Topic: Issue with Checkbox in MDBDataTable using Pagination in it
rashesh patel
free
asked 5 years ago
Hi,
Using checkbox in 'MDBDataTable' with pagination there is one issue with it... When I click on checkbox of a particular position of data table (For example 1st row of the data table) of 1st page, than checkbox of all other pages automatically selected at same position.
Means if I check any checkbox of any row of any page, its automatically checked same position(row) of all other pages.
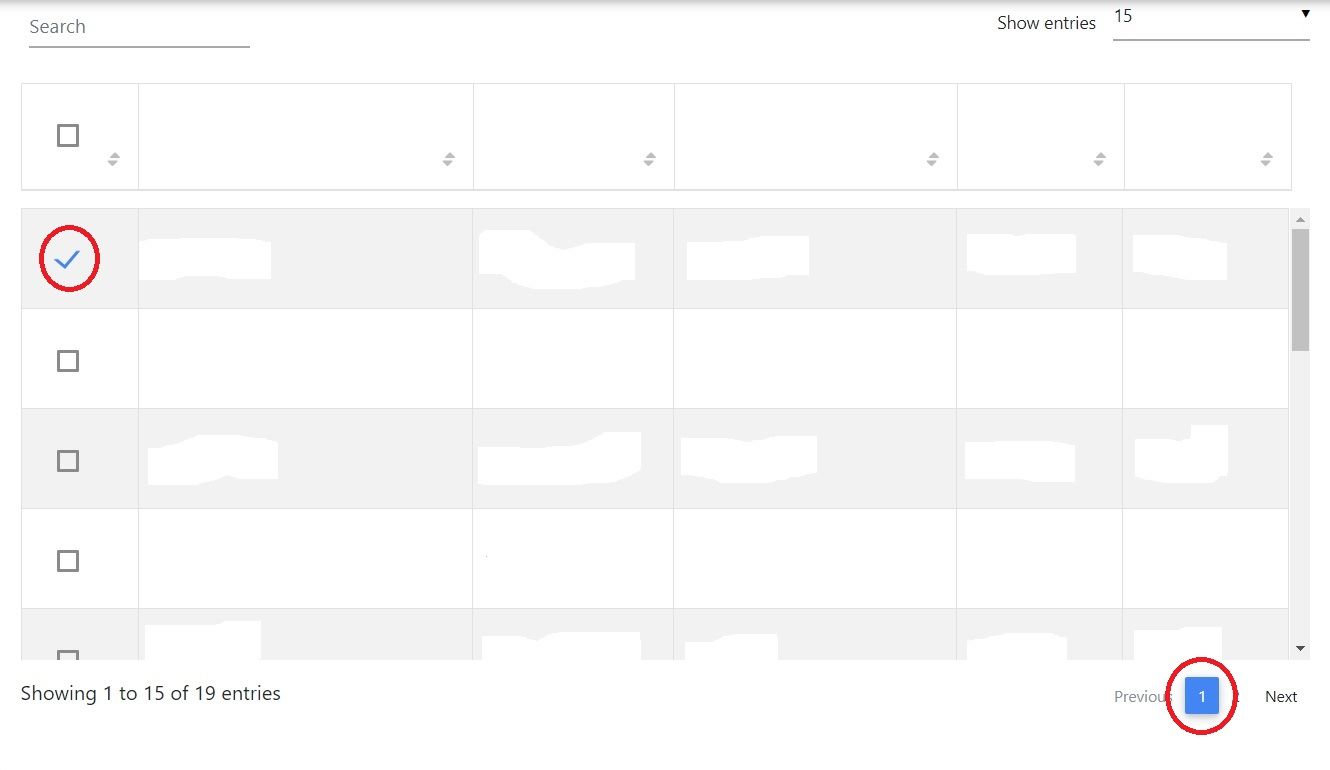
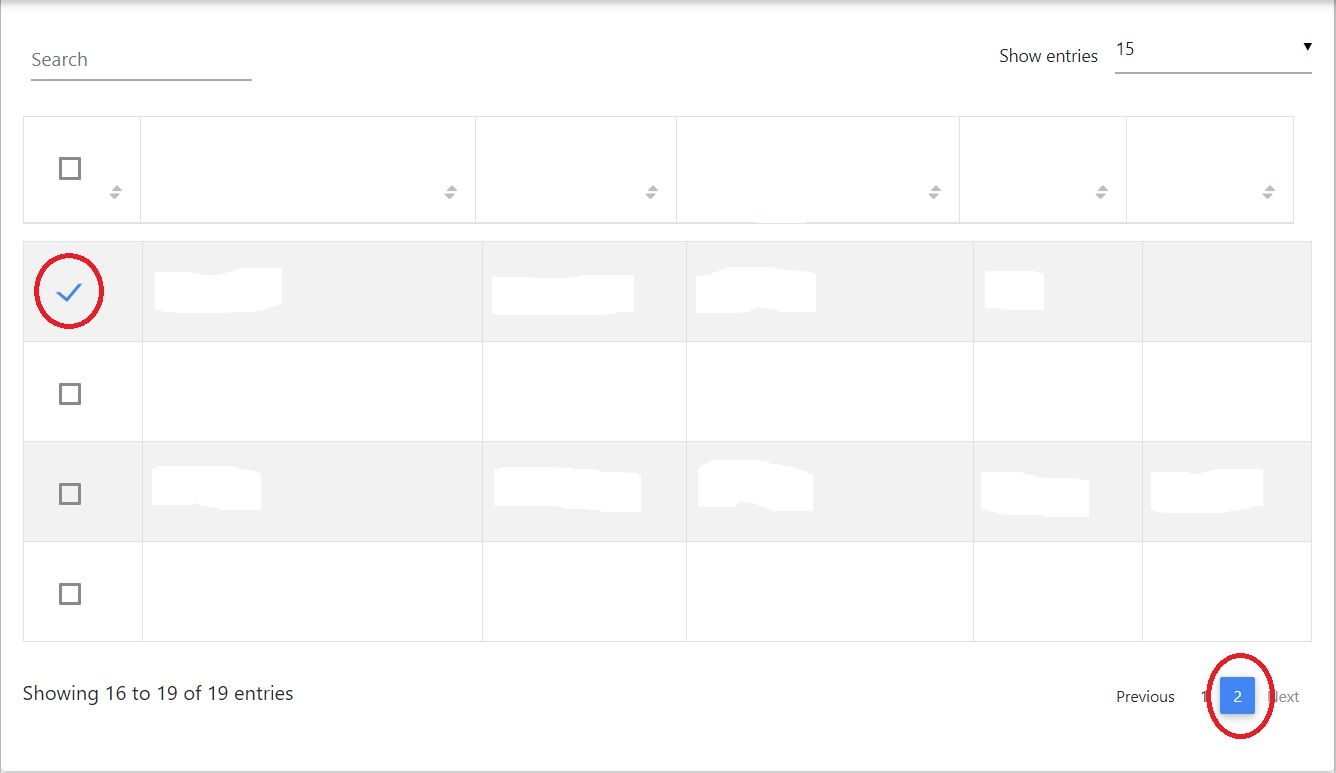
Please refer Images below....

1) In image one I have select 1st row of the table of page 1...

2) In image Two Checkbox of 1st row of data table automatically checked of page 2...
How to resolve this issue??
Kinjal Prajapati
free
answered 2 years ago
Hello, I am also facing this issue. When i try to select any row in 1st page that row gets selected in every page. Please help me out.
Thank you.
Krzysztof Wilk staff commented 2 years ago
Hi!
Which version of the MDB4 React package do you use? Does it still occur in the newest one?
We'll check that once again but I'm afraid there's no ETA for that. We recommend using your latest MDB5 React package.
Kinjal Prajapati free commented 2 years ago
I am using mdbreact version 4.26.0
Krzysztof Wilk staff commented 2 years ago
Is it possible to update it? Could you tell if it works on the newest one?
harmis
free
answered 5 years ago
@Piotr Glejzer i give you the link where you can see the actual issue in datatble with pagination.
Link: https://afkar-staging.sharedt.com/#/client/datatable-demo
Piotr Glejzer staff commented 5 years ago
Yea sure, you are using static checkboxes. You probably need to use a state to manipulate data or did you use it?.
We discussed that example ( datatable with checkboxes ) and we will not add this example now. We are waiting for some specifications about our components and we will re-write it.
harmis free commented 5 years ago
@Piotr Glejzer i used static checkbox and i pass value is dynamic so when i click on checkbox i just get the checkbox value for delete or update the record that's it. if you need the code then i pasted here link : https://github.com/mdbootstrap/React-Bootstrap-with-Material-Design/issues/97
Piotr Glejzer staff commented 5 years ago
Thank you, if we will re write oiur component, we will look into that.
harmis free commented 5 years ago
@Piotr Glejzer can you tell me this issue fixed in next release or i changed another library for datatable because now my website is live and my users are not work propely so we have stuck now and we are not able to manage our users we have in big issue.
Piotr Glejzer staff commented 5 years ago
We will not fix this in the next release. We don't have an example with checkboxes in our docs. This is a task for the future release and we don't have an ETA for that. Sorry about that.
Piotr Glejzer
staff
answered 5 years ago
if you want to have different entries you have to add a prop entriesOptions like that.
<MDBDataTable
striped
bordered
hover
entriesOptions={['5', '10', '15']}
data='https://my-json-server.typicode.com/Rotarepmi/exjson/db'
/>
If this bug is not fixed yet I will fix this as soon as possible because I thought that our team fixed it before.. Sorry about that. Have a nice day.
vivek manavadariya free commented 5 years ago
@Piotr Glejzer hello thanks for replay this problem solve in next version or let you know because this issue show in my website and i can't publish my website it's urgent for me it is possible you let us know via email ?
Piotr Glejzer staff commented 5 years ago
This issue we will solve probably in the next release. I can't give you ETA for this. We don't have an example DataTable with checkboxes in our documentation.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.1
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
Hello,
I see your problem but we don't have an example with checkboxes in our react docs so we can't help with this now. I added to our task this problem to check it ad fix it ( and also add to our docs example with checkboxes ). Do you have some example with code to show? You can use our snippets if it will be work.
https://mdbootstrap.com/snippets/
Best,
Piotr
rashesh patel free commented 5 years ago
Hi Piotr, 1) Please Let me know after fix it. 2) Sorry I don't have any example right now... 3) One more request - Please also add example of 'Select/Deselect all checkbox' of Data table by selecting one header checkbox.
Thank you.
Piotr Glejzer staff commented 5 years ago
Ok, I added your another request to our list. Thanks. Have a nice day!
vivek manavadariya free commented 5 years ago
Hello i got the same problem anyone find the solution for this ?
Piotr Glejzer staff commented 5 years ago
I think it is resolved, which version do you use?
vivek manavadariya free commented 5 years ago
i used 4.23.0 version
Piotr Glejzer staff commented 5 years ago
May you check the version 23.1 or 24? I think it is resolved but if this problem still exists let me know about that.
vivek manavadariya free commented 5 years ago
@Piotr Glejzer can we set the rowlimit how many records we show like 5,10,15 this is possible ?
vivek manavadariya free commented 5 years ago
i check this i upgrade the version 24 still i get the same issue for checkbox in pagination.
vivek manavadariya free commented 5 years ago
@Piotr Glejzer hello i check this i upgrade the version 24 still i get the same issue for checkbox in pagination.