Topic: getting "Invariant failed: You should not use <NavLink> outside a <Router> " with sidenav form mdbPro.
Manamapps
free
asked 5 years ago
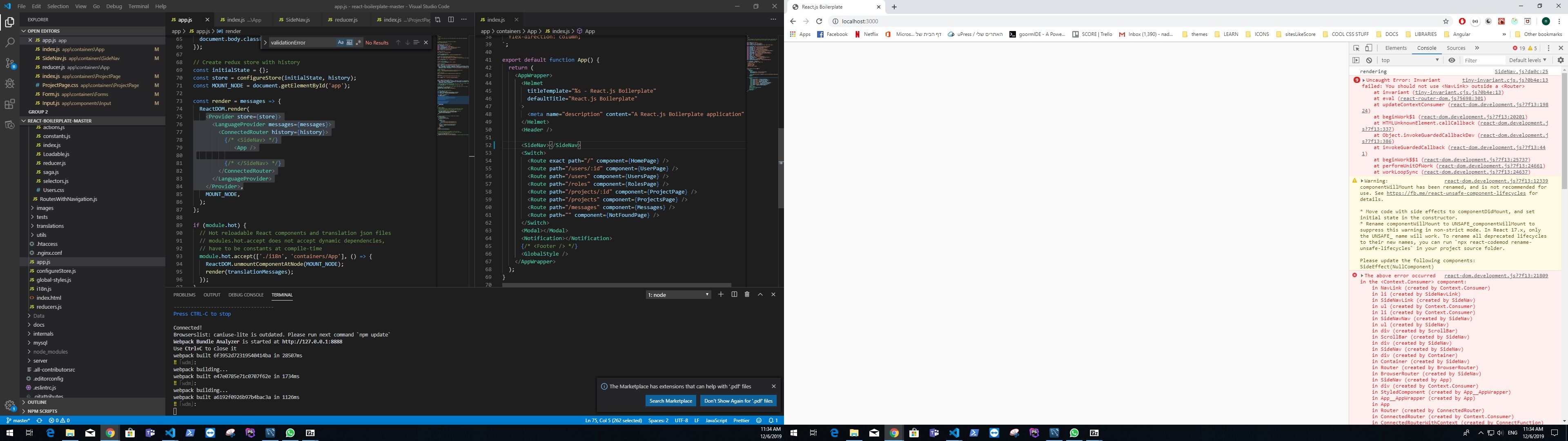
Expected behavior side nav working Actual behavior getting "Invariant failed: You should not use outside a " with sidenav form mdbPro. Resources (screenshots, code snippets etc.) index.js:
<SideNav></SideNav>
<Switch>
<Route exact path="/" component={HomePage} />
<Route path="/users/:id" component={UserPage} />
<Route path="/users" component={UsersPage} />
<Route path="/roles" component={RolesPage} />
<Route path="/projects/:id" component={ProjectPage} />
<Route path="/projects" component={ProjectsPage} />
<Route path="/messages" component={Messages} />
<Route path="" component={NotFoundPage} />
</Switch>
<Modal></Modal>
<Notification></Notification>
{/* <Footer /> */}
<GlobalStyle />
</AppWrapper>
app.js: {/* */}
{/* </SideNav> */}
</ConnectedRouter>
</LanguageProvider>
</Provider>,
Manamapps
free
answered 5 years ago
something very weird has happnned. i reproduced the project so i can send you a simplified version. and it works on the copied version for some reason. i have no idea why it works on the new one and not on the old. they are the same. any ideas?
Konrad Stępień staff commented 5 years ago
Hi @Manamapps,
Can you tell me if everything works correctly for now?
Referring to one of your statements, I was the problem with mysql modules.
i have no idea why it works on the new one and not on the old. they are the same. any ideas?
Maybe was need clear npm cache, node_modules or package-lock.json?
It's difficult to say because there can be many factors.
Best, Konrad.
Manamapps
free
answered 5 years ago

what error are you getting when trying my project? doyou do screen sharing support? thanks for your help
Manamapps
free
answered 5 years ago
i understand its an issue with duplication of react touter but i cant get it to work in my project
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.0
- Device: desktop
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No
Konrad Stępień staff commented 5 years ago
Hi @Manamapps,
Do you have this project on GitHub or somewhere else?
It will be better for me to reproduce the error on the finished page or prepared snippet.
Best, Konrad.
Manamapps free commented 5 years ago
yes. thank for your reply _*_ the component with the Side nav is called "SideNav". it's in containers/App/index.js.line 52. when i switch it on i get the error.thanks alot
Konrad Stępień staff commented 5 years ago
Hi @Manamapps, I have a problem with running your project.
Can you send me a screenshot of your error message?