Topic: Material Select is not working
Venky
free
asked 6 years ago
<div>
<MDBSelect>
<MDBSelectInput selected="Choose your option" />
<MDBSelectOptions>
<MDBSelectOption disabled>Choose your option</MDBSelectOption>
<MDBSelectOption value="1">Option nr 1</MDBSelectOption>
<MDBSelectOption value="2">Option nr 2</MDBSelectOption>
<MDBSelectOption value="3">Option nr 3</MDBSelectOption>
</MDBSelectOptions>
</MDBSelect>
<label>Material Select</label>
</div>
Hi there,
The pro version of Select is not working properly in my code. I've debugged the code and found this
<li context="[object Object]" data-multiple="false" class="disabled"><span data-multiple="false" class="filtrable">Choose your option</span></li>
The context is [object Object]. Can I get any solution for this
Thanks :)
SooSoo_El-Shreer
free
answered 5 years ago
Did anyone find a solution for this ?I don't want to be told a future update will resolve this issue.I am using the pro version: 4.23.0react: 16.9.0
EDIT: there was another thread that had the same issue and he found a solution by himself https://mdbootstrap.com/support/react/mdbselect-is-not-working-pro-material-version/
simply need to make sure that you import the MDBReact styling BEFORE you import App
in my case I was doing this: import App from './App'; import 'bootstrap-css-only/css/bootstrap.min.css'; import 'mdbreact/dist/css/mdb.css';
to fix it, I simply made the import App below the other two imports: import 'bootstrap-css-only/css/bootstrap.min.css'; import 'mdbreact/dist/css/mdb.css'; import App from './App';
Piotr Glejzer staff commented 5 years ago
we recommend using styling in that way in our quick-start sections
https://mdbootstrap.com/docs/react/getting-started/quick-start/
albertotorresfoltyn
free
answered 5 years ago
Same problem here, using the given example, react 16.9 and mdb pro 4.20...
Konrad Stępień staff commented 5 years ago
Hi,
Thank you for the founded bug!
We will fix this in the near future.
We will refactor select in the near future, but can you send me some of your code? I will try to help you.
Best regards.
matteo gassend (LanguageMatt)
free
answered 6 years ago
Hi, I have the same problem. Imports are fine. Has anyone ever found a solution?
Jakub Mandra staff commented 6 years ago
We will try to resolve your problem.
Please follow your ticket here: https://mdbootstrap.com/support/react/select-not-showing-up/
Anna Morawska
staff
answered 6 years ago
Hi there,
I've fixed import statements and it works like a charm ;) Please try this:
import React from 'react';
import {
MDBContainer, MDBSelect, MDBSelectInput, MDBSelectOptions, MDBSelectOption
} from 'mdbreact';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
export default class Select extends React.Component {
logValue = value => {
console.log(value);
}
render() {
return (
<MDBContainer className="filters-container" >
<MDBSelect getValue={this.logValue}>
<MDBSelectInput selected="Choose your option" />
<MDBSelectOptions>
<MDBSelectOption disabled>Choose your option</MDBSelectOption>
<MDBSelectOption value="1">Option nr 1</MDBSelectOption>
<MDBSelectOption value="2">Option nr 2</MDBSelectOption>
<MDBSelectOption value="3">Option nr 3</MDBSelectOption>
</MDBSelectOptions>
</MDBSelect>
<label>Material Select</label>
</MDBContainer>
);
}
}
Venky free commented 6 years ago
Hi Anna,
I've tried the code which you've shared, still the dropdown is not working. Can you please provide an email, I'll send my entire webpack configuration in a zip format, so that you can find out the issue
Thanks :)
Anna Morawska staff commented 6 years ago
Yes, sure, contact me via email: a.morawska@mdbootstrap.com
Venky free commented 6 years ago
Thanks Anna, it works! :)
Anna Morawska
staff
answered 6 years ago
Hi, it's hard to tell what's wrong. I've just tested it in the newly created create-react-app project and it looks like everything works fine. Do you use our latest version of mdbreact? Please, check it out in a new project.
Maybe one of your other components is blocking re-rendering? Do you use shouldComponentUpdate somewhere in your codebase?
Venky free commented 6 years ago
We are using the webpack config to build the app and the latest version of mdbreact. We simply tried the Select component, there are no such shouldComponentUpdate react life cycle things. We got a roadblock of this, please give us the exact solution of it
Thanks :)
Venky free commented 6 years ago
import React from 'react';
import {
MDBContainer, MDBSelect, MDBSelectInput, MDBSelectOptions, MDBSelectOption
} from '../dist/mdbreact';
import 'bootstrap-css-only/css/bootstrap.min.css';
import '../dist/css/mdb.css';
export default class Select extends React.Component {
logValue = value => {
console.log(value);
}
render() {
return (
<MDBContainer className="filters-container">
<MDBSelect>
<MDBSelectInput selected="Choose your option" />
<MDBSelectOptions>
<MDBSelectOption disabled>Choose your option</MDBSelectOption>
<MDBSelectOption value="1">Option nr 1</MDBSelectOption>
<MDBSelectOption value="2">Option nr 2</MDBSelectOption>
<MDBSelectOption value="3">Option nr 3</MDBSelectOption>
</MDBSelectOptions>
</MDBSelect>
<label>Material Select</label>
</MDBContainer>
);
}
}
The above is the code which I've used to get the Select
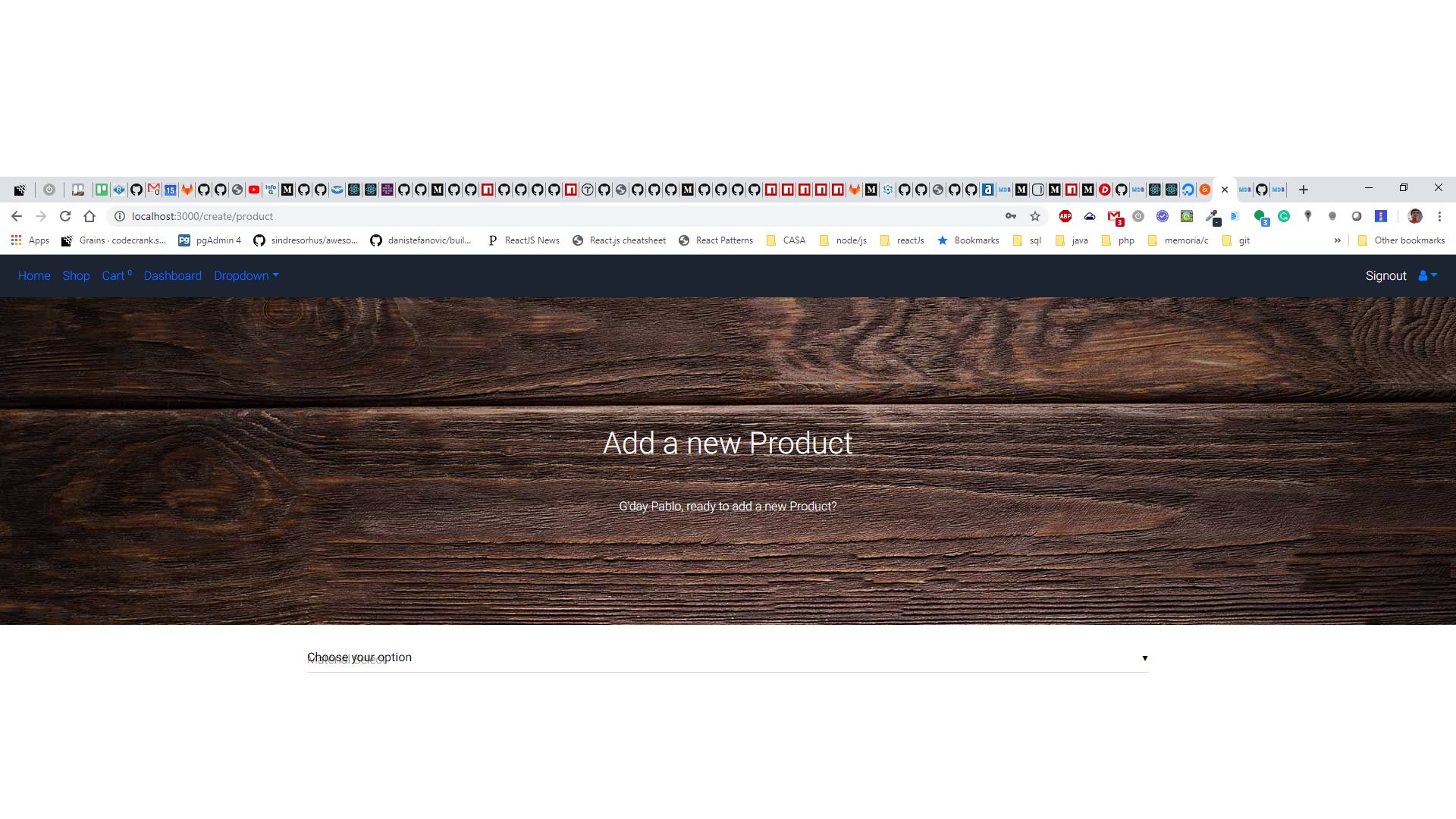
And this is what I got as a output which taken from the DevTools
<div class="container filters-container"> <div class="select-wrapper md-form"> <span class="caret">▼</span><input type="text" readonly="" class="select-dropdown" value="Choose your option"> <ul class="dropdown-content select-dropdown fadeElement fadeIn"> <li context="[object Object]" data-multiple="false" class="disabled"><span data-multiple="false" class="filtrable">Choose your option</span></li> <li value="1" context="[object Object]" data-multiple="false" class=""><span data-multiple="false" class="filtrable">Option nr 1</span></li> <li value="2" context="[object Object]" data-multiple="false" class=""><span data-multiple="false" class="filtrable">Option nr 2</span></li> <li value="3" context="[object Object]" data-multiple="false" class=""><span data-multiple="false" class="filtrable">Option nr 3</span></li> </ul> </div> <label>Material Select</label> </div>
Is there anyway that I can give you a more information?
Anna Morawska
staff
answered 6 years ago
Could you provide us with more information? Are there any errors in the console?
Venky free commented 6 years ago
No Anna, there are no errors in the console, we able to see Select dropdown in the UI, but it's not clickable, As I mentioned earlier the context attribute in the <li> tag is [object Object], Please let me know for any further info.
Thanks :)
Anna Morawska
staff
answered 6 years ago
Hi there,
which version of React do you use? Select uses context API, so maybe your version of React doesn't support it?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.8.4
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: Yes
- Provided link: No