Topic: Invalid hook call. Hooks can only be called inside of the body of a function component
mehedee
free
asked 4 years ago
Expected behavior Just Testing MDB components. Want to see buttons components.
Actual behavior Not showing Buttons, rather generating an error. If I turn off mdb react, No error in there.
Resources (screenshots, code snippets etc.) Please see the screenshot. I am using mdb in Laravel. functional componant. https://www.dropbox.com/sh/60dhaqavj13eyfb/AADqVK9fZAjkMfBbzFQygmz9a?dl=0
import React from 'react';
import ReactDOM from 'react-dom';
import Test from "./Test";
import ButtonPage from './ButtonPage';
function Example() {
return (
<div className="container">
<div className="row justify-content-center">
<div className="col-md-8">
<div className="card">
<div className="card-header">Example Component</div>
<Test/>
<div className="card-body">I'm an example component!</div>
<ButtonPage/>
</div>
</div>
</div>
</div>
);
}
export default Example;
if (document.getElementById('example')) {
ReactDOM.render(<Example />, document.getElementById('example'));
}
Krzysztof Wilk
staff
answered 4 years ago
Hi!
Thanks for reporting this issue. It seems that our package can duplicate a react, which causes the error. We will look at this problem closer before the next release.
If there is something with this case that cause you troubles - feel free to ask :)
Best regards
mehedee
free
answered 4 years ago
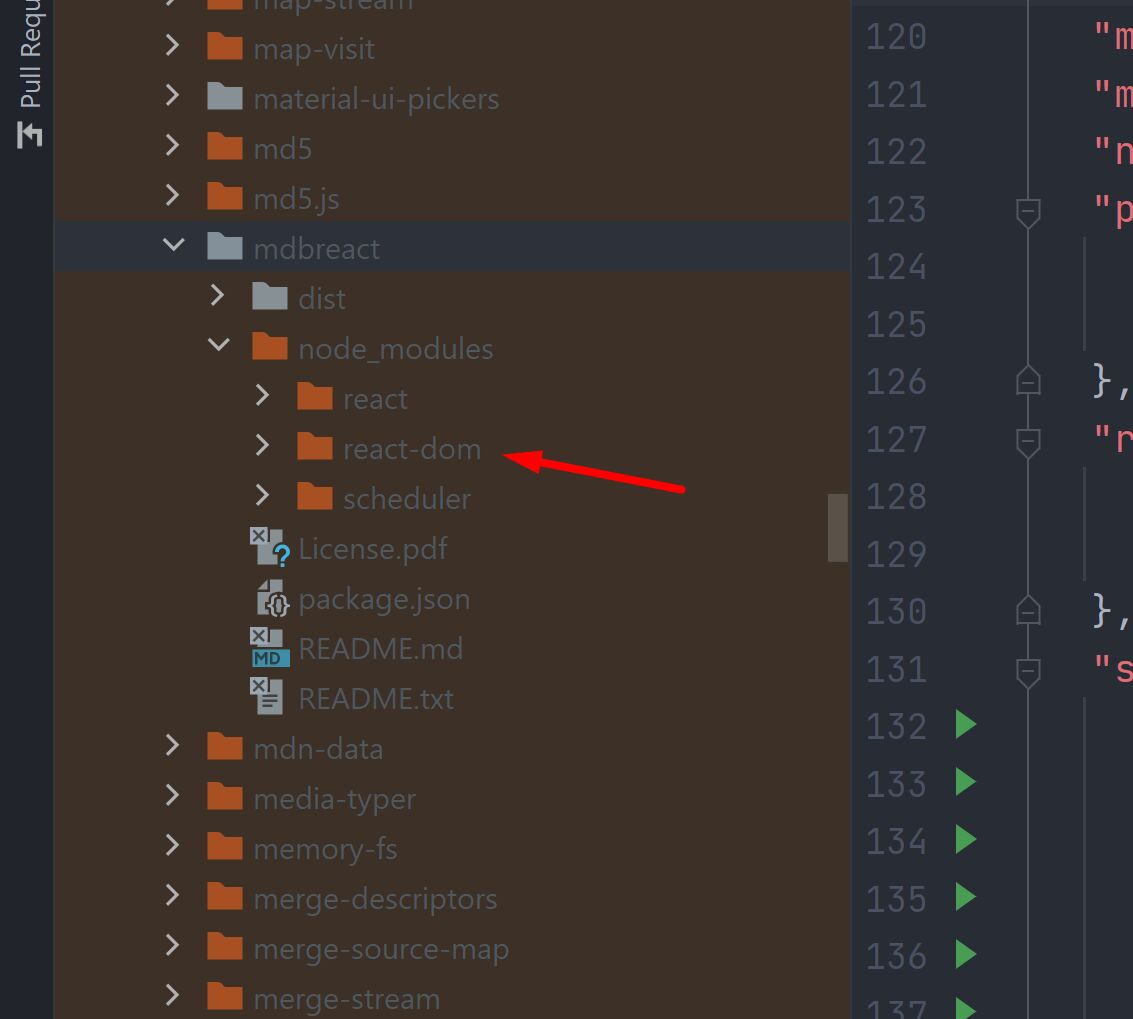
I am following this guide for existing project https://mdbootstrap.com/docs/react/getting-started/quick-start/ But still same problem. I have noticed that another react in mdbreact. Not sure it is creating problem.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 5.0.1
- Device: HP Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Krzysztof Wilk staff commented 4 years ago
Hi!
Did you check suggestions from an error? Maybe you have two react projects in the same folder and that causes the problem?
Best regards
mehedee free commented 4 years ago
At first I installed react in laravel. There was no issue at all. Later I install mdb in existing laravel react. I used this comand 'npm install --save mdbreact'. This might create two react app.
How can I install mdb in exiting react app?
mehedee free commented 4 years ago
I have got answer from here https://github.com/facebook/react/issues/13991#issuecomment-728867826
I am really unhappy with mdb. Just problem is carrying several years but no solution on your page.
Simple installation has killed whole day.