Topic: get row id on Icon click
zatin.khaan
free
asked 4 years ago
*_I have created a row and put an Icon as a row td all I want is when I click that icon buttonI want to pass that particular row values to onClick function but I cant do that now. *_
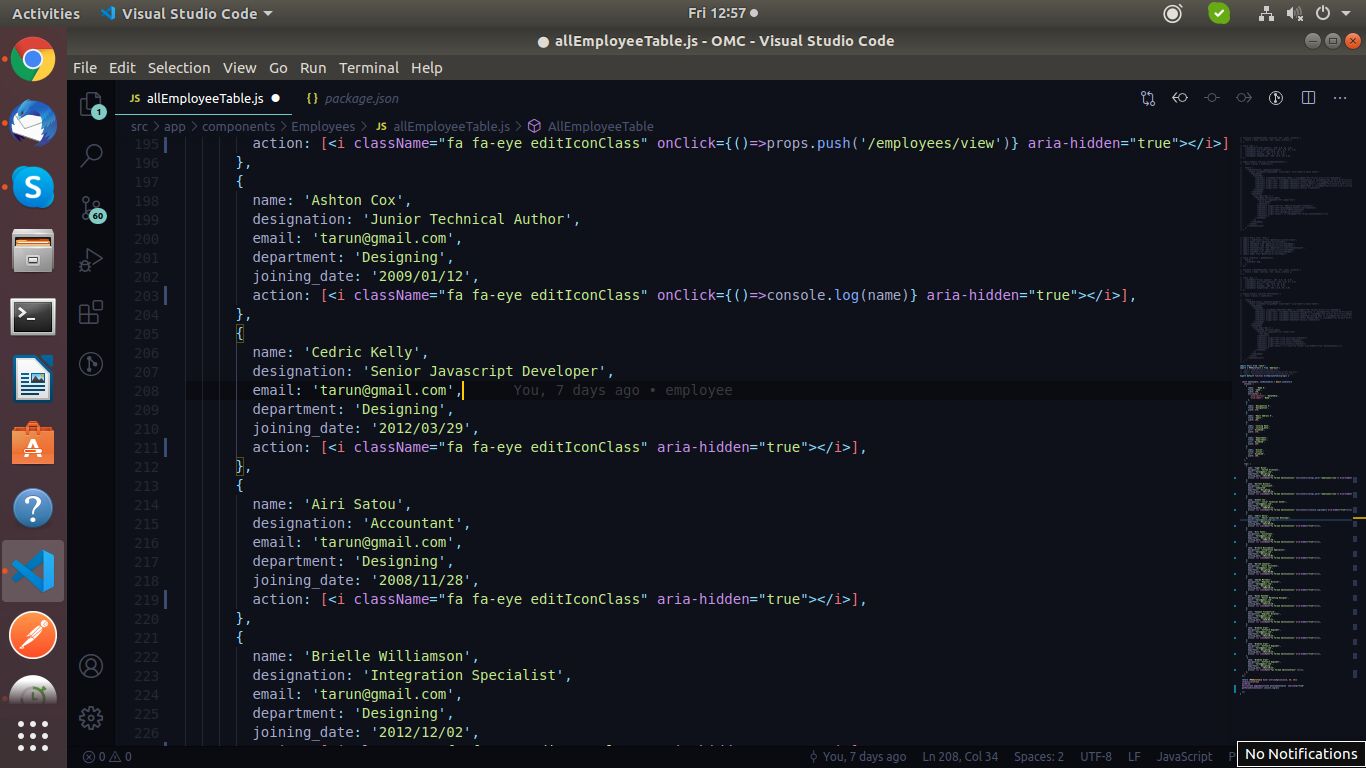
**Now when I pass row value into function as "this.row_id" it is showing error!You can see this in line number 203 in my code editor. how can I get that value into Onclick Please help.
enter image description here**
Resources (screenshots, code snippets etc.)
Piotr Glejzer
staff
answered 4 years ago
Try something like this.
function testClickEvent(param) { console.log(param); }
rows: [
{
name: 'Tiger Nixon',
position: 'System Architect',
office: 'Edinburgh',
age: '61',
date: '2011/04/25',
salary: '$320',
clickEvent: () => testClickEvent(1)
},]
zatin.khaan free commented 4 years ago
clickEvent is working fine but I want to pass object keys for delete operation. I want to pass name,age etc instead of passing 1 into argument. for example: clickEvent: () => testClickEvent(name,age). please tell me if it is possilble or not because i want to call delete api on click of button which requires id.
zatin.khaan free commented 4 years ago
hello Please suggest me something by which I can delete manually. I have been stucked in this for more than a week. Please help
Piotr Glejzer staff commented 4 years ago
we have a special plugin for datatable to add/remove/edit each row.
https://mdbootstrap.com/plugins/react/table-editor/
zatin.khaan free commented 4 years ago
Plugin is good but i want delete button into a row.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Laptop
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes