Topic: MDBSelect color doesn't work
cntfriends
free
asked 5 years ago
Expected behavior Text is green
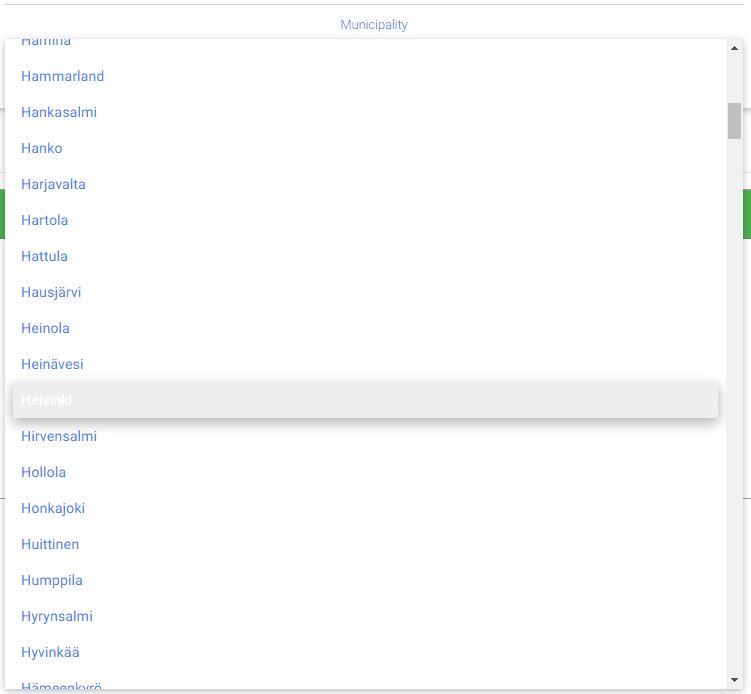
Actual behavior
 Resources (screenshots, code snippets etc.)
My render method:
Resources (screenshots, code snippets etc.)
My render method:
render() { return ( <div> <MDBSelect options={this.state.options} label="Municipality" value={this.state.value} getValue={this.handleChange} color="green" /> </div> ); }
Add comment
Piotr Glejzer
staff
answered 5 years ago
Hi,
Green is not a color available in our basic palette colors. You can use : 'primary', 'secondary', 'warning', 'success', 'dark', 'info', 'default' to change color.
Best,
Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.0
- Device: pc
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No