Topic: Dropdown position issue
Mazzilli
priority
asked 3 years ago
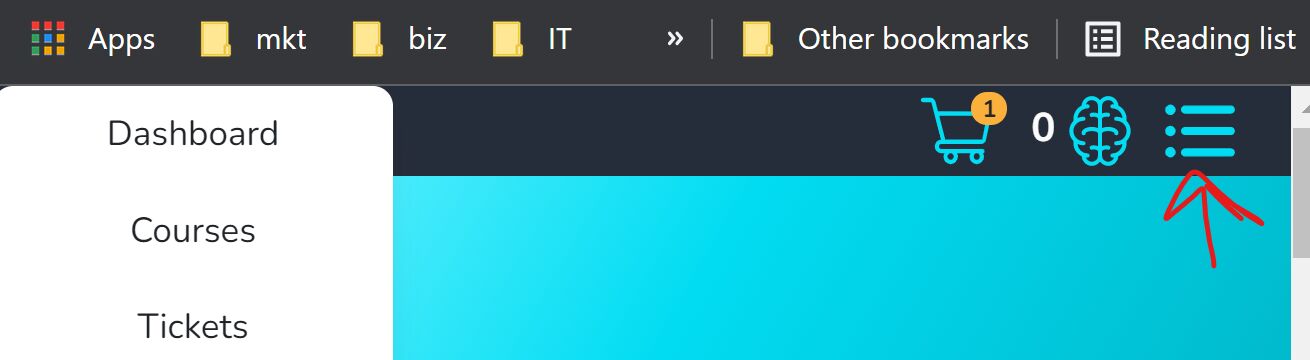
Expected behavior Dropdown position near to toggle. *My MDB Version: v2.1.0
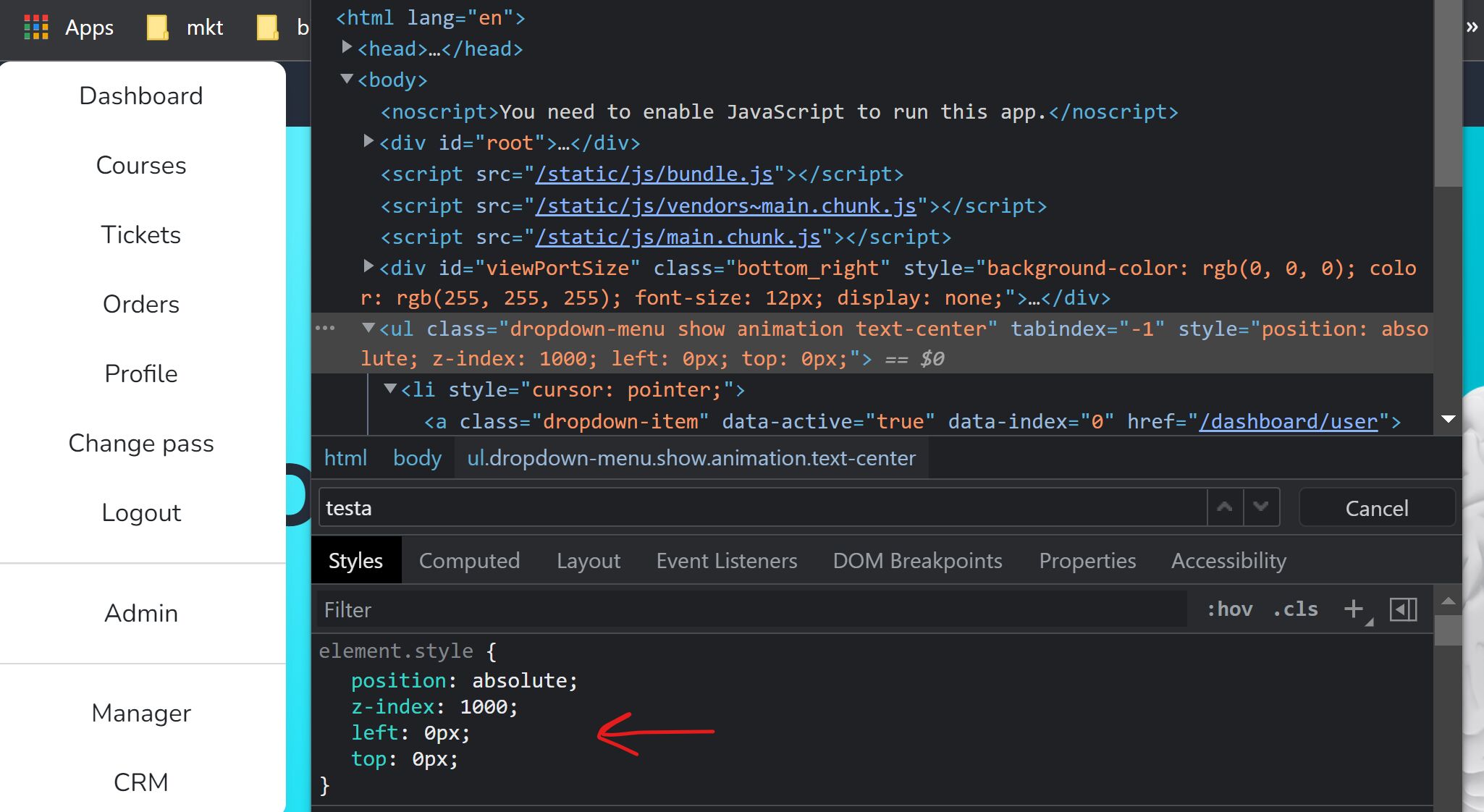
Actual behavior Dropdown is absolute positioned with top: 0, left: 0
Code example
<MDBDropdown>
<MDBDropdownToggle className='ms-2 p-1 border-0' outline >
<GetImageCloud image='menu_outline_blu' style={{height: '28px'}} />
</MDBDropdownToggle>
<MDBDropdownMenu className='text-center'>
<MDBDropdownItem>
<MDBDropdownLink tag={Link} to='/dashboard/user'>Dashboard</MDBDropdownLink>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownLink tag={Link} to='/lms/courses'>Courses</MDBDropdownLink>
</MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
Resources (screenshots, code snippets etc.)


Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.4.0
- Device: pc
- Browser: chrome
- OS: win10
- Provided sample code: No
- Provided link: No