Topic: Error coming After updating MDB React from 4.18.1 to 4.21.0
rashesh patel
free
asked 5 years ago
Hi,
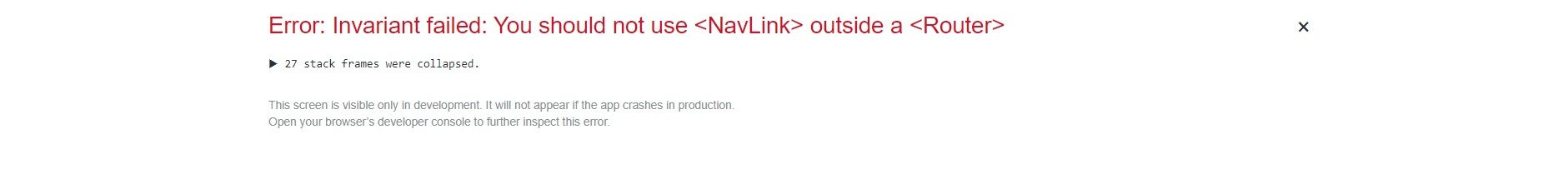
I updated MDB React from version 4.18.1 to 4.21.0 using 'npm upgrade mdbreact' and when run the program one error came....please refer below image

Konrad Stępień
staff
answered 5 years ago
Hi @rashesh patel,
I found the problem.
In version 4.18.0 we didn't import react-router-dom on our dependencies. And in the next version we added react-router-dom from peerDependencies and devDependencies.
We will try to respond to this as soon as possible.
Best regards, Konrad.
rashesh patel free commented 5 years ago
Hi Konrad,
Any update regarding Error??
Konrad Stępień staff commented 5 years ago
Hi @rashesh patel,
We need to wait for planned 5.0.0 verion of MDBreact.
Because this update can be problematic for the minor update.
This will probably return to state from version 4.18.0.
Konrad Stępień
staff
answered 5 years ago
Hi @rashesh patel,
Sorry for the problem.
Can you add <Router> like a wrapper for your file when you use <NavLink>?
Something like this:
import React, { Component } from "react";
import {
MDBNavbar, MDBNavbarBrand, MDBNavbarNav, MDBNavItem, MDBNavLink, MDBNavbarToggler, MDBCollapse, MDBFormInline,
MDBDropdown, MDBDropdownToggle, MDBDropdownMenu, MDBDropdownItem
} from "mdbreact";
import { BrowserRouter as Router } from 'react-router-dom';
class NavbarPage extends Component {
state = {
isOpen: false
};
toggleCollapse = () => {
this.setState({ isOpen: !this.state.isOpen });
}
render() {
return (
<Router> //Here
<MDBNavbar color="indigo" dark expand="md">
<MDBNavbarBrand>
<strong className="white-text">Navbar</strong>
</MDBNavbarBrand>
<MDBNavbarToggler onClick={this.toggleCollapse} />
<MDBCollapse id="navbarCollapse3" isOpen={this.state.isOpen} navbar>
<MDBNavbarNav left>
<MDBNavItem active>
<MDBNavLink to="#!">Home</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#!">Features</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#!">Pricing</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBDropdown>
<MDBDropdownToggle nav caret>
<span className="mr-2">Dropdown</span>
</MDBDropdownToggle>
<MDBDropdownMenu>
<MDBDropdownItem href="#!">Action</MDBDropdownItem>
<MDBDropdownItem href="#!">Another Action</MDBDropdownItem>
<MDBDropdownItem href="#!">Something else here</MDBDropdownItem>
<MDBDropdownItem href="#!">Something else here</MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
</MDBNavItem>
</MDBNavbarNav>
<MDBNavbarNav right>
<MDBNavItem>
<MDBFormInline waves>
<div className="md-form my-0">
<input className="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search" />
</div>
</MDBFormInline>
</MDBNavItem>
</MDBNavbarNav>
</MDBCollapse>
</MDBNavbar>
</Router> //And here
);
}
}
export default NavbarPage;
rashesh patel free commented 5 years ago
Hi Konrad ,
I have tried as you said but still get same error.
Konrad Stępień staff commented 5 years ago
Hi @rashesh patel,
Can you send me your code? Or something Github project?
Also, you can send me your package.json file with the covered/censored token?
I will try to help you.
Best regards, Konrad.
MSC free commented 5 years ago
We have same problem too.
After updated MDBReact Pro with OAUTHKey, when we use navlink, we get error as below:
Invariant failed: You should not use outside a
Before update there aren`t any error in our project.
Konrad Stępień staff commented 5 years ago
Hi @MSC,
Thank you for your feedback.
I will answer your question here: https://mdbootstrap.com/support/react/mdbnavlink/
Best regards, Konrad.
rashesh patel free commented 5 years ago
Hi Konrad ,
Can you give me your git hub username or email id so I can add you as a collaborator in the same.
Thank you.
Konrad Stępień staff commented 5 years ago
Hi @rashesh patel,
This is my github: Kordrad
Best regards, Konrad.
rashesh patel free commented 5 years ago
Hi Konrad,
I have added you as a collaborator. My github is RASHESH1987.
Thank you.
Konrad Stępień staff commented 5 years ago
Hi @rashesh patel,
Thank you for connecting me to your repo. I need some time, please be patient.
Also on Monday please update MDB and check if the problem still exists.
Best regards, Konrad.
rashesh patel free commented 5 years ago
Hi Konrad,
Today again I have tried but still Same Error comes.
Konrad Stępień staff commented 5 years ago
Ok, thank you for the information. I will try to fix it today or near days.
Sorry for problems.
Best regards, Konrad.
Piotr Glejzer staff commented 5 years ago
How can I login to your app?
Konrad Stępień staff commented 5 years ago
Hi @rashesh patel,
I open your project and how I can reproduce the problem?
I only import my own image in register_button import, and for this stage, everything is working correctly.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.1
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No