Topic: MDB Datatables not working right with React App?
Alexander Joseph
free
asked 4 years ago
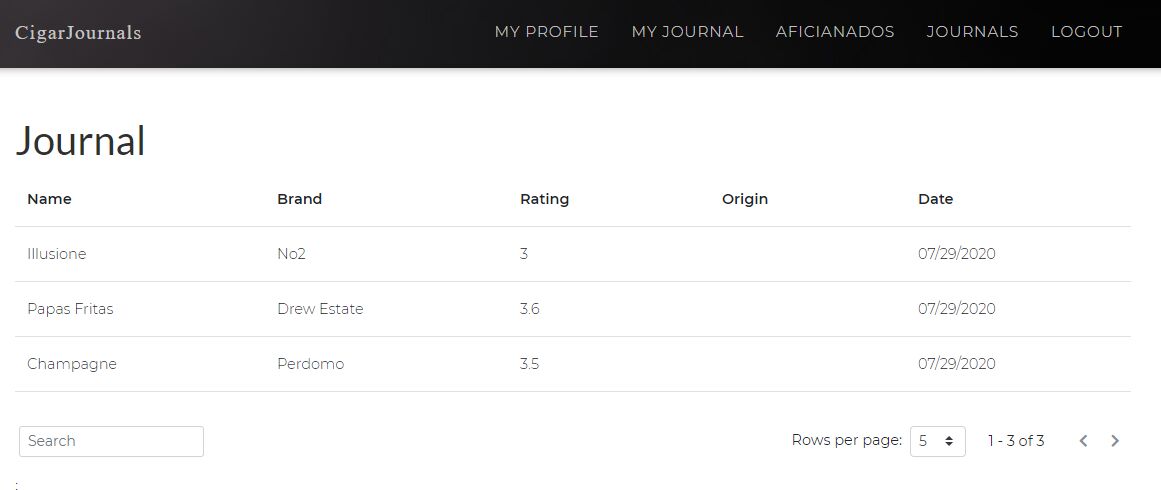
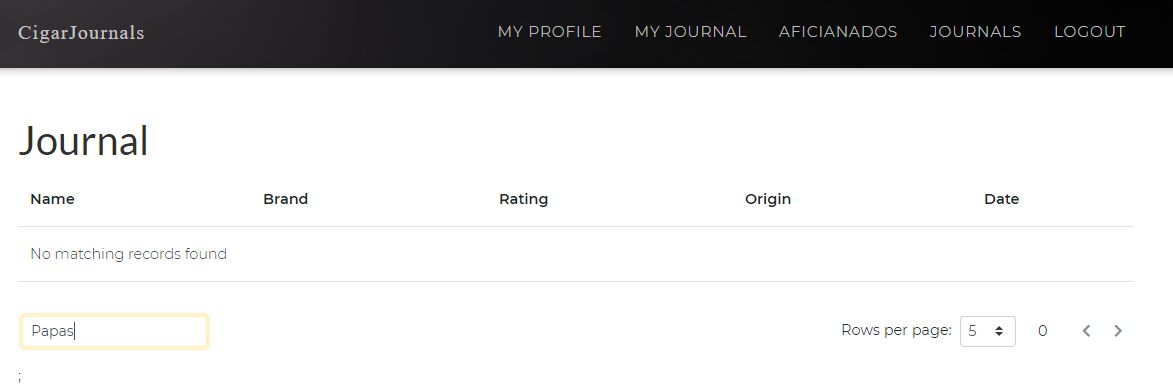
I need to use the first column data as a link that takes you to a page for that specific entry/document, however when I use the<Link> tag around the variable in the tableRows array the search no longer works for that field (see screenshot), search still works for every other field. Is there a workaround for this or should I be doing this another way? I also tried just using the <a> tag but the same thing happens
Also for some reason I can sort ascending by clicking on the but it wont sort descending for some reason when i click again
Resources (screenshots, code snippets etc.)

And here is my component...
import React, { Fragment, useEffect } from 'react';
import PropTypes from 'prop-types';
import { connect } from 'react-redux';
import { Link } from 'react-router-dom';
import { getEntries } from '../../actions/journal';
import Spinner from '../layout/Spinner';
import { MDBDataTableV5 } from 'mdbreact';
import Moment from 'react-moment';
const Journal = ({ getEntries, journal: { entries, loading } }) => {
useEffect(() => {
getEntries();
}, [getEntries]);
const tableRows = [];
entries.map((journal) => {
tableRows.push({
name: <Link to='#'>{journal.cigarName}</Link>,
brand: journal.brand,
rating: journal.rating,
origin: journal.origin,
date: <Moment format='MM/DD/YYYY'>{journal.date}</Moment>,
});
});
const data = {
columns: [
{
label: 'Name',
field: 'name',
width: 150,
},
{
label: 'Brand',
field: 'brand',
width: 270,
},
{
label: 'Rating',
field: 'rating',
width: 200,
},
{
label: 'Origin',
field: 'origin',
width: 100,
},
{
label: 'Date',
field: 'date',
sort: 'disabled',
width: 150,
},
],
rows: tableRows,
};
return loading ? (
<Spinner />
) : (
<Fragment>
<div className='container top-space'>
<h1 className='large text-primary'>Journal</h1>
<MDBDataTableV5
hover
entriesOptions={[5, 20, 25]}
entries={5}
pagesAmount={4}
data={data}
/>
;
</div>
</Fragment>
);
};
Journal.propTypes = {
getEntries: PropTypes.func.isRequired,
journal: PropTypes.object.isRequired,
};
const mapStateToProps = (state) => ({
journal: state.journal,
});
export default connect(mapStateToProps, { getEntries })(Journal);
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: Yes
- Provided link: No
Piotr Glejzer staff commented 4 years ago
did you try use the older version of datatable? I think there can be some bugs about that in the latest version.
Alexander Joseph free commented 4 years ago
Is there a reference on how to install and use an older version?
Piotr Glejzer staff commented 4 years ago
This is almost the same component with new features without
V5. Did you see it?https://mdbootstrap.com/docs/react/tables/datatables-1/