Topic: MDBbtn BUG
mark-steven-au
premium
asked 4 years ago
Expected behavior
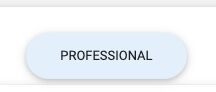
Light blue 5 color
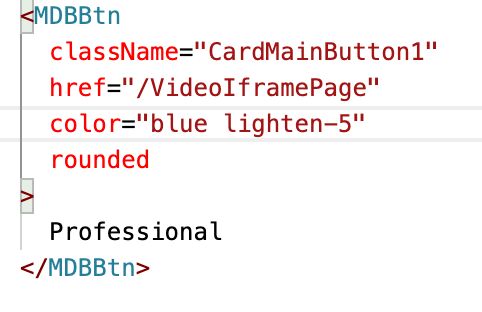
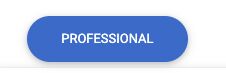
Actual behavior
primary blue
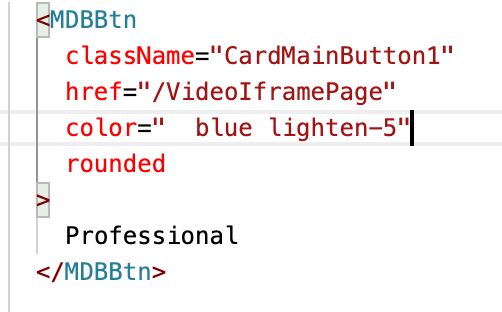
Resources (screenshots, code snippets etc.)


 By adding a couple of spaces the correct color showed up.
But defiantly a bug as only found adding space accidentally fixed it.
By adding a couple of spaces the correct color showed up.
But defiantly a bug as only found adding space accidentally fixed it.
Jakub Chmura
staff
answered 4 years ago
Hi @mark-steven-au,
You add the name of the color class as a color. Please add classes as className property. A color prop contains default bootstrap colors like a primary secondary etc.
Best, Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.27.0
- Device: All
- Browser: All
- OS: IOS
- Provided sample code: No
- Provided link: No