Topic: MDBDatePicker / MDBInput button submits form by default
beenham
priority
asked 3 years ago
I have recently tried to upgrade to MDB5 for React, and found that all buttons are set to "submit" by default.
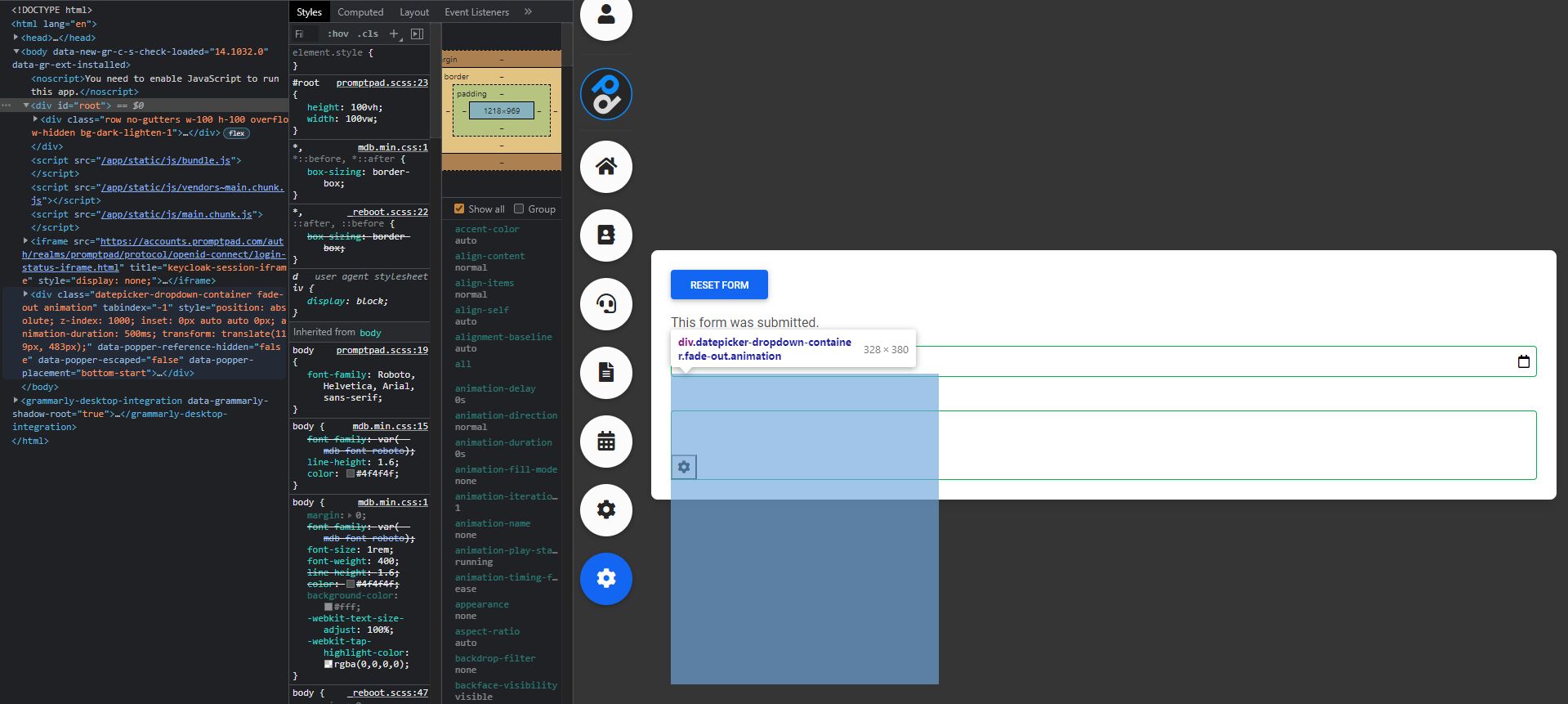
When included in a form, the DatePicker will submit the form when trying to open the date picker. This comes from the 'btn' element within the MDBInput, which by default is type 'submit'.
Also, when using MDBValidation, the picker opens and closes immediately, as form is submitted.
I was unable to get the code snipped working, I have included a sample below.
import { MDBBtn, MDBCard, MDBCardBody, MDBCol, MDBDatepicker, MDBIcon, MDBInput, MDBValidation } from 'mdbreact';
import { FormEvent, useState } from 'react';
export const TestPage = () => {
const [formSubmitted, setFormSubmitted] = useState(false);
const submitHandler = (e: FormEvent<HTMLFormElement>) => {
e.preventDefault();
e.stopPropagation();
setFormSubmitted(true);
};
return (
<MDBCol className="h-100 d-flex flex-column">
<div className="my-auto">
<MDBCard>
<MDBCardBody>
<MDBBtn className="mb-3" onClick={() => setFormSubmitted(false)} type="button">
Reset form
</MDBBtn>
<MDBValidation noValidate onSubmit={submitHandler}>
{formSubmitted && <p>This form was submitted.</p>}
<MDBDatepicker inline />
<br />
<MDBInput btn={<MDBIcon icon="cog" />} />
</MDBValidation>
</MDBCardBody>
</MDBCard>
</div>
</MDBCol>
);
};
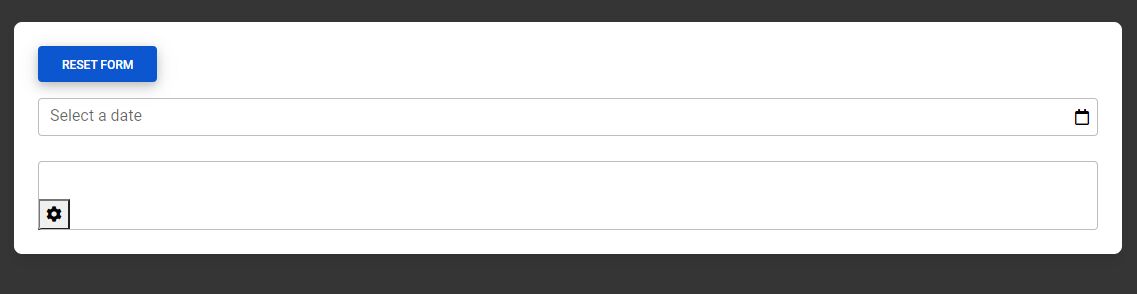
Form state before pressing datepicker / input button 
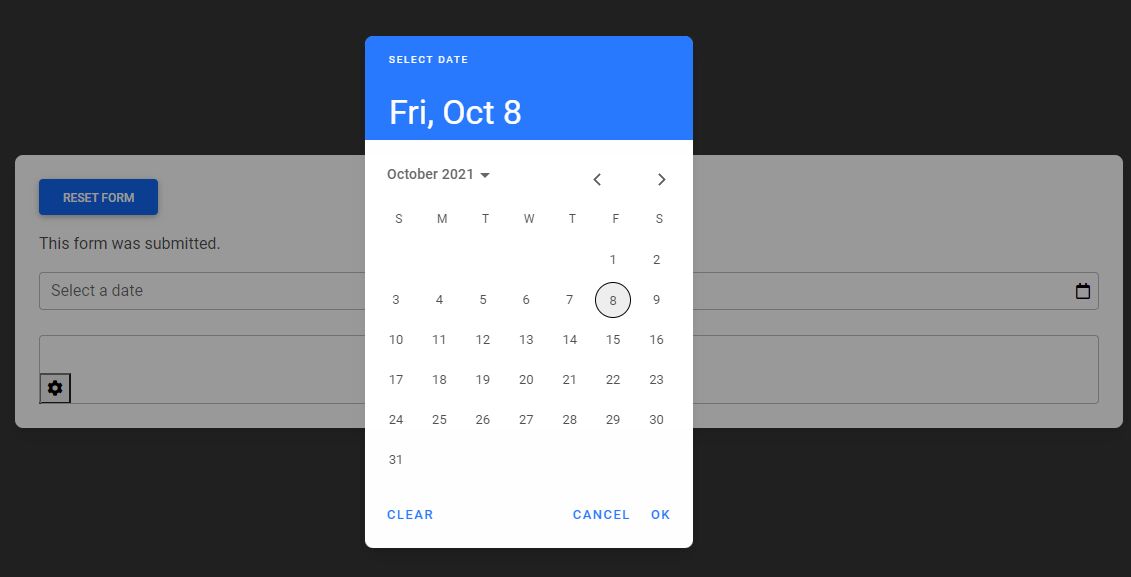
Form after pressing datepicker button
When using MDBValidation, the picker opens and closes immediately, as form is submitted.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.4.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 3 years ago
Hi!
Could you specify which package do you use exactly? MDB5 v. 1.x.x React and MDB4 v. 5.x.x are not the same products. I can see in your description and specification that you meant the first one but this code is using an MDB4 React one :(
beenham priority commented 3 years ago
Hi,This issue was found using the latest MDB5 (MDB5 1.4.0) from the git repository.
The package is imported like so: "mdbreact": "git+https://oauth2:TOKEN@git.mdbootstrap.com/mdb/react/mdb5/prd/mdb5-react-ui-kit-pro-essential",
Krzysztof Wilk staff commented 3 years ago
Thanks. We'll try to fix that since Monday :)