Topic: import MDBTableEditor have problem
Kra Pao
free
asked 5 years ago
when import MDBTableEditor
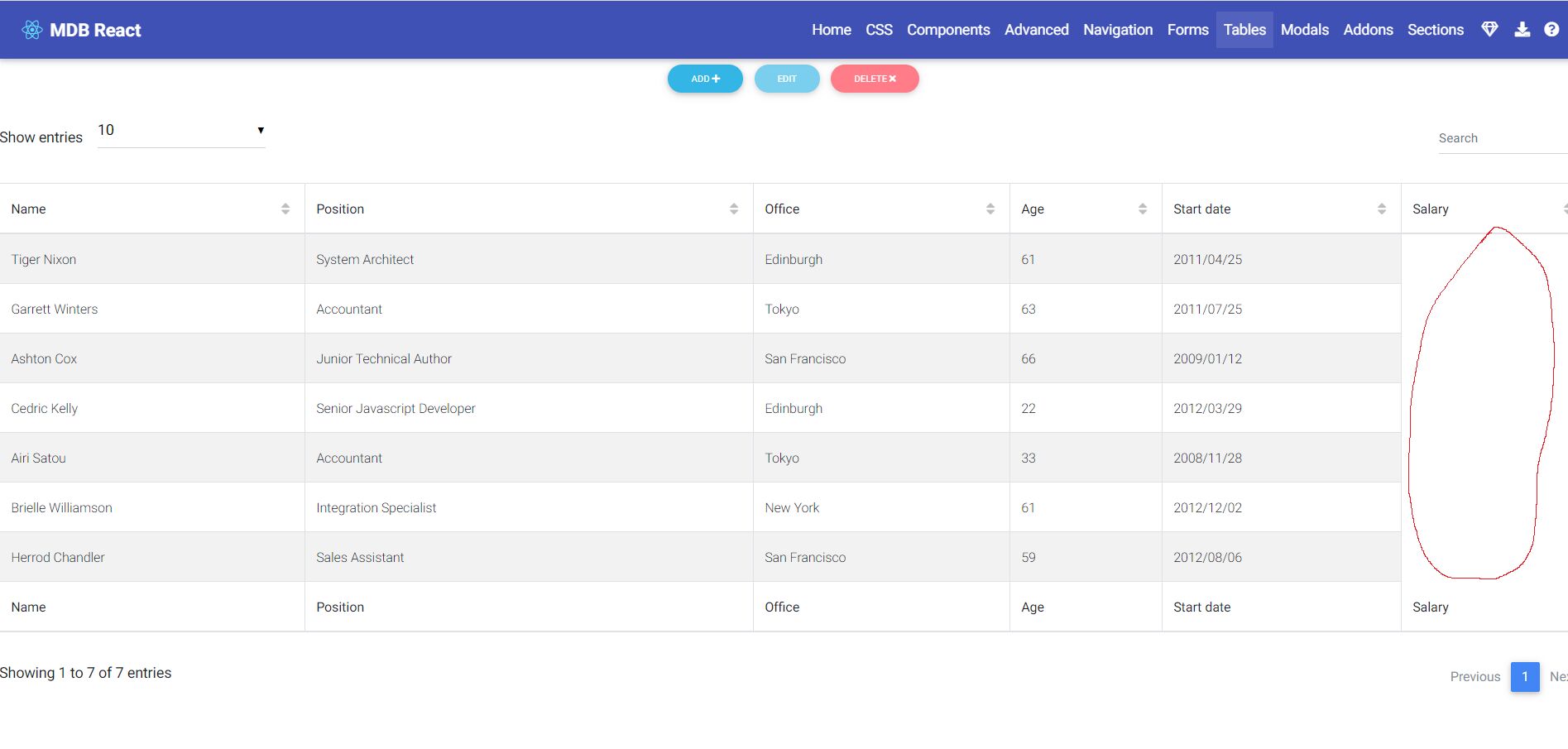
Problem : the last td are hidden
copy code this link: https://mdbootstrap.com/plugins/react/table-editor/
result:

my Code:
import React, { Component } from 'react';
import { MDBDataTable } from 'mdbreact';
import MDBTableEditor from 'mdb-react-table-editor';
class DatatablePage extends Component {
state = {
data: {
columns: [
{
label: 'Name',
field: 'name',
sort: 'asc',
width: 150
},
{
label: 'Position',
field: 'position',
sort: 'asc',
width: 270
},
{
label: 'Office',
field: 'office',
sort: 'asc',
width: 200
},
{
label: 'Age',
field: 'age',
sort: 'asc',
width: 100
},
{
label: 'Start date',
field: 'date',
sort: 'asc',
width: 150
},
{
label: 'Salary',
field: 'salary',
sort: 'asc',
width: 100
}
],
rows: [
{
name: 'Tiger Nixon',
position: 'System Architect',
office: 'Edinburgh',
age: '61',
date: '2011/04/25',
salary: '$320'
},
{
name: 'Garrett Winters',
position: 'Accountant',
office: 'Tokyo',
age: '63',
date: '2011/07/25',
salary: '$170'
},
{
name: 'Ashton Cox',
position: 'Junior Technical Author',
office: 'San Francisco',
age: '66',
date: '2009/01/12',
salary: '$86'
},
{
name: 'Cedric Kelly',
position: 'Senior Javascript Developer',
office: 'Edinburgh',
age: '22',
date: '2012/03/29',
salary: '$433'
},
{
name: 'Airi Satou',
position: 'Accountant',
office: 'Tokyo',
age: '33',
date: '2008/11/28',
salary: '$162'
},
{
name: 'Brielle Williamson',
position: 'Integration Specialist',
office: 'New York',
age: '61',
date: '2012/12/02',
salary: '$372'
},
{
name: 'Herrod Chandler',
position: 'Sales Assistant',
office: 'San Francisco',
age: '59',
date: '2012/08/06',
salary: '$137'
}
]
}
}
render() {
return (
<MDBTableEditor rows={this.state.data.rows} columns={this.state.data.columns}>
<MDBDataTable
striped
bordered
hover
data={this.state.data}
/>
</MDBTableEditor>
);
}
}
export default DatatablePage;
Piotr Glejzer
staff
answered 5 years ago
Hi,
I already found a solution to this bug. There is a style to datatable what is hiding the last cell.
.dataTables_wrapper .table tbody tr td:last-child {
display: table-cell !important;
}
You can add this custom class to your stylesheet and it will be work.
Best,
Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.24.0
- Device: Desktop
- Browser: chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Piotr Glejzer staff commented 5 years ago
Yes, you are right. There is a little bug inside this component. We will fix this as soon as possible. Thanks for the report. Have a nice day.
sheeza Tariq free commented 4 years ago
MDBTableEditor It doesn't work here... issue is this ,, Module not found: Can't resolve 'mdb-react-editor'. anyOne can suggest me or help me what i do for using it
Piotr Glejzer staff commented 4 years ago
this is available in the pro version. Do you have a pro version?