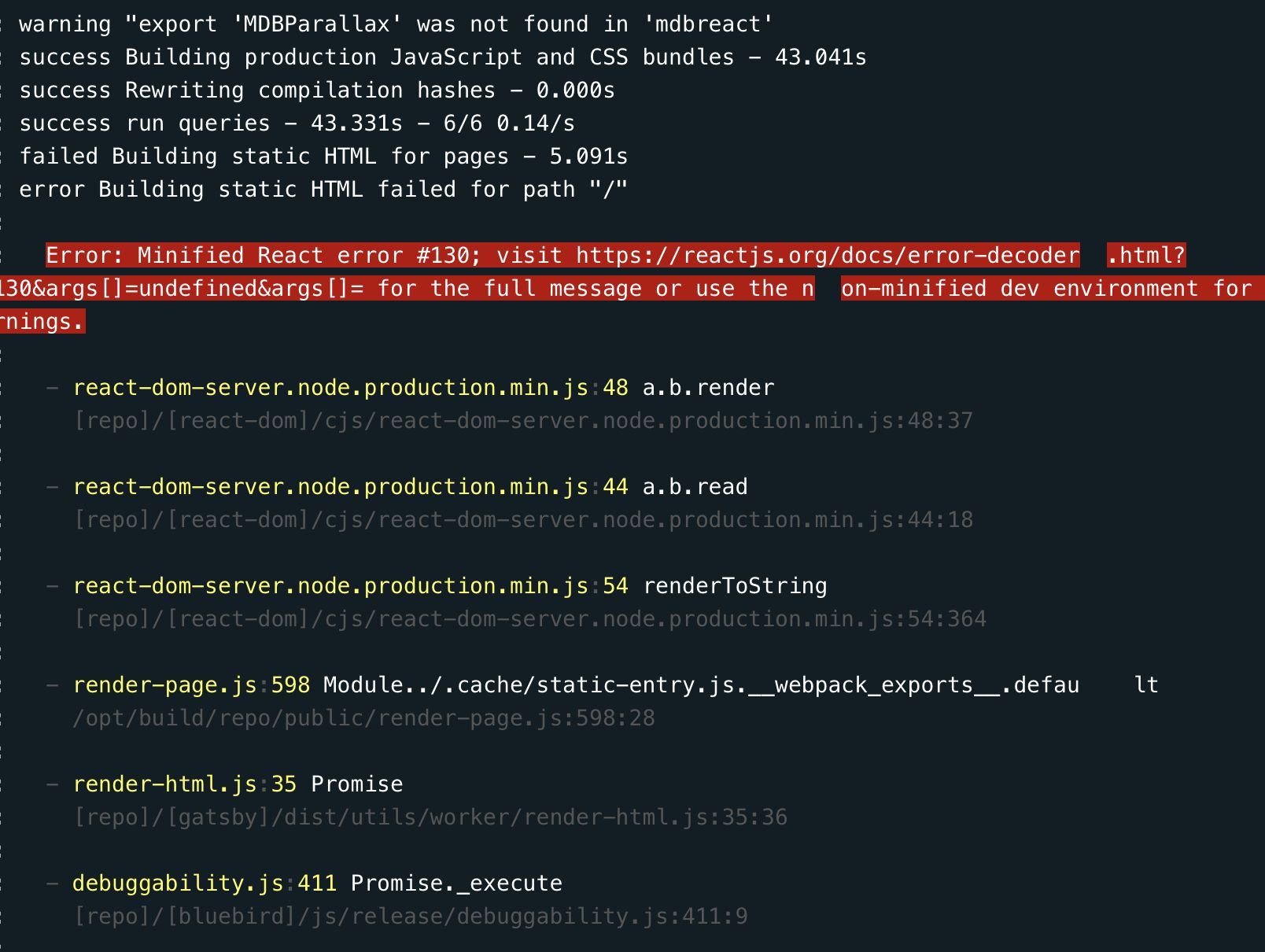
Topic: "export 'MDBParallax' was not found in 'mdbreact'
Sebastien Jarjanette
pro
asked 5 years ago
I'm a pro user , there is a issue on netlify with the new MDBParallax
Sebastien Jarjanette
pro
answered 5 years ago
Yes I use Gatsby.js in front , Thanks for your work @Jakub Chmura !
Jakub Chmura staff commented 5 years ago
It's no problem for me. I'm here to help :).
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards,
Kuba
Sebastien Jarjanette
pro
answered 5 years ago
Hi [@Jakub Chmura](/profile/?id=76140) , I use MDBReact from token key in package json ,therefore I have to be with the last version after remove my node_modules but I catch a new issue :
this is my package-lock.json after remove node-modules and re install dependencies :
"mdbreact": { "version": "git+https://oauth2:XXXXXXXXXXXXX@git.mdbootstrap.com/mdb/react/re-pro.git#8a3ae4e9bb9b8b6b0cdb741999bc8666fd3183e1", "from": "git+https://oauth2:XXXXXXXXXXXXX@git.mdbootstrap.com/mdb/react/re-pro.git", "requires": { "@date-io/moment": "1.3.5", "@fortawesome/fontawesome-free": "^5.10.2", "@material-ui/core": "3.9.3", "bootstrap-css-only": "4.3.1", "chart.js": "2.8.0", "classnames": "2.2.6", "focus-trap-react": "^6.0.0", "jarallax": "^1.12.0", "material-ui-pickers": "2.2.4", "moment": "2.24.0", "perfect-scrollbar": "1.4.0", "popper.js": "^1.16.0", "raf": "3.4.1", "react-chartjs-2": "2.7.6", "react-image-lightbox": "5.1.0", "react-numeric-input": "2.2.3", "react-popper": "^1.3.4", "react-router-dom": "^5.0.1", "react-scroll": "1.7.11", "react-toastify": "5.1.0", "react-transition-group": "4.0.1" } },
Jakub Chmura staff commented 5 years ago
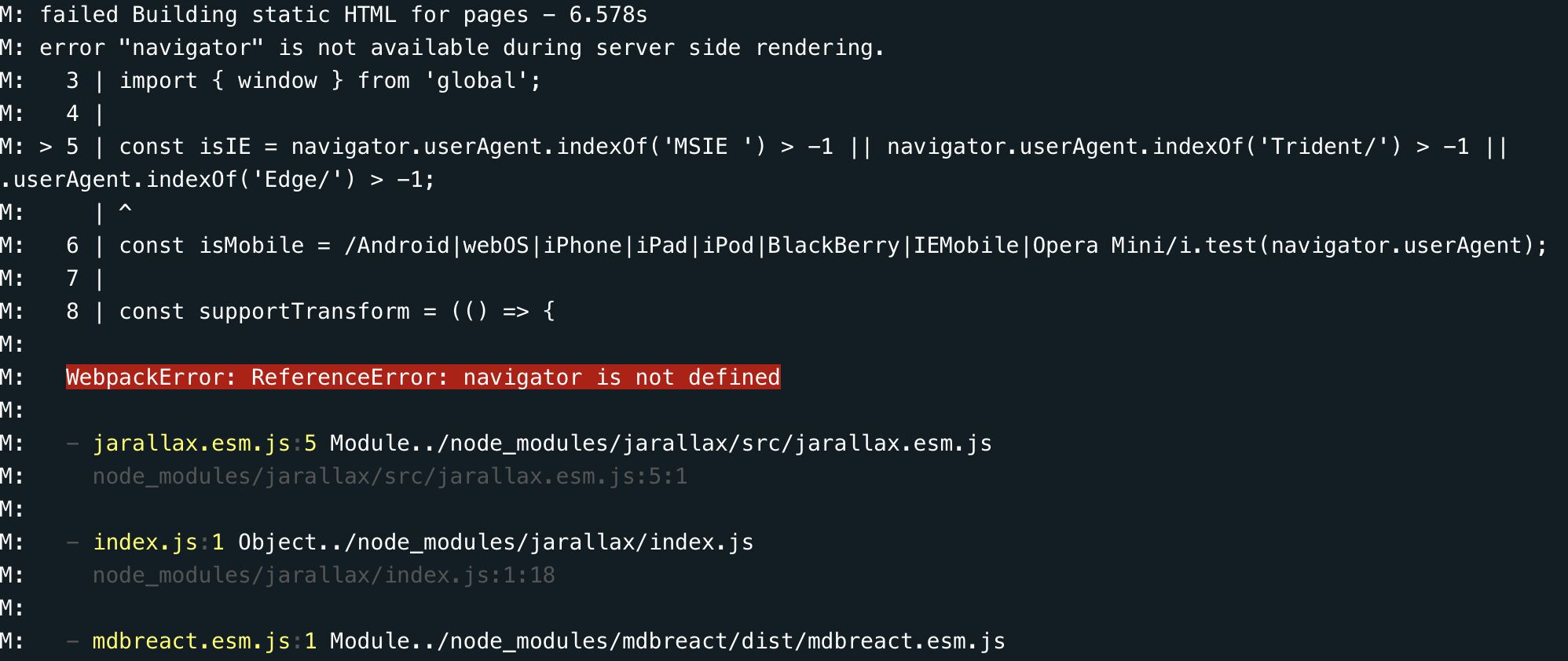
The error says that you use an SSR in your project. Parallax is a frontend effect, so it might be problematic to use it on a server side.
At this moment I don't know how to solve your problem. For now, the only way is using Client-Side Rendering, or maybe use a different method in your project to the server and client-side rendering.
I've added a task to our React bug list, we will try to fix this.
Best, Kuba
Jakub Chmura
staff
answered 5 years ago
After removing node_modules and package-lock.json, run npm i oryarn to reinstall your dependencies?
Check if you have the latest version of the mdbreact pro package. Because if you don't have a problem with other MDB components, you probably have the wrong version of mdbreact or just the additional packages are not installed correctly.
Best, Kuba
Sebastien Jarjanette
pro
answered 5 years ago
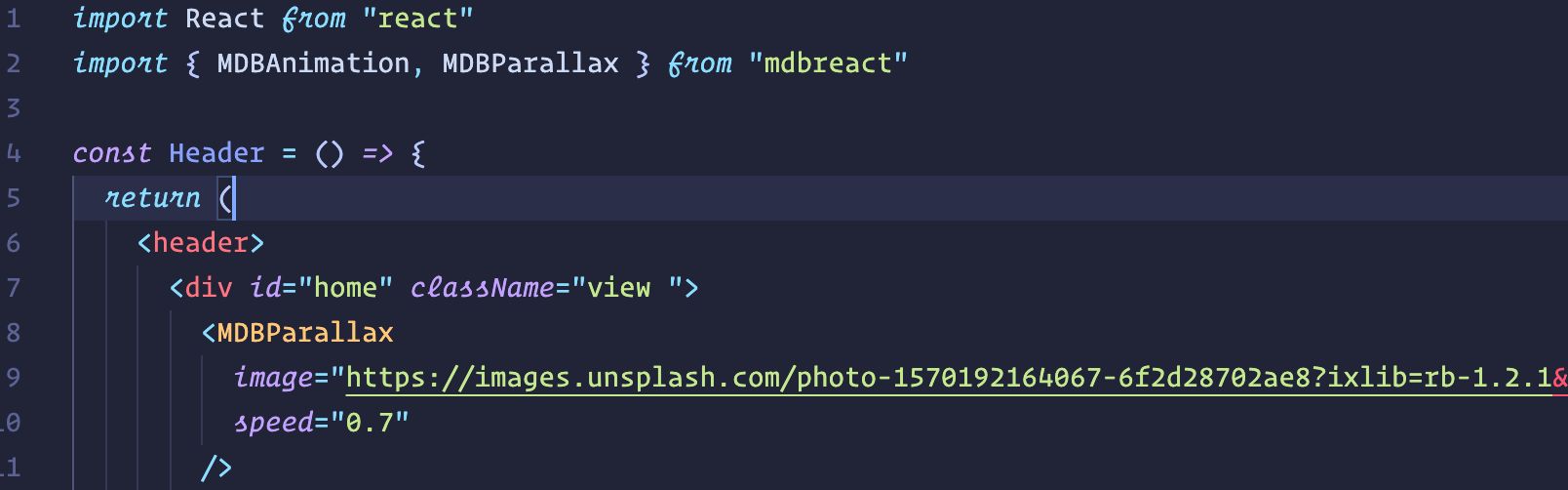
Hello @Jakub Chmura I don't understand , I remove node_modules, package-lock.json , and push my code in GitHub , this is a snippet of my code: 
Jakub Chmura
staff
answered 5 years ago
I just tested the MDBParalax component on Netlify and it works for me.
Can you guide me step by step what you are doing to deploy your app to Netlify. I will try to reproduce your path and we will see what's wrong.
Best, Kuba
Sebastien Jarjanette
pro
answered 5 years ago
Hello @Jakub Chmura thanks for the response , I remove my node_modules push my code in Netlify and that crash 
Jakub Chmura
staff
answered 5 years ago
Can you tell me what kind of issue you mean?
If you want to implement this component into your existing project please remove your node modules folder and reinstall your packages. The parallax component need to install additional packages to work.
If my answer is not enough for you please send me your code snippet.
Best regards,
Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.0
- Device: MacBook Pro
- Browser: safari
- OS: osx
- Provided sample code: No
- Provided link: No