Topic: How to add custom filter?
Prajapati
free
asked 5 years ago
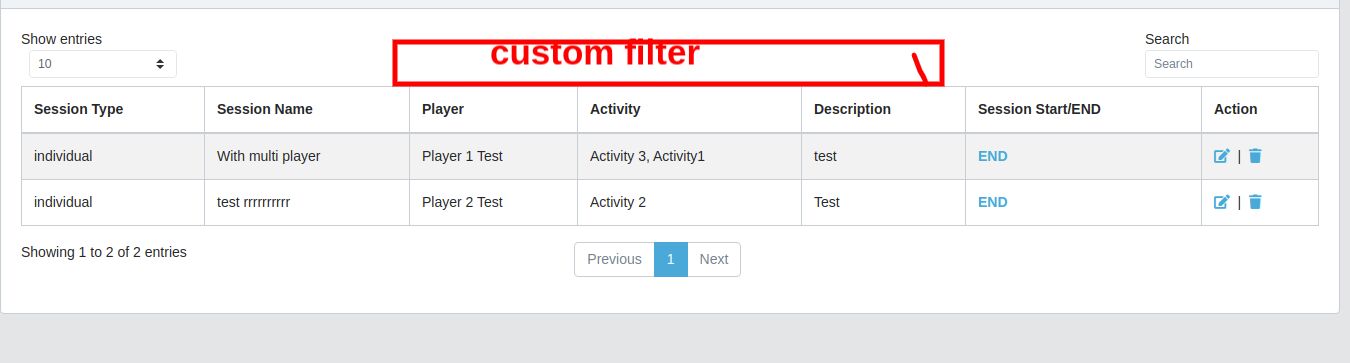
I am using MDBDatatable and I want to add custom filter like screenshot and my code is below: <MDBDataTable
striped
bordered
hover
data={this.state}
/>

Can you please suggest me about how to add custom filter. Hope you understand. Thanks!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.0
- Device: web
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
Do you want to have one more filter? Or you want to modify an existing one?
Prajapati free commented 5 years ago
No, I haven't any custom filter, want to add in my project. Can you please suggest?
Piotr Glejzer staff commented 5 years ago
What kind of filter it will be? You can check our filter in datatable source code and take pattern about this and make your custom filter as you want.
Prajapati free commented 5 years ago
I have lot of data in difference type, I want to add a drop down (as I added screenshot on above) on top of datatable and when I select a type then want to show data like selected type. Hope you understand.
Piotr Glejzer staff commented 5 years ago
Yes, I understand. But we only have that filter what can you see in our examples. If you want to create a custom datatable filter you have to do for your own. Make a new component, add props and methods and paste it to datatable. I suggest using code from our github repo where you can find a datatable https://github.com/mdbootstrap/React-Bootstrap-with-Material-Design.