Topic: MDB cheat sheet
mark-steven-au
premium
asked 5 years ago
Expected behavior
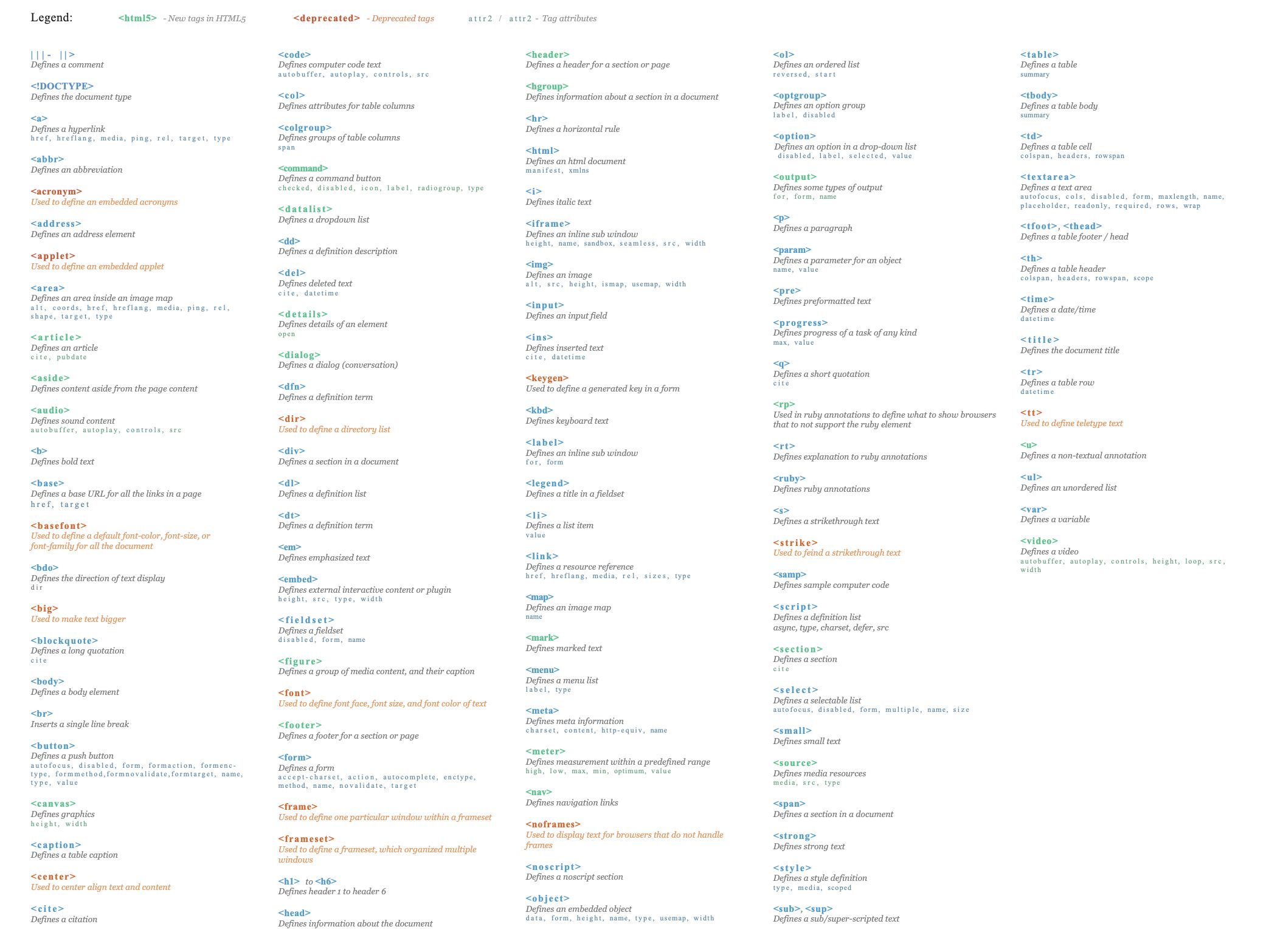
Find short cut reference page like attached for html5
Actual behavior
Could not find one
Resources (screenshots, code snippets etc.) Hi guys can someone point me to a MDB version of this for MDB specific codes please.
EG MDBIcon,. MDB Nav, etc in other wards a page or 2 that shows all the potential options than can be used for MDB in a quick reference page.
Thanks
Hi guys can someone point me to a MDB version of this for MDB specific codes please.
EG MDBIcon,. MDB Nav, etc in other wards a page or 2 that shows all the potential options than can be used for MDB in a quick reference page.
Thanks
Krzysztof Wilk
staff
answered 4 years ago
Hi!
Maybe try to use <MDBIframe /> component?
You can read more about it here https://mdbootstrap.com/plugins/react/iframe/
Jakub Chmura staff commented 4 years ago
Yeah, the solution from @Krzysztof Wilk is the best.
Changing the iframe into a button is not the best idea but if you really want to do it please wrap the MDBIframe component by Link from react-router-dom. If you don't know anything about routing in React please read react-router documentation : https://reacttraining.com/react-router/web/guides/quick-start.
Best, Kuba
mark-steven-au
premium
answered 4 years ago
 I am trying to work out how to use video in a React site I am trying to build.
I found this after scrolling down through the possibilities
MDBcardVideo.
SO naturally I wanted to see how to use it properly.
adding MDBCardVideo to Left side Nav bar came up with nothing.
Further looking I found the responsive JQuery page but other than that nothing.
SO what I am wanting to do is use a video Iframe (found that one) and turn it into a button to direct it to a page in React.
Any help in this regard is appreciated.
I am trying to work out how to use video in a React site I am trying to build.
I found this after scrolling down through the possibilities
MDBcardVideo.
SO naturally I wanted to see how to use it properly.
adding MDBCardVideo to Left side Nav bar came up with nothing.
Further looking I found the responsive JQuery page but other than that nothing.
SO what I am wanting to do is use a video Iframe (found that one) and turn it into a button to direct it to a page in React.
Any help in this regard is appreciated.

Jakub Chmura
staff
answered 5 years ago
Hi @mark-steven-au,
You can read this all on our documentation page. Remember to click the API tab in documentation to see all possible properties to use with the component :
- MDBIcon: https://mdbootstrap.com/docs/react/content/icons-usage/#docsTabsAPI
- MDBNav: https://mdbootstrap.com/docs/react/navigation/navs/#docsTabsAPI
Best, Kuba
mark-steven-au premium commented 5 years ago
fantastic! Is there a menu somewhere that lists of of these pages at all ?
Jakub Chmura staff commented 4 years ago
Hi,
We don't have a list that contains only component pages. Please use a left menu for navigation. Accordions from Layout to Sections contain component pages where you can find some examples and API to these components underAPI tab on top of the page.
Best, Kuba
mark-steven-au premium commented 4 years ago
Hi Jacob thanks for that. Was hoping to put together a short cheat sheet for myself to start to remember all of them so I am not constantly having to keep looking them up each time until I memorise them. Thanks though for your input .
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.25.6
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No
 If this is at all possible. Thanks
If this is at all possible. Thanks