Topic: Material switch example MDBSwitch - calls handleSwitchChange twice
David J
free
asked 5 years ago
Looking at your example Material switch from here: https://mdbootstrap.com/docs/react/forms/switch/
I put in some console.log displays to check the status of the setting being toggled and I see that the onChange handler is being called twice
This is your code with just 2 lines of console.log inserted
this.state = {
switch1: true,
switch2: false
};
}
handleSwitchChange = nr => () => {
let switchNumber = `switch${nr}`;
console.log('switch number is ', switchNumber)
this.setState({
[switchNumber]: !this.state[switchNumber]
});
console.log('switch', !this.state[switchNumber])
}
render() {
return (
<>
<MDBSwitch checked={this.state.switch1} onChange={this.handleSwitchChange(1)} />
<MDBSwitch checked={this.state.switch2} onChange={this.handleSwitchChange(2)} />
</>
);
}
}
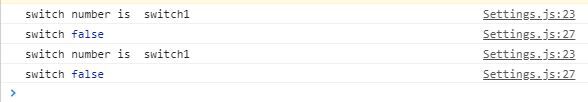
the output displays like this when switch 1 is toggled.. The second switch is not being touched.

David J
free
answered 5 years ago
Have you agreed that this is a bug?
To me it is a serious issue as I am using onChange={this.handleSwitch}
where I toggle various settings and make a DB call etc.
By this onChange being called twice, the toggle ends up back in its original value and of course, I don't want to make twice as many DB calls etc
I am surprised that nobdy else has reported this issue.
If you can pleas confirm that this is a defect and if it will be fixed quickly.
Thanks David
Aliaksandr Andrasiuk staff commented 5 years ago
Hi,
Yes, it's a bug. It will be fixed in our upcoming release on 19.08.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: Desktop
- Browser: Chrome
- OS: WIndows 10
- Provided sample code: No
- Provided link: Yes