Topic: MDBDataTable fixed width not working
Xavier Elon
free
asked 3 years ago
Expected behavior I want the width of the columns to be fixed.
Actual behavior I have the fixed property set but when I use the search feature the columns change width. I added scrollY property to the MDBDataTable but then it makes the header different widths from the rows and looks really weird.
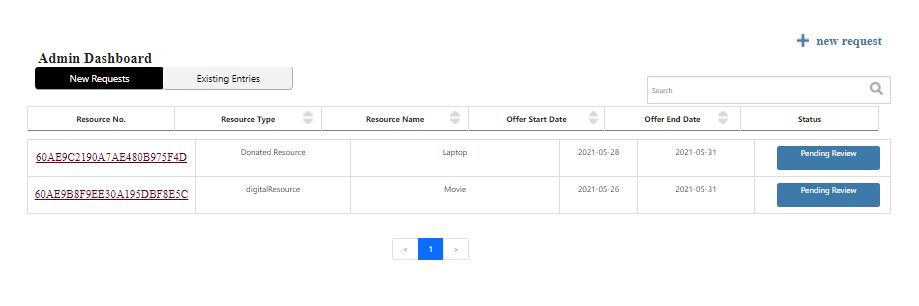
Resources (screenshots, code snippets etc.)
<MDBDataTable
bordered
sortable
fixed
scrollY
noBottomColumns={true}
entriesLabel=""
data={this.state.data}
infoLabel={["", "", "", ""]}
entriesOptions={[]}
paginationLabel={["<", ">"]}
/>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB4 5.0.1
- Device: HP
- Browser: Chrome
- OS: WIndows
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 3 years ago
Please provide more code or consider using MDBDataTableV5 from here: https://mdbootstrap.com/docs/react/tables/datatables/ which might be more suitable.