Topic: MDBSelect: Customize the selectAll text
Adrian
free
asked 5 years ago
Hi:
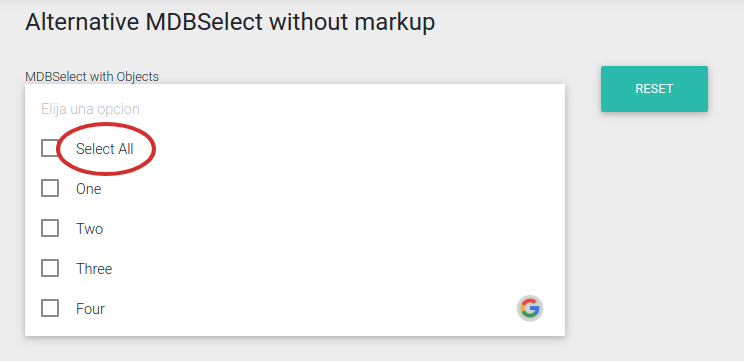
Is there a way in which I can customize the selectAll text?

<MDBSelect
selectAll
search
multiple
color="primary"
getValue={this.getValueOfSelect}
getTextContent={this.getTextContentOfSelect}
options={this.state.options}
selected="Elija una opcion"
style={{ marginBottom: "15rem" }}
/>
Thank you very much!
Add comment
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Unfortunately, there is no property to set custom styles to Select All's text. We will add it in the near future.
But you can use the next css code to achieve that behaviour:
.select-wrapper .select-dropdown li:nth-child(2) span{
//your styles
//....
}
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No