Topic: MDB Select Option text width overflow
Globewyze
priority
asked 2 years ago
Expected behavior The width should expand according to length of the text.
Actual behavior
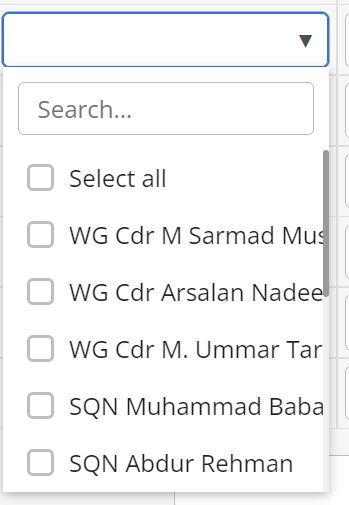
The text written on options is hidden due to long length.

Resources (screenshots, code snippets etc.)
Krzysztof Wilk
staff
answered 2 years ago
Hi!
Thanks for reporting that, we'll check that as soon as possible. For now, you can make the selects popper wider with this CSS rule :)
div[data-popper-reference-hidden='false'] {
width: 300px !important;
}
sody priority commented 2 years ago
hi, where this should go ?
it didn;t work for me if i put this in my css or my header style section
Sami
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.0.0
- Device: Lenovo T470
- Browser: Chrome
- OS: Window 10
- Provided sample code: No
- Provided link: No