Topic: Issue with MDBAutoComplete, MDBDatePicker and MDBTimePicker elements and MDBModal
beenham
priority
asked 3 years ago
Issue with Popper elements and MDBModal. This affects a couple of Components, I thought it was easier to keep in the one ticket.
Affected components:
- MDBAutoComplete
- MDBDatePicker
- MDBTimePicker
Expected behavior Popper elements to be displayed above the modal
Actual behavior Popper elements are being displayed below the modal
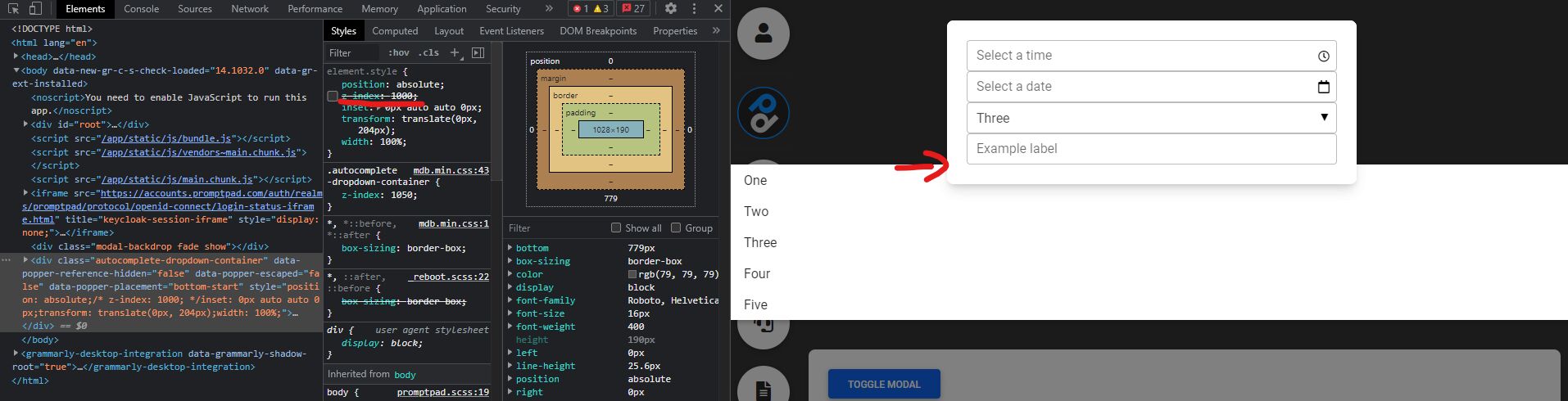
The issue seems to be coming from the inline styles of z-index=1000, where modal is 1060.
- *DatePicker: Removing inline style fixes issue as .datepicker-dropdown-container has z-index 1066
- *AutoComplete: Removing inline style brings it above the backdrop, but below the modal itself. .autocomplete-dropdown-container has z-index 1050
- *Timepicker: I was unable to find / resolve the issue, my guess is it is wrapped in MDBAnimation (only noticeable difference from the other two). class style z-index is 1065
Resources (screenshots, code snippets etc.)
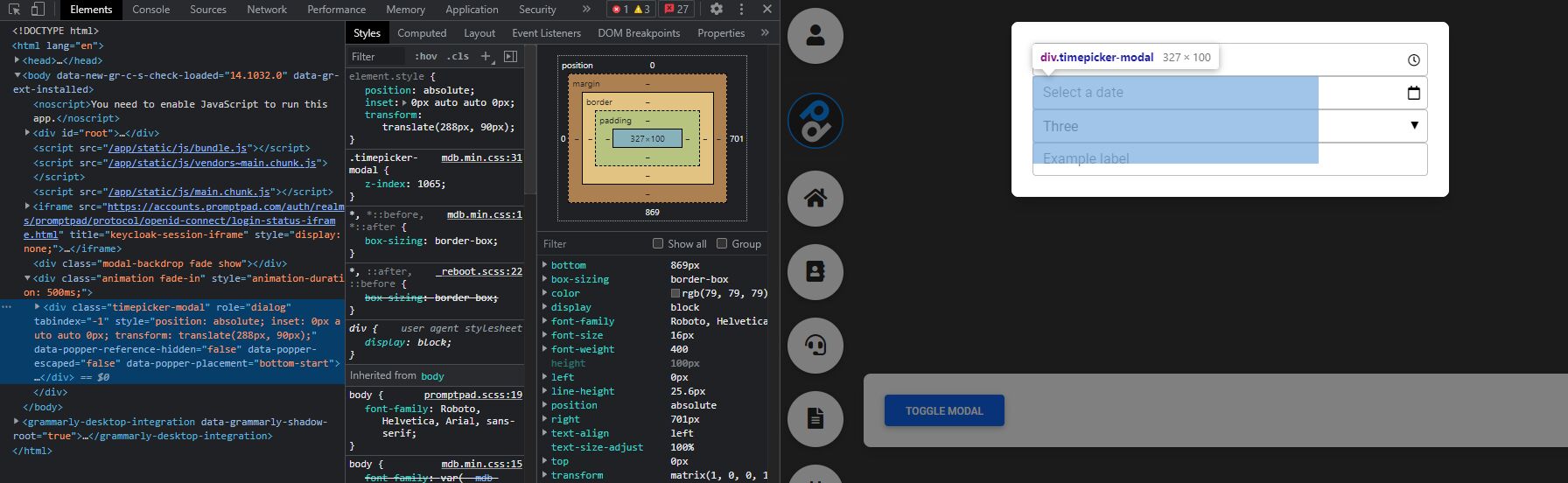
Timepicker below modal:

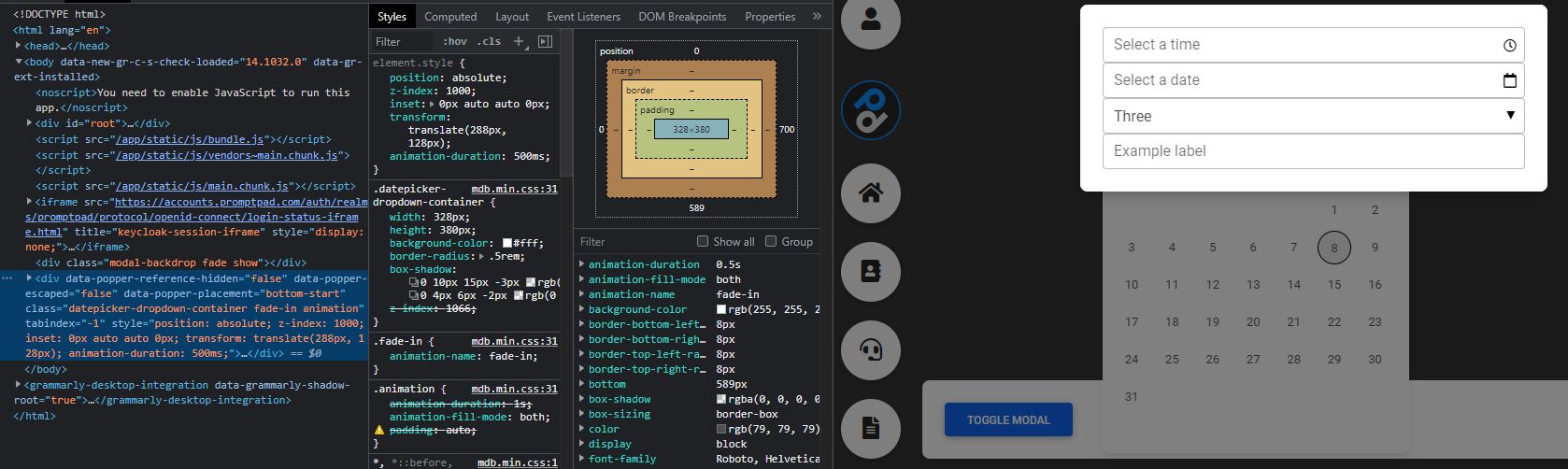
Datepicker below modal:

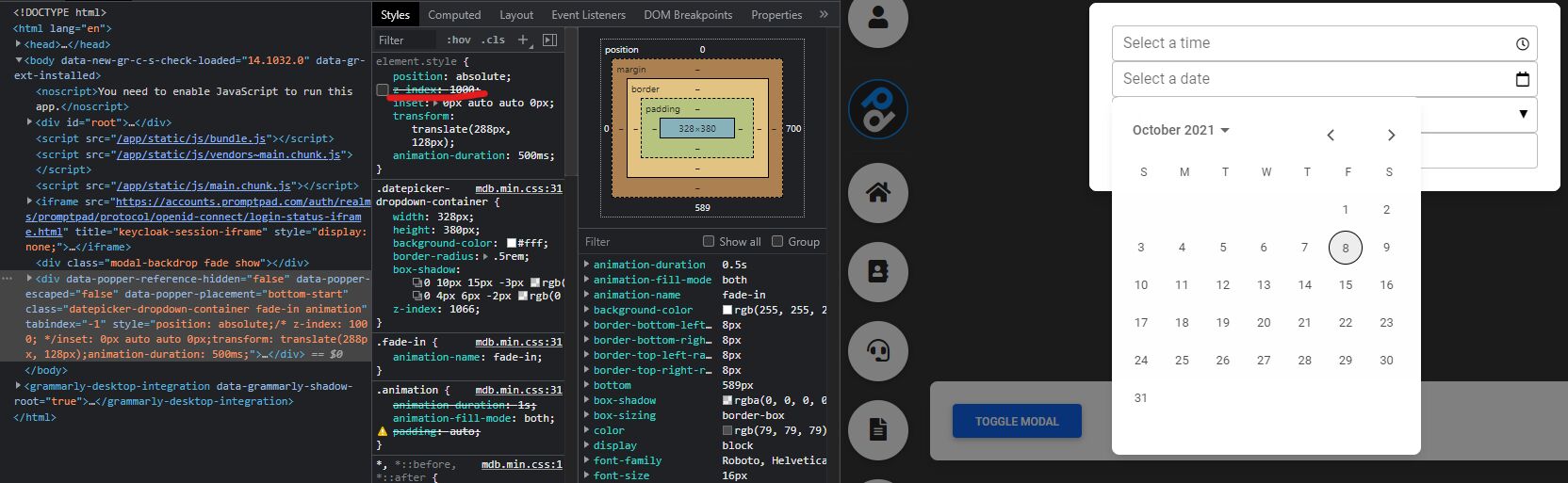
Datepicker with z-index inline style removed

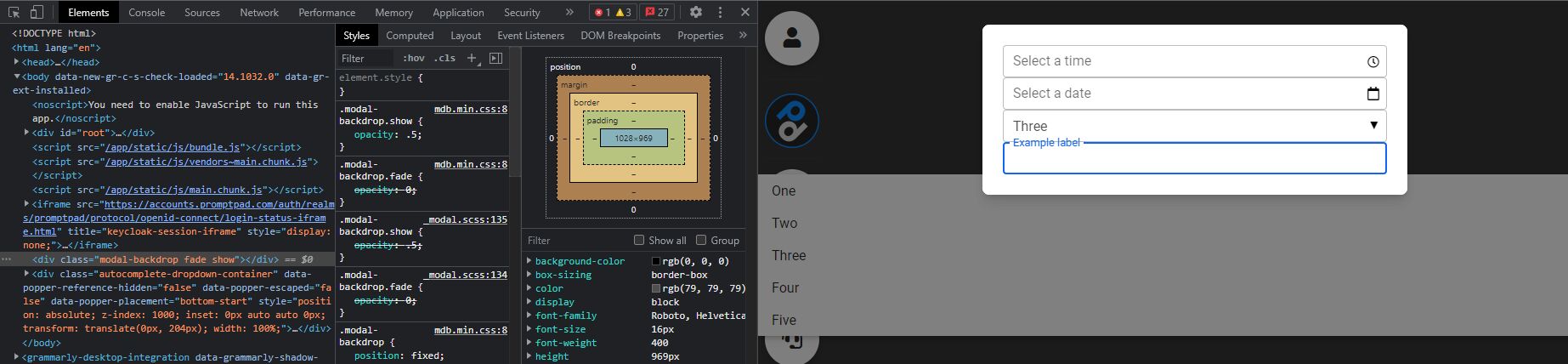
AutoComplete below modal

AutoComplete with z-index inline style removed (still below modal)

import {
MDBAutocomplete,
MDBBtn,
MDBCard,
MDBCardBody,
MDBCol,
MDBDatepicker,
MDBModal,
MDBModalContent,
MDBModalDialog,
MDBSelect,
MDBTimepicker,
} from 'mdbreact';
import { useState } from 'react';
export const TestPage = () => {
const [show, setShow] = useState(false);
const [basicValue, setBasicValue] = useState('');
const data = ['One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven', 'Eight'];
return (
<MDBCol className="h-100 d-flex flex-column">
<div className="my-auto">
<MDBCard>
<MDBCardBody>
<MDBBtn type="button" onClick={() => setShow(true)}>
Toggle Modal
</MDBBtn>
</MDBCardBody>
</MDBCard>
<br />
</div>
<MDBModal {...{ show }} getOpenState={setShow}>
<MDBModalDialog>
<MDBModalContent>
<MDBCard>
<MDBCardBody>
<MDBTimepicker inline />
<MDBDatepicker inline />
<MDBSelect
data={[
{ text: 'One', value: 1 },
{ text: 'Two', value: 2 },
{ text: 'Three', value: 3, selected: true },
{ text: 'Four', value: 4 },
{ text: 'Five', value: 5 },
{ text: 'Six', value: 6 },
{ text: 'Seven', value: 7 },
{ text: 'Eight', value: 8 },
]}
/>
<MDBAutocomplete
inputValue={basicValue}
setInputValue={setBasicValue}
label="Example label"
dataFilter={(value: any) => {
return data.filter((item) => {
return item.toLowerCase().startsWith(value.toLowerCase());
});
}}
/>
</MDBCardBody>
</MDBCard>
</MDBModalContent>
</MDBModalDialog>
</MDBModal>
</MDBCol>
);
};
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.4.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 3 years ago
Hi!
Could you specify which package do you use exactly? MDB5 v. 1.x.x React and MDB4 v. 5.x.x are not the same products. I can see in the specification that you meant the first one but this code is using an MDB4 React one :(
beenham priority commented 3 years ago
Hi, This issue was found using the latest MDB5 (MDB5 1.4.0) from the git repository. The package is imported like so:
"mdbreact": "git+https://oauth2:TOKEN@git.mdbootstrap.com/mdb/react/mdb5/prd/mdb5-react-ui-kit-pro-essential",
Krzysztof Wilk staff commented 3 years ago
Thanks. We'll try to fix that since Monday :)