Topic: MDB5 React 2.0.0 Calendar issues
beenham
priority
asked 3 years ago
Upgraded to MDBReact 5 v2.0.0, introduced the calendar plugin package with it, and found a number of issues.
- readOnly parameter not working
- defaultEvents parameter is not working
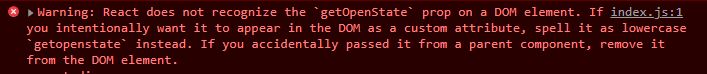
- getOpenState being used for the modal
- Radio buttons are off center
- twelveHour not passed to TimePicker, resulting in incorrect times
Feature request:
1: disable other view / force view
I'd like to be able to only have the 'weekly' or 'list' view avaible, and preventing the user from changing the view from the default view passed in.
Code snippet:
export const ScheduleCalendar = () => {
const [myEvents, setMyEvents] = useState<Event[]>([]);
const initialEvents = [
{
summary: 'Call',
description: '',
start: {
date: '28/11/2021',
time: '11:00 AM',
},
end: {
date: '28/11/2021',
time: '02:00 PM',
},
color: {
background: '#FFA900',
foreground: 'white',
},
},
];
useEffect(() => {
setMyEvents(initialEvents);
}, []);
return <MDBCalendar readOnly twelveHour defaultEvents={myEvents} setEventsArray={setMyEvents} />;
};
1: readOnly parameter is not workingI have tried both readOnly and readonly, neither work.Hard to include a screenshot to display it, but the following screenshots are all using the code snippet above
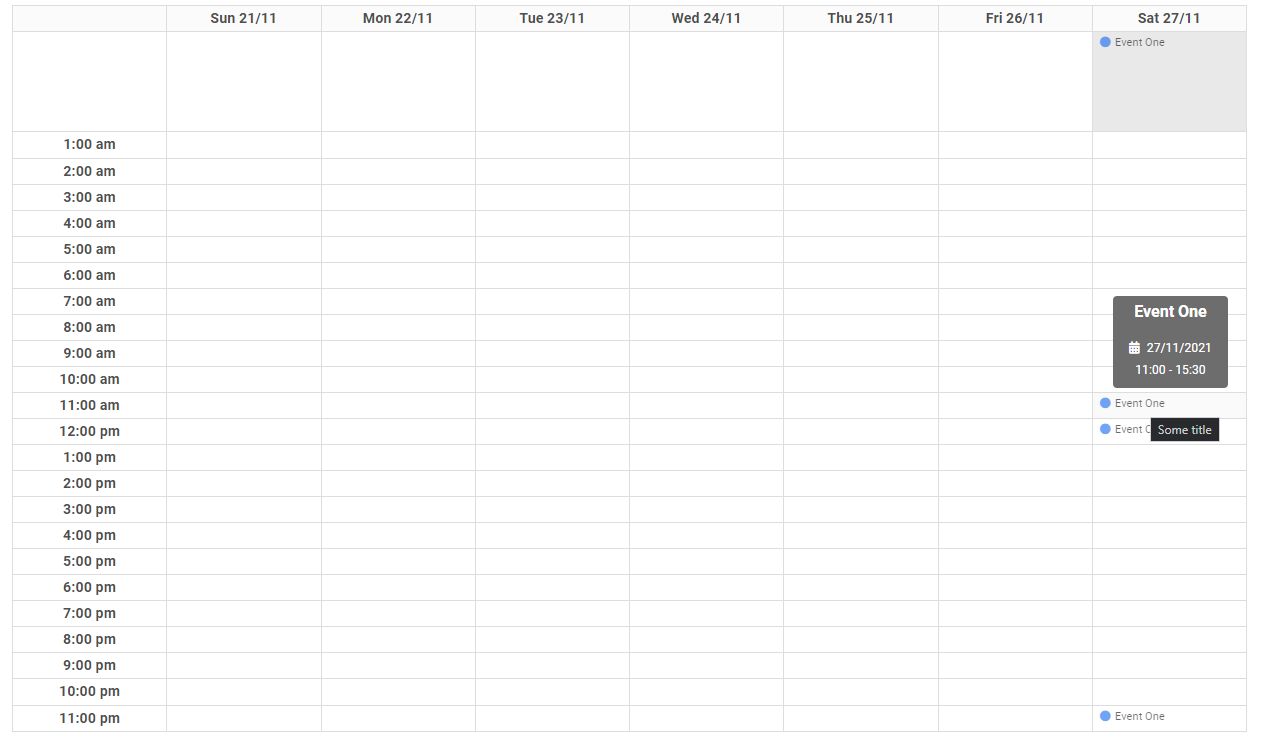
2: Default events are not being listed on load of the calendar.Same comment as above regarding screenshots
3: getOpenState being used for the modalIt is still possible to open the modal, just an error is logged in the console.
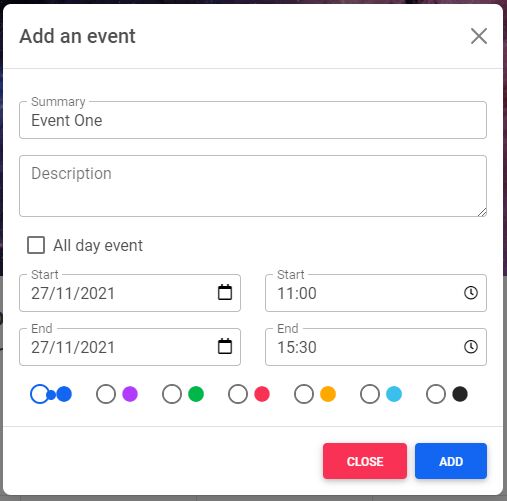
4: Radio is off-center for the coloursI have not used any custom styles with the calendar or radios to cause this error
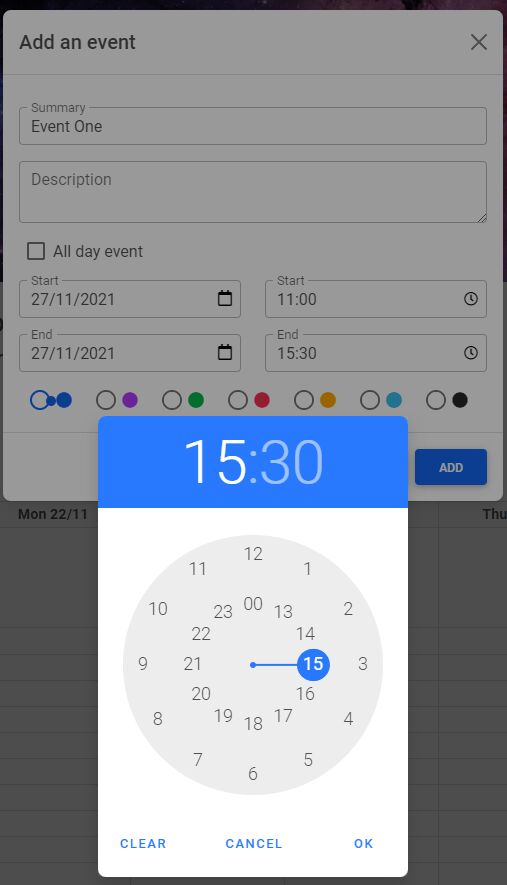
5: twelveHour not passed to TimePicker, resulting in incorrect timesTwelve-hour prop doesn't get passed to the timePickerafter creating a new event, it uses 24 hour clock, and is displayed incorrectly in the calendar

Wojciech Staniszewski
staff
answered 3 years ago
We have made several changes and fixes in the MDBCalendar plugin. The errors you wrote about are already fixed and will be released the next week (except 4. - I could not reproduce the radio error). You can create a GitHub repository or try to deploy your project, so I can check the radio bug. We also added dragging and improved event rendering. About the requested feature - we want the new features to be released firstly on MDBStandard and I already asked about adding this.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.4.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No