk staff commented 3 years ago
We already corrected it in our development repository, but we have to make some other bug corrections. The ETA, for now, is 1-2 weeks (release should appear in 21.02 or 28.02)
Krzysztof Wilk
staff
answered 3 years ago
Hi!
I'm afraid there's no ETA for that fix right now. Fortunately, there's a way to mix Vanilla JS (using i.e. MDB5 Standard version, I assume you meant that). All you have to do is install the MDB5 React project, then install MDB5 Standard one (using i.e. npm) and initialize a select component as in the example below:
import React, { useEffect } from "react";
import { MDBRow, MDBCol, MDBContainer } from "mdb-react-ui-kit";
import { Select } from 'mdb-ui-kit';
function App() {
useEffect(() => {
const mySelect = new Select(document.getElementById('mySelect'));
}, []);
return (
<MDBContainer className="mt-5" fluid>
<MDBRow className="justify-content-center">
<MDBCol md="6">
<select id='mySelect' className="select">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
<option value="6">Six</option>
<option value="7">Seven</option>
<option value="8">Eight</option>
</select>
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
export default App;
Keep coding!
Krzysztof Wilk
staff
answered 3 years ago
Hi!
It seems there's a problem with dynamic/async data in our Select component. I think there's no workaround for that. We have to fix it internally and we'll try to do that as soon as possible.
Keep coding!
Sezai Yilmaz premium commented 3 years ago
Thank you very much. Also the same issue exists in MDB5-REACT-UI-KIT-PRO-ESSENTIAL-2.2.0 version. So I confirm that MDBSelect component provided by MDB5-REACT-UI-KIT-PRO-ESSENTIAL-2.2.0 and MDB5-REACT-UI-KIT-PRO-ESSENTIAL-2.3.0 has the same behavior.
Krzysztof Wilk staff commented 3 years ago
Thanks for that report, we'll check it soon.
Sezai Yilmaz premium commented 3 years ago
Hi Krzysztof,
Are there any SLA times for bugs to be fixed? How long time I have to wait? I almost finished migration to MDB5 React 2.3.0 UI KIT. MDBSelect is a core component widely used in my application. I am stucked at this point. It is not a minor bug to leave in the project. Are there any workarounds to mix Vanilla JS implementations of MDBSelect with React components with React application? I have to continue my project. I need to know when this bug will be fixed and when the fix will be available for public?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 2.3.0
- Device: Macbook Pro
- Browser: Google Chrome
- OS: Mac OSX
- Provided sample code: No
- Provided link: No