Topic: Mdbreact latest breaking MDBTooltip?
*Expected behavior*SetState should update the state of the component as expected.
*Actual behavior*The application is breaking.
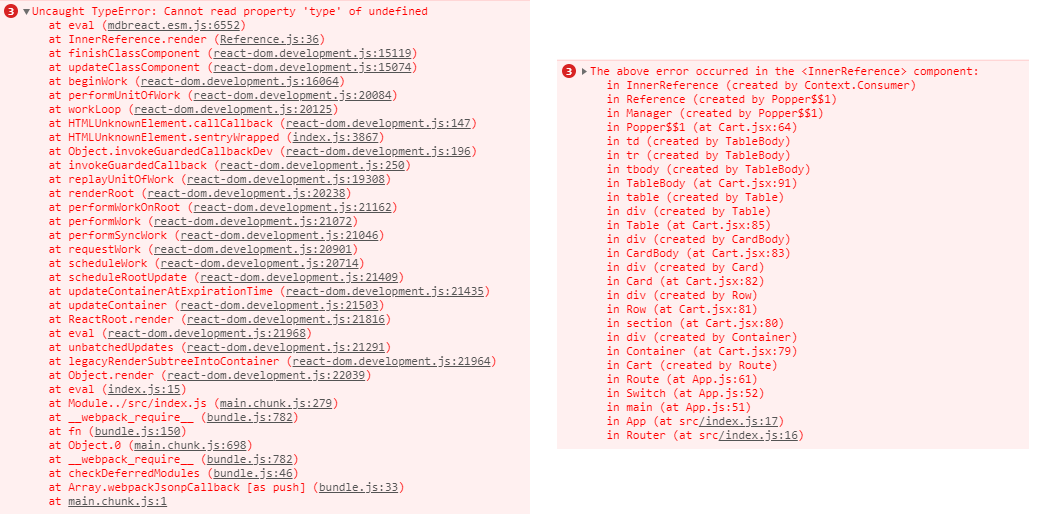
*Resources (screenshots, code snippets etc.)*My App was working just fine until I have applied the latest update of mdb.Every time I try to update the state of certain pages (pages with tables) the app breaks.
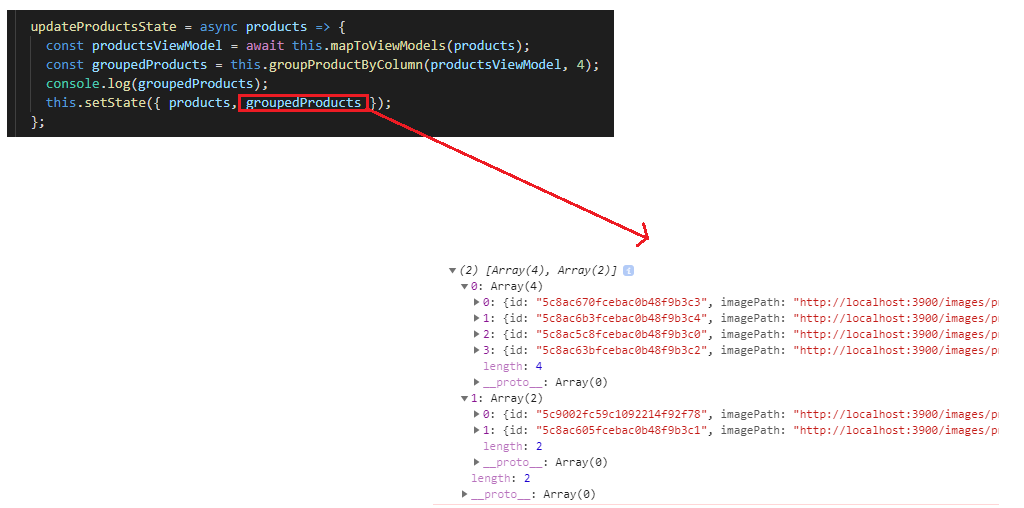
The error appear when I apply a simple setState:

Jakub Mandra
staff
answered 6 years ago
Try this code please:
<MDBTooltip
placement="top"
domElement
>
<div
className="grey-text float-left"
style={{ cursor: "pointer" }}
>
<MDBIcon icon="shopping-cart" onClick={(e) => {
addToCartHandler(e, 'id');
}} />
</div>
<span>
Add to basket
</span>
</MDBTooltip>
It comes out that we have to upgrade the component because it has click event already attached to the first child. But luckily you can attach your event to the icon here.
free commented 6 years ago Delete
Thank you for your prompt response, that trick did the job!
Jakub Mandra staff commented 6 years ago
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best,
Jakub
Jakub Mandra
staff
answered 6 years ago
Hello,
In mdbreact v.4.12.0 release, the Tooltips and Popovers usage has been changed.
See our changelog here: https://mdbootstrap.com/docs/react/changelog/#v4-12-0
And the updated documentation for Tooltips: https://mdbootstrap.com/docs/react/advanced/tooltips/
Your tooltip element should look something like this now:
<MDBTooltip
placement="top"
domElement
>
<a href="#"
className="grey-text float-left"
style={{ cursor: "pointer" }}
onClick={() => {
addToCartHandler(id);
}}
>
<MDBIcon icon="shopping-cart" />
</a>
<span>
Add to basket
</span>
</MDBTooltip>
Best,
Jakub
free commented 6 years ago Delete
This displays the icon and popover just fine thanks for that. However the onClick handler doesn't fire, and I can't manage to fire it as long as it is included within the tooltip. Any help for that?
After digging deeper into the issue I noticed that the page break because of the MDBTooltip. Any idea why? Again, this happen after upgrading to the latest of mdbReact...
This as shown in the e-commerce template won't work anymore:
<MDBTooltip
className="float-left"
placement="top"
tag="a"
tooltipContent="Add to basket"
>
<MDBIcon
icon="shopping-cart"
className="grey-text"
style={{ cursor: "pointer" }}
onClick={() => {
addToCartHandler(id);
}}
/>
</MDBTooltip>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: PC
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No