Topic: Form giving error : 'Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons'
MaximeGheraille
free
asked 4 years ago
Expected behavior
I expect to get the page rendered without errors
Actual behavior
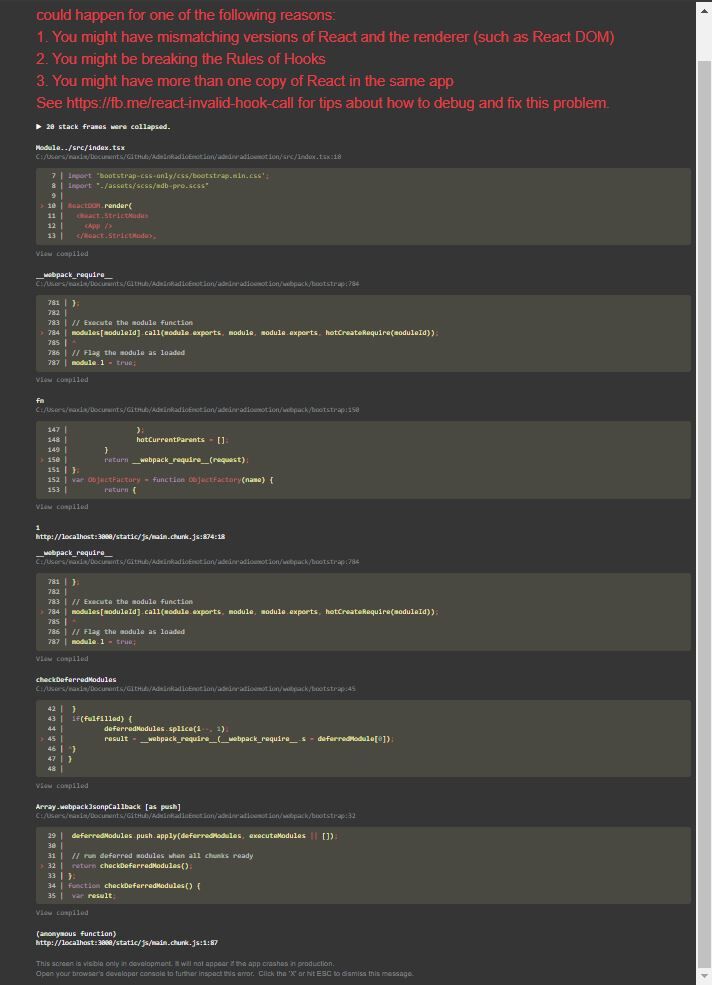
getting this error:
Resources (screenshots, code snippets etc.)
to reproduce:
- instal mdb pro and follow scss changes provided on the quick start
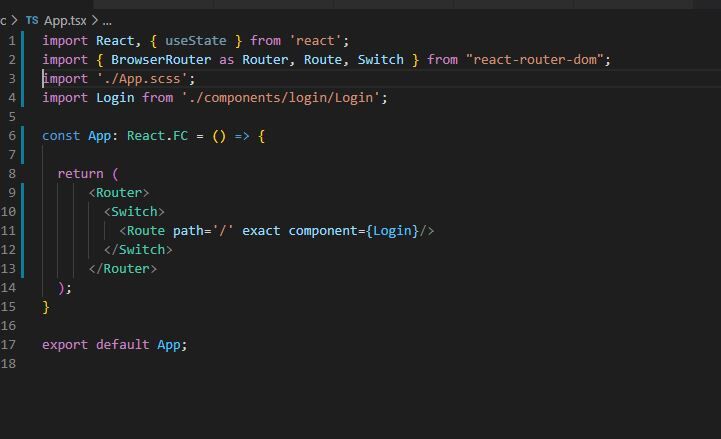
- my app.tsx

- Login.tsx
import React from 'react';
import { MDBContainer, MDBRow, MDBCol, MDBCard, MDBCardBody, MDBInput, MDBIcon, MDBBtn, MDBModalFooter } from 'mdbreact';
const Login: React.FC = () => {
return (
<>
<MDBContainer className="h-100vh">
<MDBRow className="justify-content-center align-content-center align-middle">
<MDBCol md="6" className="">
<MDBCard>
<MDBCardBody className="mx-4">
<div className="text-center">
<h3 className="dark-grey-text mb-5">
<strong>Sign in</strong>
</h3>
</div>
<MDBInput
label="Your email"
group
type="email"
validate
error="wrong"
success="right"
/>
<MDBInput
label="Your password"
group
type="password"
validate
containerClass="mb-0"
/>
<p className="font-small blue-text d-flex justify-content-end pb-3">
Forgot
<a href="#!" className="blue-text ml-1">
Password?
</a>
</p>
<div className="text-center mb-3">
<MDBBtn
type="button"
gradient="blue"
rounded
className="btn-block z-depth-1a"
>
Sign in
</MDBBtn>
</div>
<p className="font-small dark-grey-text text-right d-flex justify-content-center mb-3 pt-2">
or Sign in with:
</p>
<div className="row my-3 d-flex justify-content-center">
<MDBBtn
type="button"
rounded
className="mr-md-3 z-depth-1a"
>
<MDBIcon fab icon="facebook-f" className="blue-text text-center" />
</MDBBtn>
<MDBBtn
type="button"
rounded
className="mr-md-3 z-depth-1a"
>
<MDBIcon fab icon="twitter" className="blue-text" />
</MDBBtn>
<MDBBtn
type="button"
rounded
className="z-depth-1a"
>
<MDBIcon fab icon="google-plus-g" className="blue-text" />
</MDBBtn>
</div>
</MDBCardBody>
<MDBModalFooter className="mx-5 pt-3 mb-1">
<p className="font-small grey-text d-flex justify-content-end">
Not a member?
<a href="#!" className="blue-text ml-1">
Sign Up
</a>
</p>
</MDBModalFooter>
</MDBCard>
</MDBCol>
</MDBRow>
</MDBContainer>
</>
);
}
export default Login;
- npm start
I tried with the slim navigation and its works fine if i do not add the
<MDBBtn onClick={() => {settoggle(!toggle)}}>
<MDBIcon size="lg" icon="bars" />
</MDBBtn>
When adding the code it crashes like the login page
Ozcan Arslan
pro
answered 4 years ago
Hi, I downloaded Admin Dashboard Free version and it didn't work at first then i realised that the react and react-dom versions supported by MDBReact are different in packages.json and package-lock.json files. After I changed versions in package.json file with what MDBReact needs in package-lock.json and ran "npm install --package-lock" it worked. Now I am dealing with mdbdatatable but it's different story of course. Here is my package.json

Supratik Chaudhuri free commented 4 years ago
I did the same but it did not solve the issue for me. mdbreact: 5.0.2react, react-dom : 16.12.0 as mentioned in the documentation. Does anyone have any other solution? BTW I'm not using typescript.
josuew
pro
answered 4 years ago
Hi to all MDB readers i have the solution for this problem :) these are the steps:
node.js version used 14.16.1 LTS react 17.0.2
1.- Download the MDBootstrap Pro version from your orders, i downloaded the npm folder "MDB-React-Super-Bundle".
2.- Extract the MDB-React-Pro-npm.zip file
3.- Open your favorite Text Editor (i was using VS Code)
4.- In VS Code open the zip extracted folder (In VS Code go to file>Open Folder)
5.- Inside the VS Code go to package.json and replace all the code with this code (change the name with your app name):
{ "name": "inventoryapp-react", <- Change this for your app name "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^5.11.4", "@testing-library/react": "^11.1.0", "@testing-library/user-event": "^12.1.10", "mdbreact": "./mdbreact-5.0.0.tgz", "react-scripts": "4.0.3", "web-vitals": "^1.0.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": [ "react-app", "react-app/jest" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
6.- Extract the mdbreact-5.0.0.tgz file inside the root folder project
This is an example of my project structure:
mdbreact-5.0.0 <- This is the .tgz extracted file node_modules public src License.pdf mdbreact-5.0.0.tgz package.json README.md README.txt yarn.lock
7.- run the next command in the console:
npm install --legacy-peer-deps
8.- Run the application:
npm start
I hope this is useful for all! :) Happy Coding.
josuew pro commented 4 years ago
If you want to keep the original package.json settings just remove the react and react-dom dependencies like this (Replace the next code in you package.json file - Remember to change the app name :D ):
{ "name": "your-app", "version": "0.1.0", "private": true, "// If You want to install mdbreact from our GitLab repository, please replace '5.0.0' with gitURL provided here ->": "git+https://oauth2:@git.mdbootstrap.com/mdb/react/re-pro.git", "dependencies": { "mdbreact": "./mdbreact-5.0.0.tgz", "react-router-dom": "^5.1.2", "react-scripts": "4.0.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject", "rename": "renamer --find App-clear.js --replace App.js ./src/App-clear.js && renamer --find style.css --replace index.css ./src/style.css ", "remove-demo": "rimraf ./src/assets ./src/components ./src/pages ./src/Routes.js ./src/App.js ./src/index.css && npm run rename" }, "devDependencies": { "renamer": "^1.0.0", "rimraf": "^2.6.2" }, "browserslist": [ ">0.2%", "not dead", "not ie <= 11", "not op_mini all" ] }
Krzysztof Wilk staff commented 4 years ago
Hi!
I think this solution can help a lot of people :)
Keep coding!
vickrant shinde
free
answered 4 years ago
getting the same error even with the demo app provided by mdbreact
Krzysztof Wilk staff commented 4 years ago
Hi!
Try to run the npm dedupe command in your app directory.
Keep coding!
Danni Liu free commented 4 years ago
I tried **npm ls react** and found the react version under mdbreact@5.0.2 is react@17.0.1, and my react version is 17.0.2. I just downgraded to 17.0.1 and did **npm dedupe** and that worked for me.
Krzysztof Wilk staff commented 4 years ago
Hi!
I think that could be caused by a new version of React (17.0.2). Inside the package, we have 17.01, so It can double the dependency. We'll try to fix it in the next release, but for now, I think it is a good solution :)
Best regards
muzamal idrees
free
answered 4 years ago
- This works for me.
- Upgrade to react v17
- uninstall mdbootstrap and mdbreact
- install mdbootstrap and mdbreact
- working fine
Piotr Glejzer
staff
answered 4 years ago
Are you guys using a template with create-react-app? Try to remove <React.StrictMode/> from index.js. I recommend using the version react below 17 to use mdbreact because we didn't update these packages yet.
chadJohn
free
answered 4 years ago
I am getting the same issue.
I am NOT using typescript
I am on react 16.13.1
And it only happens when I try to use MDBBtn
chadJohn free commented 4 years ago
I am also on the free version.
chadJohn free commented 4 years ago
So I did have duplicate reacts. However, I fixed that issue ( I believe anyways ) since when I now type npm ls react it only shows one now.
chadJohn free commented 4 years ago
So I ended up uninstalling react. Uninstalling mdbreact and then reinstalling mdbreact and it worked. I don't know if this will fix everyones issues but it worked.
I was at the point that I npx a new react app and was about to just redo my app.
S.S. HAIDER
free
answered 4 years ago
Getting same error what should I do???
MaximeGheraille
free
answered 4 years ago
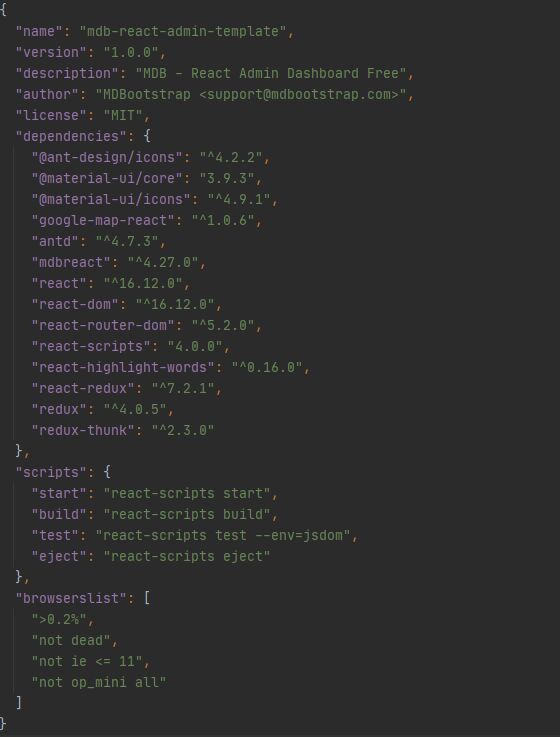
when using this packages.json it works for some reason.

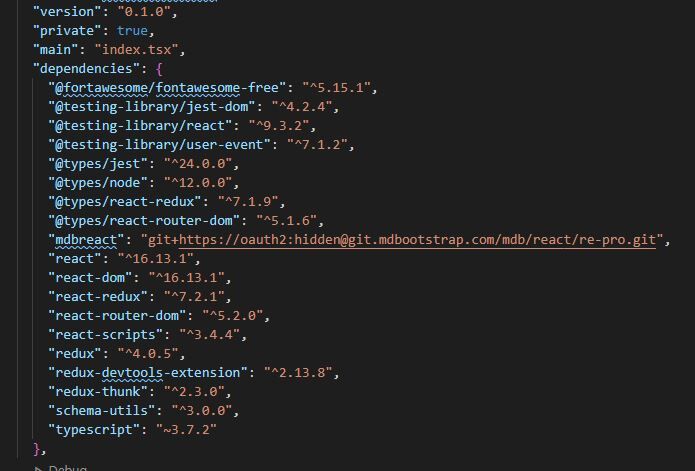
and with this one it does not

@Ozcan Arslan use the first one and it might also work for you
Piotr Glejzer staff commented 4 years ago
This is not working because you are using 17 version of React. We didn't update package with the latest version about that.
Ozcan Arslan pro commented 4 years ago
I used with 16.12.0 and 16.14.0 versions too still gives error but I am trying to add MDBNavBar.
Piotr Glejzer staff commented 4 years ago
are you using typescript or not?
MaximeGheraille free commented 4 years ago
@Ozcan Arslan did you try with 16.3 like me, its works with that one
Ozcan Arslan
pro
answered 4 years ago
I am getting exactly the same error using MDBNavbar in mdbreact free v4.27.0. It's working fine with reactstrap or react-bootstrap navbar but I need to use MDBNavbar.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No