Topic: MDBBtn gradient="blue" color not showing when deployed on EC2
noraliu3648@gmail.com
free
asked 5 years ago
Expected behavior
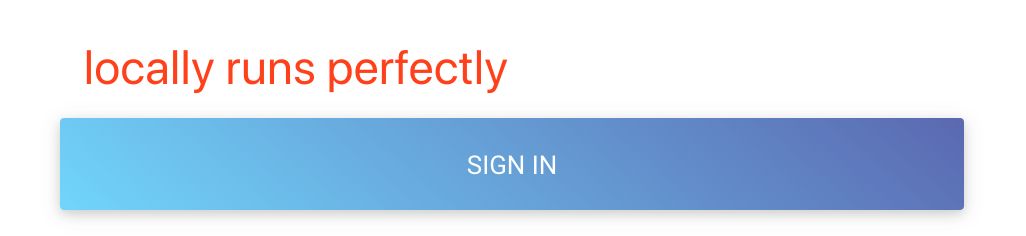
I have used MDBBtn and blue gradient color like this:
<MDBBtn
gradient="blue"
rounded
className="btn-block z-depth-1a"
onClick={this.clickLoginBtn}
>
Sign in
</MDBBtn>
and I also imported the mdb.css:
import 'mdbreact/dist/css/mdb.css';
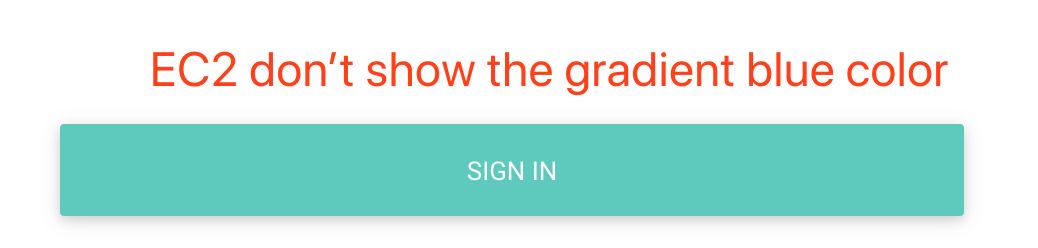
Actual behavior
The blue gradient button works perfectly when I run locally, but when deployed the same code to my AWS EC2, the button only shows the default green color. I have installed all the packages and run build successfully, I don't know why this happens. Anyone can help me fix this button gradient color issue? Thank you.
Resources (screenshots, code snippets etc.)


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.1
- Device: EC2
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
Yes, we know about that. There is a bug about the props className. We already fix this but it will available in the next release. We are very sorry about that.