Topic: Footer overlapping content
Rene Verbanec
free
asked 4 years ago
Expected behavior
I want my footer to stick to the bottom but the Footer is sticking to the bottom without overlapping content.
Actual behavior
Footer is overlapping content when using class "fixed-bottom"
Resources (screenshots, code snippets etc.) App.jsx file: const App = () => { return ( ); };
export default App;
Footer.jsx component
const Footer = () => { return ( © {new Date().getFullYear()} Copyright:{" "} {" "} ŠTD Vinica{" "} ); };
export default Footer;
Wojciech Staniszewski
staff
answered 4 years ago
Please check this example:
App.js:
import React from "react";
import { MDBFooter } from "mdbreact";
import "./style.css";
const App = () => {
return (
<div className="body">
<main>
<p>Some content</p>
</main>
<MDBFooter color="blue" className="text-center p-4 mt-4">
© {new Date().getFullYear()} Copyright: ŠTD Vinica{" "}
</MDBFooter>
</div>
);
};
export default App;
Style.css:
.body {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
main {
flex: 1 0 auto;
}
Rene Verbanec
free
answered 4 years ago
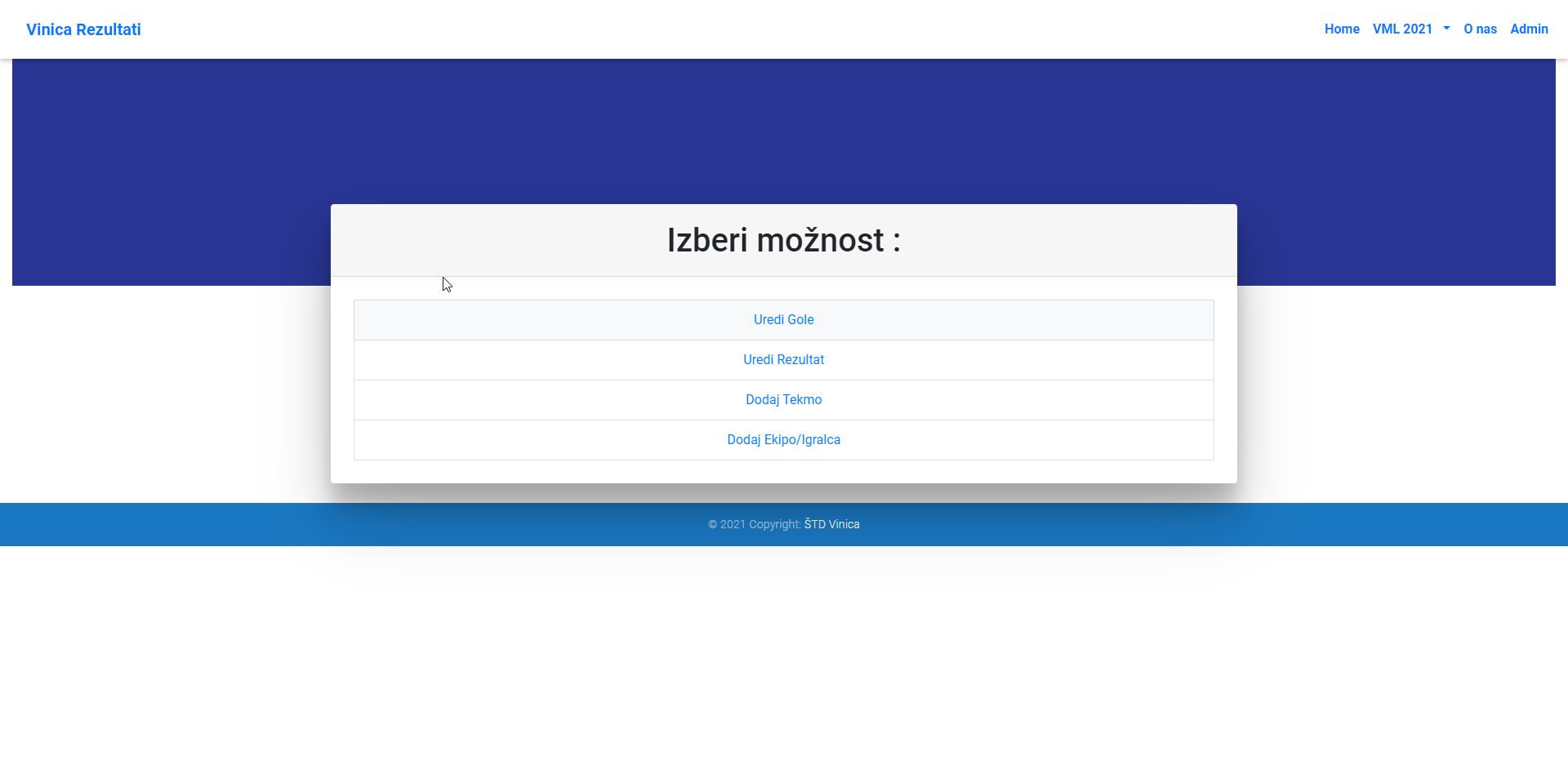
Unfortunatelly this doesnt work. The footer is still covering content like this:

I have min-height set up at 100vh...
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 4 years ago
Please check here: https://mdbootstrap.com/support/jquery/footer-positioning/ Is this the problem You are talking about?