Topic: MDBModal with MDBSelect
galtmidas
free
asked 3 years ago
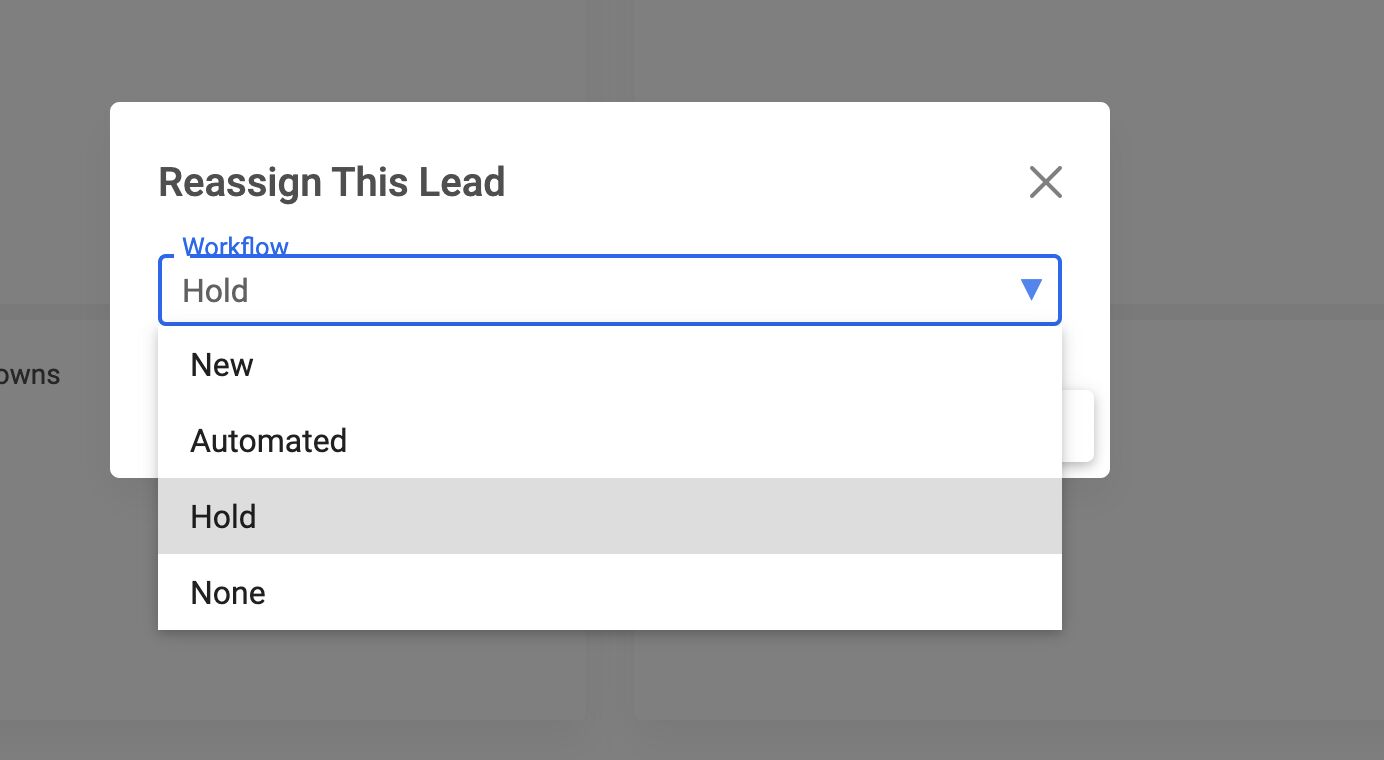
Expected behavior
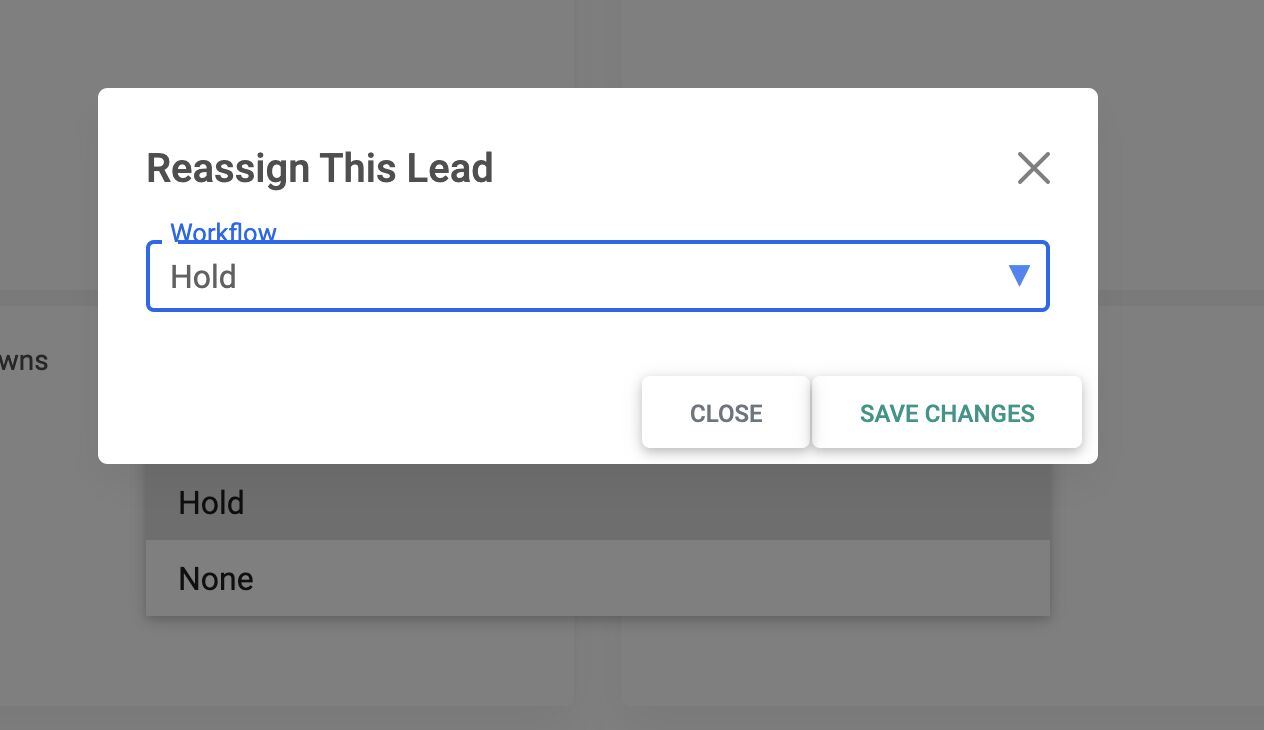
 Actual behavior
Actual behavior
 Resources (screenshots, code snippets etc.)
I can open the dev tools and add a z-index which leads to the expected behavior screenshot.
Resources (screenshots, code snippets etc.)
I can open the dev tools and add a z-index which leads to the expected behavior screenshot.

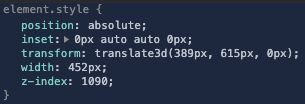
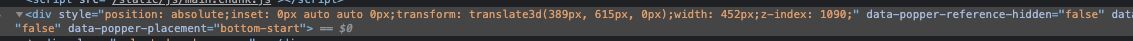
However, I cannot access this element to actually override the z-index

<MDBModal tabIndex='-1' show={reassignModal} getOpenState={(e: any) => setReassignModal(e)} >
<MDBModalDialog centered>
<MDBModalContent>
<MDBModalHeader>
<MDBModalTitle>Reassign This Lead</MDBModalTitle>
<MDBBtn className='btn-close' color='none' onClick={toggleReassign}></MDBBtn>
</MDBModalHeader>
<MDBModalBody>
<MDBSelect
label='Workflow'
data={[
{ text: 'New', value: 1 },
{ text: 'Automated', value: 2 },
{ text: 'Hold', value: 3, selected: true },
{ text: 'None', value: 4 },
]}
/>
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color='secondary' onClick={toggleReassign}>
Close
</MDBBtn>
<MDBBtn>Save changes</MDBBtn>
</MDBModalFooter>
</MDBModalContent>
</MDBModalDialog>
</MDBModal>
Krzysztof Wilk
staff
answered 3 years ago
Hi!
Thanks for reporting this issue. We will fix it in the next release (17.05) :) My temporary solution for this problem is to create a simple css file (if you don't have one) and add this rule:
div[data-popper-reference-hidden="false"] {
z-index: 1070;
}
Keep coding!
galtmidas
free
answered 3 years ago
I marked this as resolved, is that the correct thing to do?
Krzysztof Wilk staff commented 3 years ago
Glad I could help :) And yes - this topic should have a "Resolved" status :D
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta1
- Device: MacBook Pro
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: No