Topic: MDBModal toggle : access to event
dtremblay.grt
premium
asked 5 years ago
Expected behavior MDBModal props 'toggle' should pass the "event" to the function passed to 'toggle'.
MDBModalHeader's 'toggle' works, but not MDBModal.
Actual behavior Can't access 'event' inside function passed to 'toggle' property.
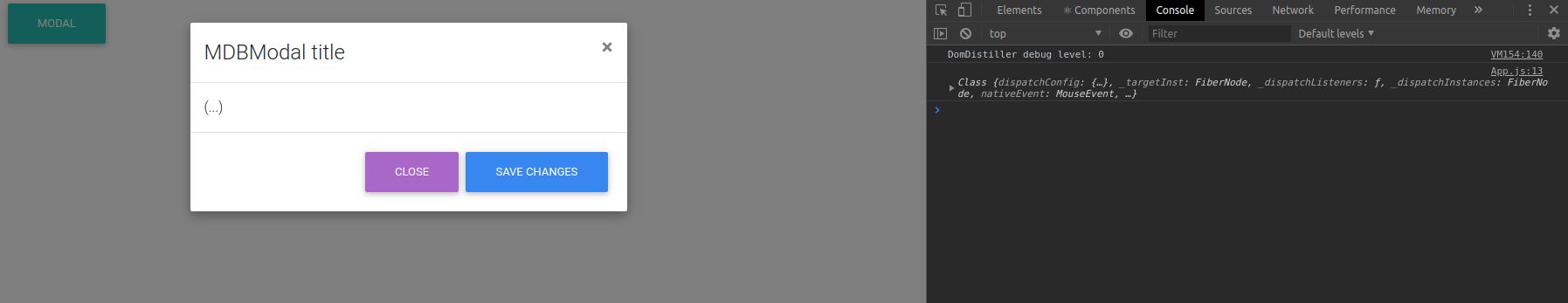
Resources (screenshots, code snippets etc.)
handleClose = (e) => {
e.stopPropagation(); //Can't execute this line because e is undefined
}
<MDBModal isOpen={this.props.isOpen} toggle={this.handleClose}>...</MDBModal>
Konrad Stępień
staff
answered 5 years ago
Hi [@dtremblay.grt](/profile/?id=71272),
I made a simple code to check the problem, and for me, this is works well.
import React, { Component } from 'react';
import { MDBContainer, MDBBtn, MDBModal, MDBModalBody, MDBModalHeader, MDBModalFooter } from 'mdbreact';
class ModalPage extends Component {
state = {
modal: false
}
toggle = (e) => {
this.setState({
modal: !this.state.modal
});
console.log(e);
e.stopPropagation()
}
render() {
return (
<MDBContainer>
<MDBBtn onClick={this.toggle}>Modal</MDBBtn>
<MDBModal isOpen={this.state.modal} toggle={this.toggle}>
<MDBModalHeader toggle={this.toggle}>MDBModal title</MDBModalHeader>
<MDBModalBody>
(...)
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color="secondary" onClick={this.toggle}>Close</MDBBtn>
<MDBBtn color="primary">Save changes</MDBBtn>
</MDBModalFooter>
</MDBModal>
</MDBContainer>
);
}
}
export default ModalPage;

Can you tell me how I can reproduce the problem?
Best regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.19.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
dtremblay.grt premium commented 5 years ago
My need of stopping propagation is that the usage of the MDBDataTable : 'clickEvent' triggers the function when I click on a button added to the table row.
I wish to have an action triggerred when the user clicks on the row and another one when the user clicks on the button. But the row click is triggerred when the button is clicked.