Topic: MDBSelect displays 2 carets
alanB
free
asked 5 years ago
Expected behavior only show 1 caret
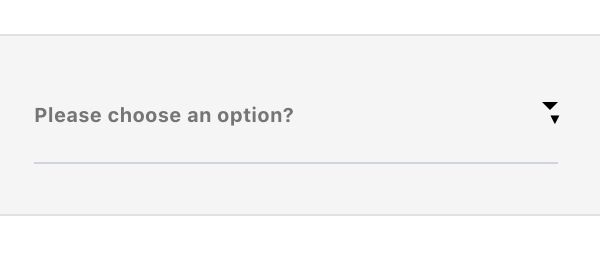
Actual behavior It shows 2 carets
<MDBSelect
required
options={options}
selected="Select option"
color="primary"
label="Please choose an option"
/>
Resources (screenshots, code snippets etc.)

Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Can you show the full code of your application? Because I can't reproduce the behaviour above .
Best regards.
alanB free commented 5 years ago
I created a test project and the select works fine. I'll figure out the conflict on the current project.
Thanks.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: Android, iOS
- Browser: All
- OS: Apple
- Provided sample code: No
- Provided link: Yes