Topic: mdb select not working
Manamapps
free
asked 5 years ago
Expected behavior
show options on screen
Actual behavior
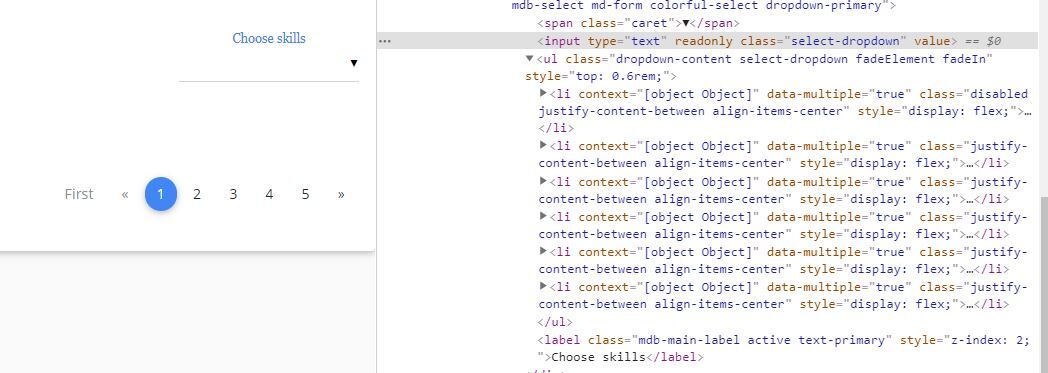
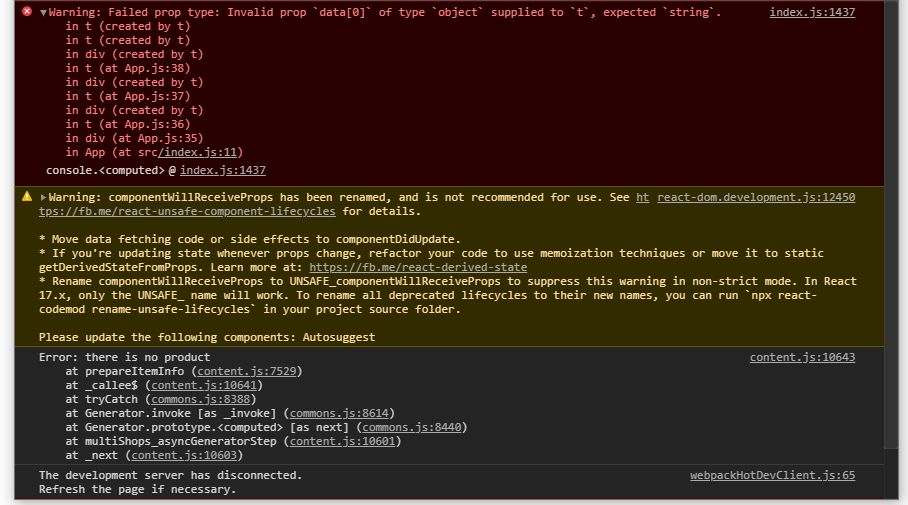
options show in devtools but not when i click the select. i hard copy the code from the library
Resources (screenshots, code snippets etc.)
Choose your country
USA
Germany
France
Poland
Japan

Jakub Chmura
staff
answered 5 years ago
Hi @Manamapps,
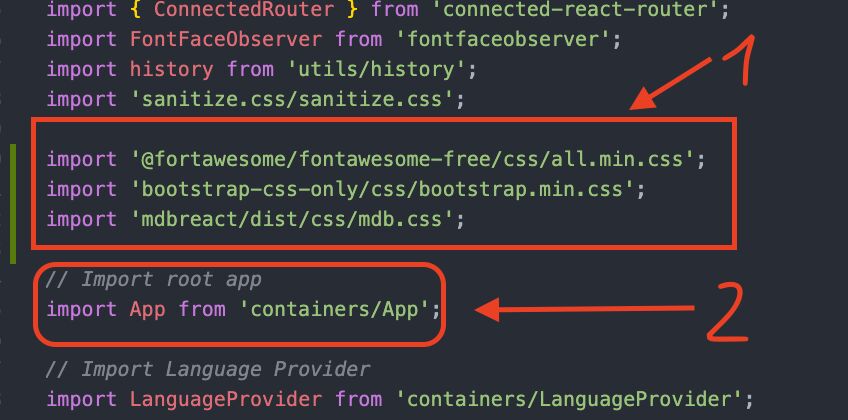
I know what's was wrong. It's really simple but in your App.js file you need to import all mdb stuff before your root app import, just right like on the picture below:

And that's all.I paste some screenshots below to provide that it works for me.
1.

2.

3.

I found another bug. This time it's our fault, but I have a workaround for it.
When you use time picker or date picker in modal you need to add disableFocusTrap prop to your modal. It's because picker's is launching as a modals so when you run modal in modal focus trap is blocking pickers and you cannot use it properly.
let me know that my solution works fine for you.
Best, Kuba
Manamapps free commented 5 years ago
Kuba you are the man!!!!! thank you so very much those 2 bugs really annoyed me. now it works. thank alot!!!!!!!
Jakub Chmura staff commented 5 years ago
You're welcome :). If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards, Kuba
thaylor0184
free
answered 5 years ago
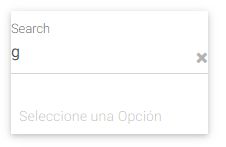
Hi, hello, which I must attach so that there is padding in the search box, apart from that the search in the select component does not work



Jakub Chmura staff commented 5 years ago
Hi @thaylor0184,
Please give me more details, send a code example, then I will be able to help you solve the problem. Best, Kuba
Jakub Chmura
staff
answered 5 years ago
Hi @Manamapps,
I made a little code snippet to show you how to achieve this:
import React, { Component } from 'react';
import { MDBSelect, MDBContainer, MDBRow, MDBCol } from 'mdbreact';
class SelectPage extends Component {
state = {
basicOptions: []
};
componentDidMount() {
this.setState({
basicOptions: this.createOptions()
});
}
createOptions = () => [
{
text: 'Option One',
value: '1'
},
{
text: 'Option Two',
value: '2'
},
{
text: 'Option Three',
value: '3'
},
{
text: 'Option Four',
value: '4'
}
];
getValueOfSelect = value => {
console.log(value);
};
render() {
const { basicOptions } = this.state;
return (
<MDBContainer>
<MDBRow className='d-flex justify-content-center'>
<MDBCol md='6'>
<MDBSelect
color='primary'
getValue={this.getValueOfSelect}
getTextContent={this.getValueOfSelect}
options={basicOptions}
label='Basic example'
/>
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
}
export default SelectPage;
getValue fires on change.
Best, Kuba
Manamapps
free
answered 5 years ago
hi again. I'm using the MDBSelect but the getValue function is filred on render/ how can i make it only fired when chosen? this is the code
<MDBSelect className='colorful-select dropdown-primary mx-2'
getValue={(event) => addFilter(event)}
multiple>
<MDBSelectInput selected={'Add filter'} />
<MDBSelectOptions>
{data.data.columns.map((column, index) => <MDBSelectOption value={column.label} key={index}>{column.label}</MDBSelectOption>)}
</MDBSelectOptions>
</MDBSelect>
Manamapps
free
answered 5 years ago
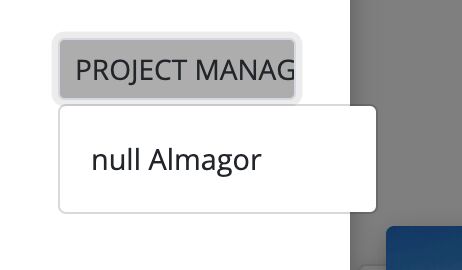
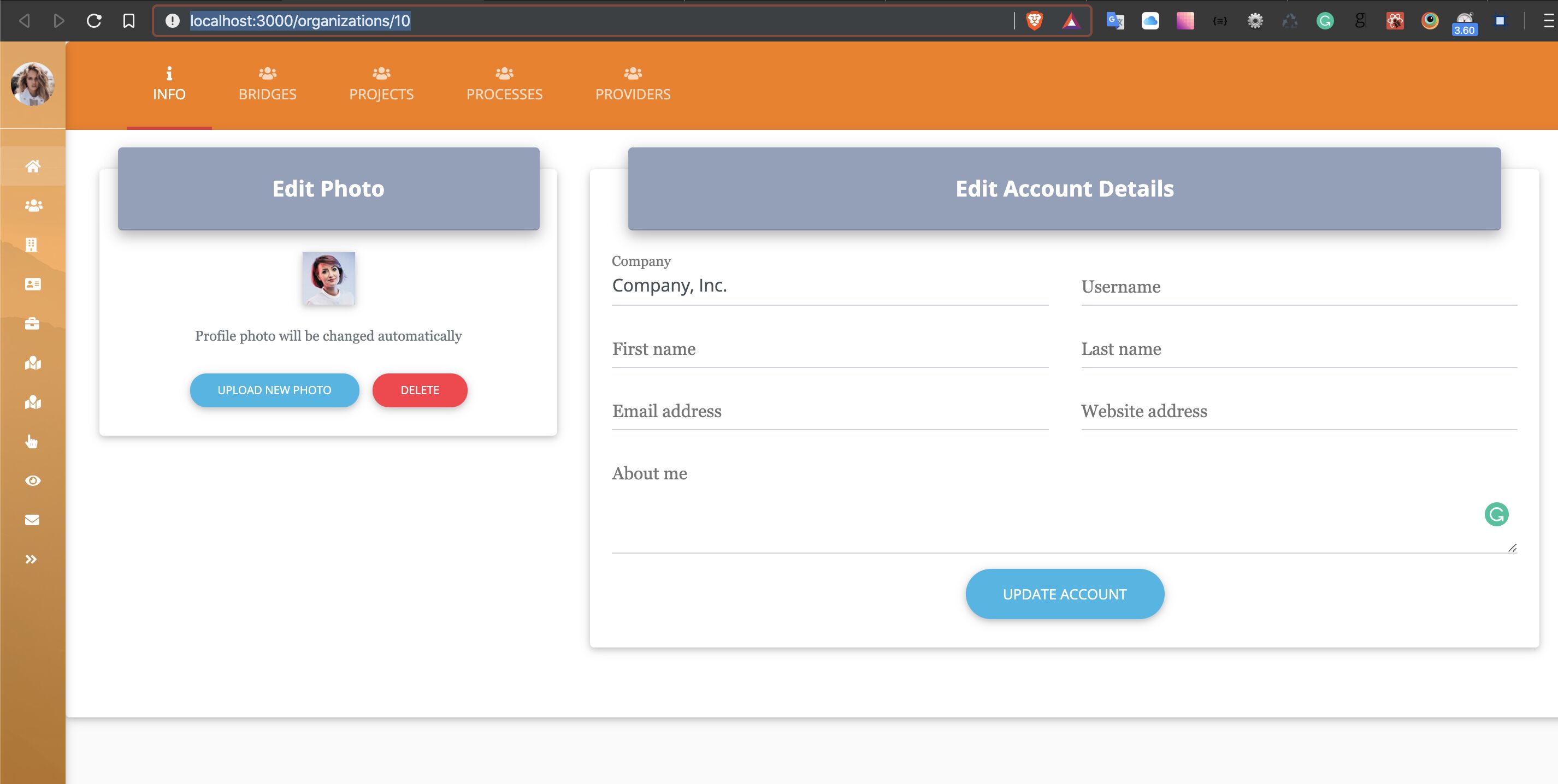
go to projects, processes or providers tab and see that all the drop downs dont work. theyare hardcoded
Manamapps
free
answered 5 years ago
any luck? you markes this as answered but it still not working
Jakub Chmura staff commented 5 years ago
Sorry but I didn't see any select on this page http://localhost:3000/organizations/10

I've tried other selects in your project and yes there is a problem, but I didn't see a problem with our component. I need more time to get acquainted with the project to help you find the solution.
Jakub Chmura
staff
answered 5 years ago
Hi @Manamapps,
I made a snippet for you. Try this:
import React, { Component } from "react";
import {
MDBSelect,
MDBSelectInput,
MDBSelectOptions,
MDBSelectOption
} from "mdbreact";
class SelectPage extends Component {
render() {
return (
<div>
<MDBSelect className="colorful-select w-10 float-left dropdown-primary mt-2 hidden-md-down">
<MDBSelectInput selected="Rows number" />
<MDBSelectOptions>
<MDBSelectOption disabled>Rows number</MDBSelectOption>
<MDBSelectOption value="1">5 rows</MDBSelectOption>
<MDBSelectOption value="2">25 rows</MDBSelectOption>
<MDBSelectOption value="3">50 rows</MDBSelectOption>
<MDBSelectOption value="4">100 rows</MDBSelectOption>
</MDBSelectOptions>
</MDBSelect>
</div>
);
}
}
export default SelectPage;
If this snippet will not work, please give me more details about your project, I will try to figure it out what's going one.
Best, Kuba
Manamapps free commented 5 years ago
its exacly like i have. doesnt work. this is my project https://github.com/nadavtal/manam-master the component is at 'app/components/ExtendedTable/ExtendedTable.js' check this page http://localhost:3000/organizations/10 when running on local host. i really home you can find the problem
Manamapps free commented 5 years ago
i see the element. i see the children in the dev tools. but nothink happens when i click it
Jakub Chmura
staff
answered 5 years ago
Hi @Manamapps,
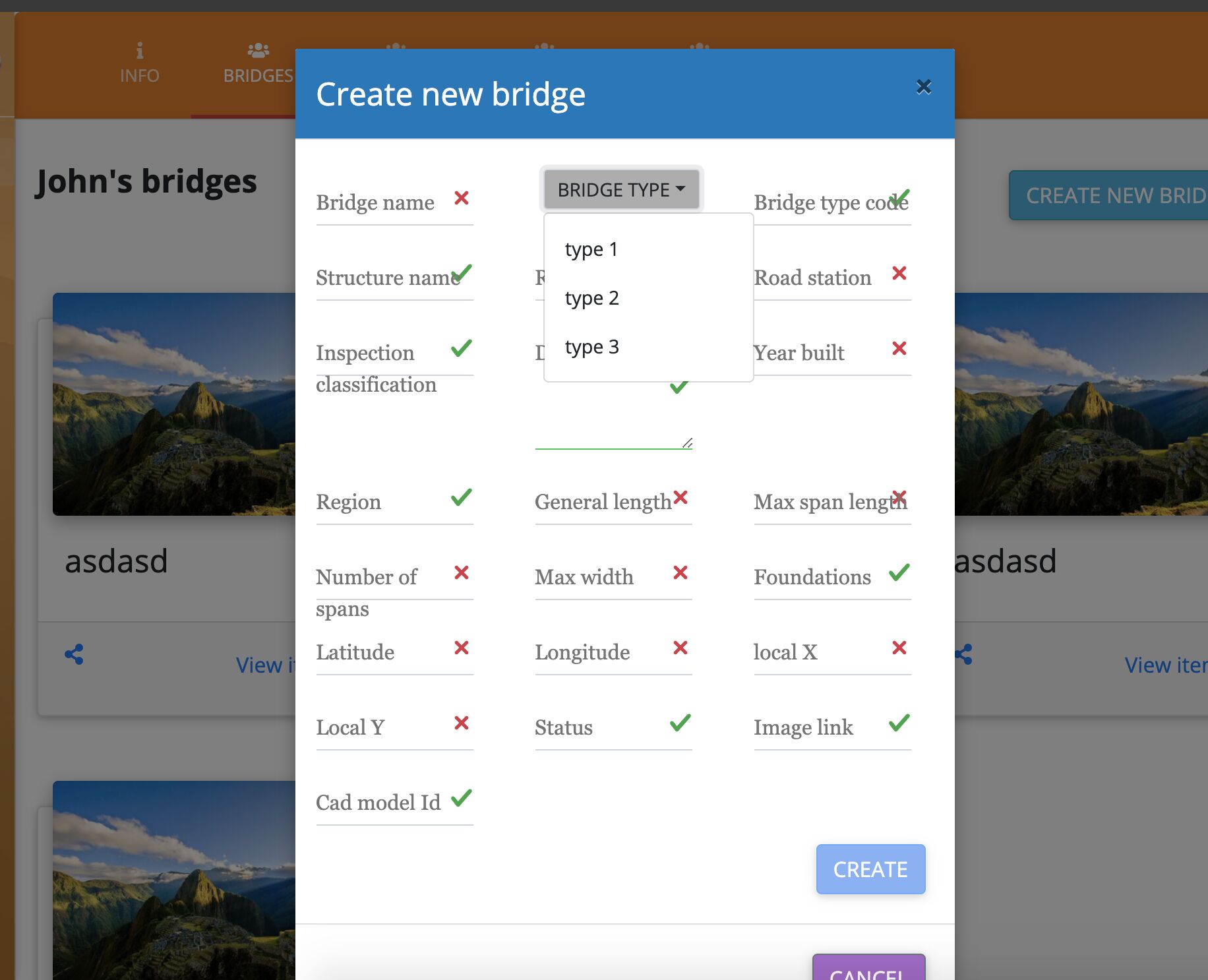
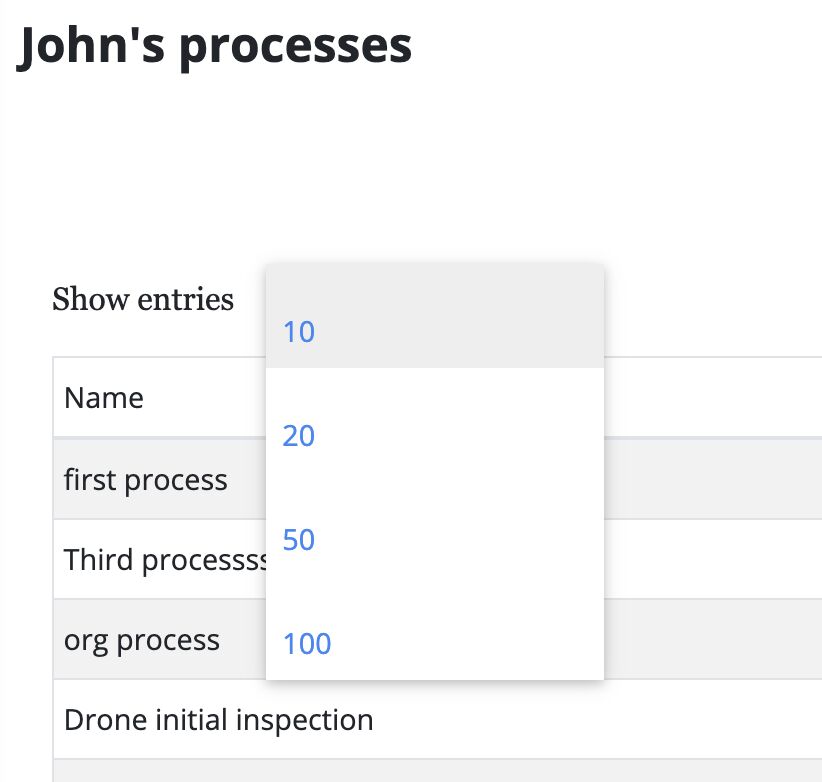
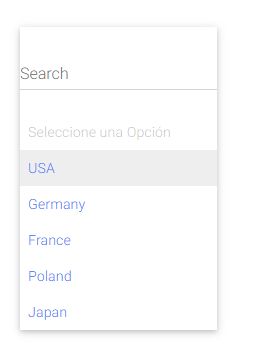
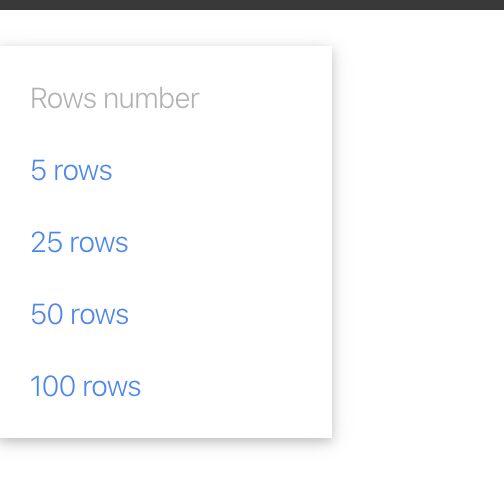
I test this code snippet and on my computer, it works pretty well. Here is a proof:
Please uninstall node_modules folder and package-lock.json/yarn.lock from your project directory, then run npm i / yarn command in terminal.
Be sure to import style files into the src/index.js before the App.js file import:
Full instructions: HERE.
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
After that try again.
Please let me know if my solution works for you.
Best, Kuba
Manamapps
free
answered 5 years ago
<MDBSelect className='colorful-select w-10 float-left dropdown-primary mt-2 hidden-md-down'>
<MDBSelectInput selected='Rows number' />
<MDBSelectOptions>
<MDBSelectOption disabled>Rows number</MDBSelectOption>
<MDBSelectOption value='1'>5 rows</MDBSelectOption>
<MDBSelectOption value='2'>25 rows</MDBSelectOption>
<MDBSelectOption value='3'>50 rows</MDBSelectOption>
<MDBSelectOption value='4'>100 rows</MDBSelectOption>
</MDBSelectOptions>
</MDBSelect>
Jakub Chmura
staff
answered 5 years ago
Hi @Manamapps,
Please update MDBReact version to 4.24.0 and check that your problem still exist.
If the update didn't solve this issue, please paste here an example of your select code, and then I try to fix your problem.
Best regards,
Kuba
Manamapps free commented 5 years ago
i updatred the version. problem still exist. i use the code from your site with no changes: how can i make sure the library updated succesffuly? i use the same code from your site: Rows number 5 rows 25 rows 50 rows 100 rows
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.1
- Device: desktop
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No