Topic: MDBReact bootstrap code not working in React JS project.Default documentation code not working.
Muhammad Bilal
free
asked 4 years ago
Expected behavior
I was expecting for the actual provided code of MDB react modal and tabs to work as i had used in a project a month but now its not working in react js.
Actual behavior
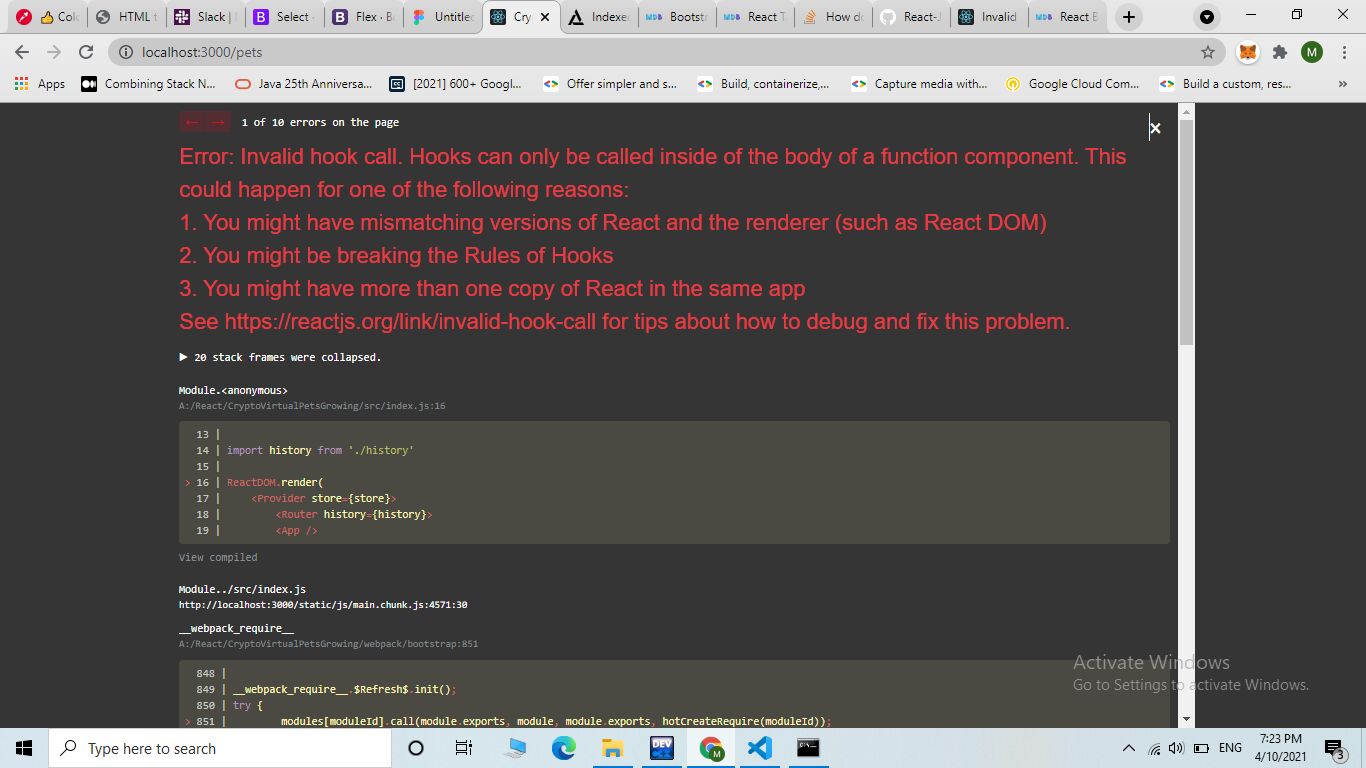
The sample code provided in docs is not working in my project of mdb react tabs,modals.Its giving an unexpected error.Although i want to go with MDBReact bootstrap as it has an good functionality but now the documentation code is also not working.But its giving an error.
This is the repo in which its not working
https://github.com/Muhammad-Bilal-7896/React-js-Pets-site/
This is the repo in which it was working fine a month ago.
https://github.com/Muhammad-Bilal-7896/indexed.finance-replica-React-JS.Thanks.
Resources (screenshots, code snippets etc.)
Krzysztof Wilk
staff
answered 4 years ago
Hi @Muhammad Bilal!
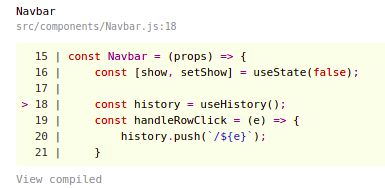
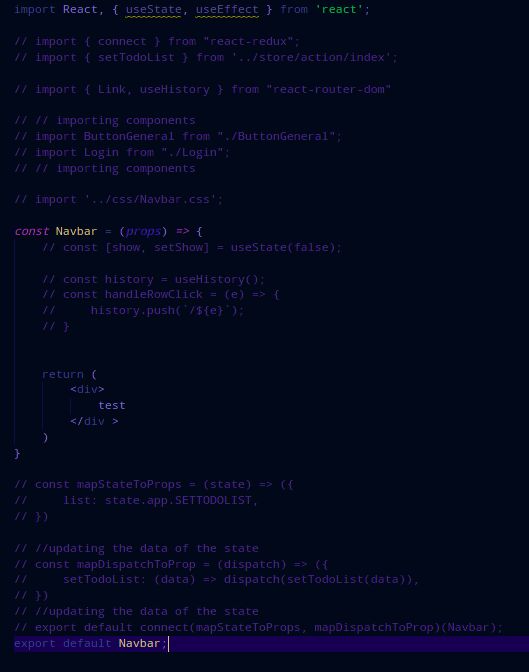
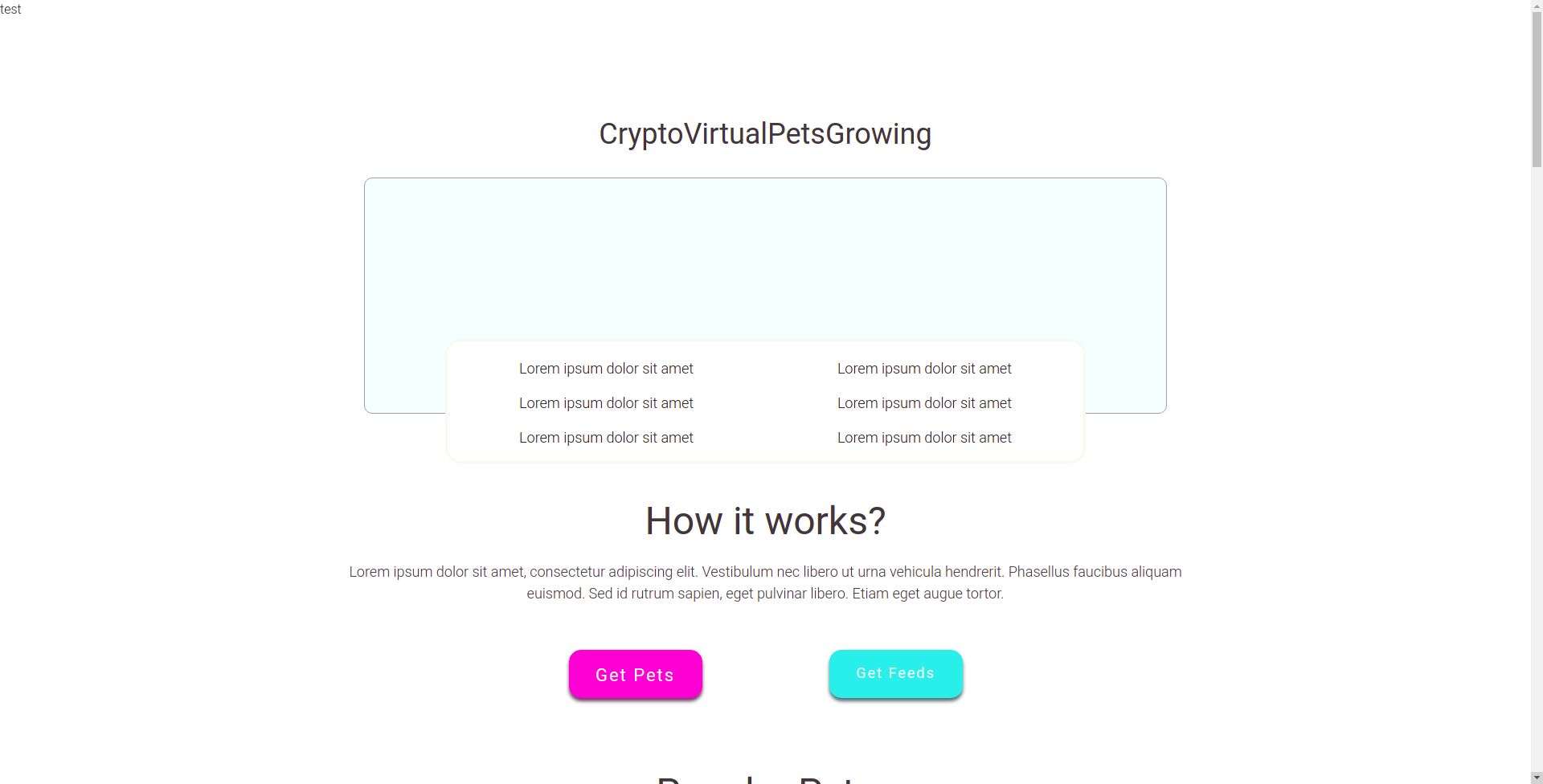
The problem is on your side. With the Navbar component to be precise (as you can see in your logs), When I commented everything and just return a div in this component - everything renders properly.



Keep coding!
Muhammad Bilal free commented 4 years ago
Thank you very much for your response.Thanks.
Muhammad Bilal free commented 4 years ago
Hell Sir I hope you will be in the best of your health Sir I have just created a new react project with npx create-react-app command but its giving the same error and I havent used any redux no library nothing.Still getting the same error.If you will say I will provide you repo link but this is package.json file and I am not using anything else even in my code but still thats not working the same error is still there.Please check I think the problem is with the latest react version or any mdb versions.Thanks. { "name": "resultstudents", "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^5.11.4", "@testing-library/react": "^11.1.0", "@testing-library/user-event": "^12.1.10", "mdbreact": "^5.0.2", "react": "^17.0.2", "react-dom": "^17.0.2", "react-scripts": "4.0.3", "web-vitals": "^1.0.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": [ "react-app", "react-app/jest" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
Krzysztof Wilk staff commented 4 years ago
Hi!
If it is a clear package - you can try the solutions I wrote below. Firstly - try to run npm dedupe. If that won't work - try to use a solution from this topic https://mdbootstrap.com/support/react/form-giving-error-error-invalid-hook-call-hooks-can-only-be-called-inside-of-the-body-of-a-function-component-this-could-happen-for-one-of-the-following-reasons/ :)
Best regards
Danni Liu
free
answered 4 years ago
I tried npm ls react and found the react version under mdbreact@5.0.2 was react@17.0.1, and my react version was 17.0.2. I just downgraded both react and react-dom to 17.0.1 and then did npm dedupe and that worked for me.
Muhammad Bilal free commented 4 years ago
Let me check if that works.Thanks for responding.But MDB should fix that for updated versions.It would be geat.
Krzysztof Wilk staff commented 4 years ago
Hi!
I think that could be caused by a new version of React (17.0.2). Inside the package, we have 17.01, so It can double the dependency. We'll try to fix it in the next release, but for now, I think it is a good solution :)
Best regards
Muhammad Bilal free commented 4 years ago
Hi Sir Thank you very much for responding but I have downgraded to the 17.0.1 version but its still giving error.Please let me know if there is a possible solution to the problem.Thanks.
Muhammad Bilal free commented 4 years ago
Sir thats my package.json file you can check that the version i am using is 17.0.1 of react and also i have provided the repository link it would be great if you can fix the problem.Thanks. { "name": "CryptoVirtualPetsGrowing", "version": "0.1.0", "private": true, "dependencies": { "@reduxjs/toolkit": "^1.4.0", "@testing-library/jest-dom": "^4.2.4", "@testing-library/react": "^9.5.0", "@testing-library/user-event": "^7.2.1", "@types/jest": "^24.9.1", "@types/node": "^12.19.2", "@types/react": "^16.9.54", "@types/react-dom": "^16.9.9", "@types/react-redux": "^7.1.9", "history": "^4.0.0", "mdbreact": "^5.0.0", "react": "^17.0.1", "react-dom": "^17.0.1", "react-multi-carousel": "^2.6.2", "react-redux": "^7.2.2", "react-router-dom": "^5.2.0", "react-scripts": "4.0.0", "react-tabs": "^3.2.2", "redux": "^4.0.5", "redux-thunk": "^2.3.0", "web-vitals": "^0.2.4" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] }, "devDependencies": { "@types/react-router-dom": "^5.1.6", "babel-plugin-import": "^1.13.1", "customize-cra": "^1.0.0", "react-app-rewired": "^2.1.6" } }
Krzysztof Wilk staff commented 4 years ago
Hi!
Do you use a redux in your project? Could you also share your code with me?
Keep coding!
Muhammad Bilal free commented 4 years ago
Hello Sir thanks for your quick response here is the code https://github.com/Muhammad-Bilal-7896/React-js-Pets-site/ .This repository is public and you can view it this is all you only need to do npm i to run it locally and yes i am using redux but redux i was using in the previous project which worked.Thanks. Update: Hi Sir the problem was with the .This which was unexpectedlay taken as link now you can access this repo.Thanks.
Krzysztof Wilk staff commented 4 years ago
Hi!
When I am trying to open your link it shows me "Not found". For now - you can try this solution https://mdbootstrap.com/support/react/form-giving-error-error-invalid-hook-call-hooks-can-only-be-called-inside-of-the-body-of-a-function-component-this-could-happen-for-one-of-the-following-reasons/. If it won't help - please, correct your link and write back :)
Keep coding!
Muhammad Bilal free commented 4 years ago
Hello Sir Thanks again for your active responses.I have updated the repo link. This is the repo link https://github.com/Muhammad-Bilal-7896/React-js-Pets-site/
Utena Yoshimoto
free
answered 4 years ago
I have the same problem. I run the npm dedupe command, but the same error has occurred.
Muhammad Bilal free commented 4 years ago
Yes the same problem is here.Thats not working dont know what happened to a thing that was working absolutely fine a month ago.Now i think they had changed something.
Muhammad Bilal free commented 4 years ago
{ "name": "CryptoVirtualPetsGrowing", "version": "0.1.0", "private": true, "dependencies": { "@reduxjs/toolkit": "^1.4.0", "@testing-library/jest-dom": "^4.2.4", "@testing-library/react": "^9.5.0", "@testing-library/user-event": "^7.2.1", "@types/jest": "^24.9.1", "@types/node": "^12.19.2", "@types/react": "^16.9.54", "@types/react-dom": "^16.9.9", "@types/react-redux": "^7.1.9", "history": "^4.0.0", "mdbreact": "^5.0.0", "react": "^17.0.1", "react-dom": "^17.0.1", "react-multi-carousel": "^2.6.2", "react-redux": "^7.2.2", "react-router-dom": "^5.2.0", "react-scripts": "4.0.0", "react-tabs": "^3.2.2", "redux": "^4.0.5", "redux-thunk": "^2.3.0", "web-vitals": "^0.2.4" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] }, "devDependencies": { "@types/react-router-dom": "^5.1.6", "babel-plugin-import": "^1.13.1", "customize-cra": "^1.0.0", "react-app-rewired": "^2.1.6" } } Thats not working sir my version is already 17.0.1 but thats not workable.Thanks.
Krzysztof Wilk
staff
answered 4 years ago
Hi!
Try to run the npm dedupe command and necessarily tell if it worked :)
Keep coding!
Muhammad Bilal free commented 4 years ago
Ok Thank you very much for your response.But the error is same after trying the command you said.Thanks.
Muhammad Bilal free commented 4 years ago
Please let me know have you changed some thing for react that a thing working absolutely fine now All the react code of MDB library isnt workable in react no import and code is working.I am amazed what happened to a library.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 5.0.1
- Device: ASUS Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes