Topic: How can I creat a form with radio selection follow with an input field ?
daming huang
free
asked 3 years ago
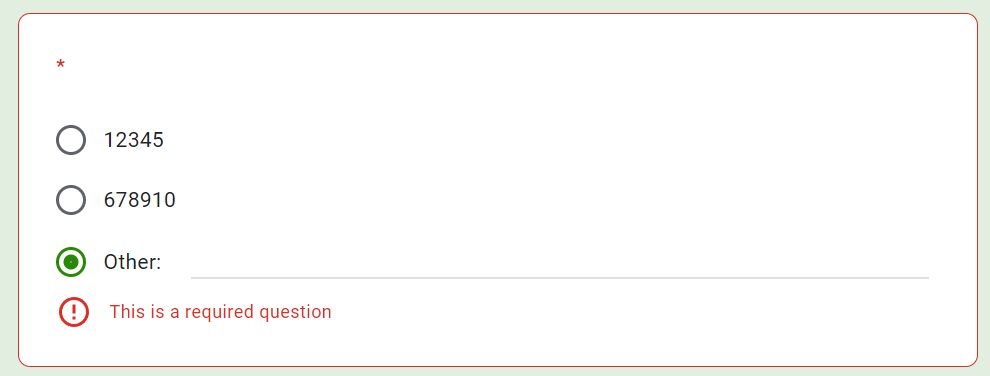
Expected behavior How can I achieve this? Actual behavior
Resources (screenshots, code snippets etc.)

Add comment
Krzysztof Wilk
staff
answered 3 years ago
Hi!
You can use an MDBFormInline component. I.e.:
JSX:
import React, { Component } from "react";
import {
MDBContainer,
MDBRow,
MDBCol,
MDBInput,
MDBFormInline,
} from "mdbreact";
import "./index.css";
class App extends Component {
render() {
return (
<MDBContainer className="mt-5">
<MDBRow className="justify-content-center">
<MDBCol md="6">
<MDBFormInline>
<MDBInput
label="Material 1"
name="form1"
type="radio"
id="checkbox3"
/>
<MDBInput />
</MDBFormInline>
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
}
export default App;
CSS (index.css):
.form-control {
height: 20px;
width: auto;
}
.form-check-input {
margin-top: 0;
}
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB4 5.1.0
- Device: mobile brwoser
- Browser: mobile
- OS: any
- Provided sample code: No
- Provided link: No