Topic: MDBDatatable Case Insensitive Sorting
kalmservices
premium
asked 4 years ago
**Expected behavior*_When sorting a column on an MDBDatatable object, it should sort alphabetically regardless if the first word starts with an uppercase or lowercase letter.
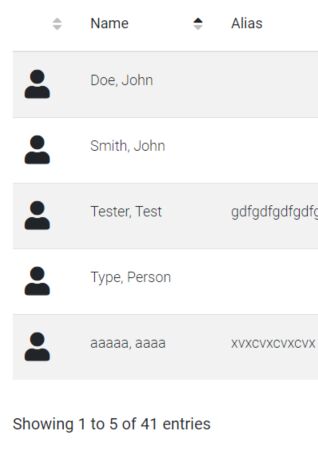
_*Actual behavior*_Instead, when you try to sort a column it sorts first by uppercase letters alphabetically and then by lowercase letters alphabetically. This puts your results into two separate groups, and you have to know if your result starts with an upper or lower case letter when searching results for your record.
_*Resources (screenshots, code snippets etc.)**

This is the component I'm using
<MDBDataTable
entries={5}
displayEntries={false}
sortable={true}
searching={false}
info={false}
noBottomColumns
hover
data={items}
/>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 8
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 4 years ago
Did you try to use version 5 of Datatable?
kalmservices premium commented 4 years ago
Yes, the same issue occurs with MDBDatatablesV5. I changed nothing in the code except swapping the component to V5, and while the style changes, the sorting is still broken.
Piotr Glejzer staff commented 4 years ago
Ok, thanks for the report. If it is broken we have to fix this issue. I added task to fix this.
pierrotFR free commented 4 years ago
Hello, same issue here, any news about this ?
Piotr Glejzer staff commented 4 years ago
This is still not resolved yet.
Abdul Wahab free commented 2 years ago
Here's a possible way of doing it.
https://mdbootstrap.com/support/react/mdbdatatable-sort-case-insensitive/
Wojciech Staniszewski staff commented 2 years ago
Yes, it might be the solution!