Topic: MDBReact giving invalid hook error
Supratik Chaudhuri
free
asked 4 years ago
Expected behavior
Successful page render
Actual behavior

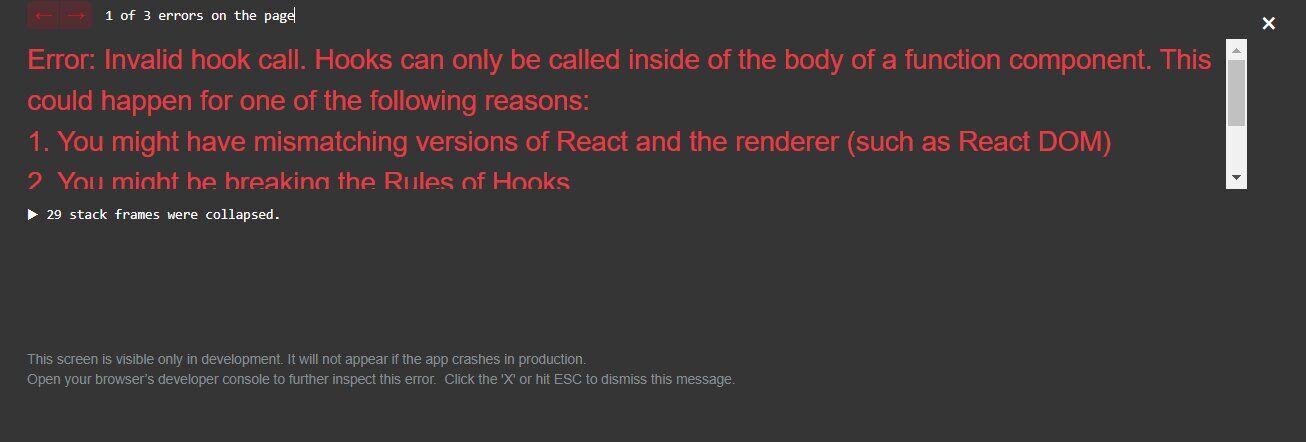
Resources (screenshots, code snippets, etc.)
I had changed versions of some packages after that the error started occurring.I changed my react, react-dom, and mdbreact versions to the previous versions when they were not giving errors, but the error still persists.
Having error in uploading images, but here are the contents of package.json
when code was working
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@material-ui/core": "^4.11.3",
"@material-ui/lab": "^4.0.0-alpha.57",
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"bootstrap": "^4.6.0",
"mdbreact": "^5.0.1",
"react": "^17.0.1",
"react-bootstrap": "^1.5.1",
"react-dom": "^17.0.1",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.3",
"web-vitals": "^1.0.1"
},
made some package changes.... got error....reverted back to original react, react-dom, and mdbreact versions
{
"name": "client",
"proxy": "http://127.0.0.1:5000",
"version": "0.1.0",
"private": true,
"dependencies": {
"@material-ui/core": "^4.11.3",
"@material-ui/lab": "^4.0.0-alpha.57",
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"axios": "^0.21.1",
"bootstrap": "^4.6.0",
"mdbreact": "^5.0.1",
"react": "^17.0.1",
"react-bootstrap": "^1.5.1",
"react-dom": "^17.0.1",
"react-redux": "^7.2.2",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.3",
"redux": "^4.0.5",
"redux-thunk": "^2.3.0",
"uninstall-all-modules": "^1.0.5",
"web-vitals": "^1.0.1"
},
Also I don't have removed React.StrictMode
Krzysztof Wilk
staff
answered 4 years ago
Hi!
Try to run the npm dedupe command inside your project and everything should work :)
Keep coding!
Krzysztof Wilk
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 5.0.1
- Device: Windows
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No